使用 HTML、CSS 和 JavaScript 进行实时编辑
最后修改时间:2023年9月6日所需插件:
Javascript and TypeScript, JavaScript Debugger - 这些插件仅在 IntelliJ IDEA Ultimate 中可用,默认情况下启用。
Live Edit- 在设置 | 安装插件 插件页面,选项卡Marketplace。这些插件仅在 IntelliJ IDEA Ultimate 中可用。
笔记
实时编辑仅在调试会话期间可用。有关更多信息,请参阅Chrome 中调试 JavaScript。
仅Google Chrome和其他基于Chromium的浏览器支持JavaScript代码的调试。
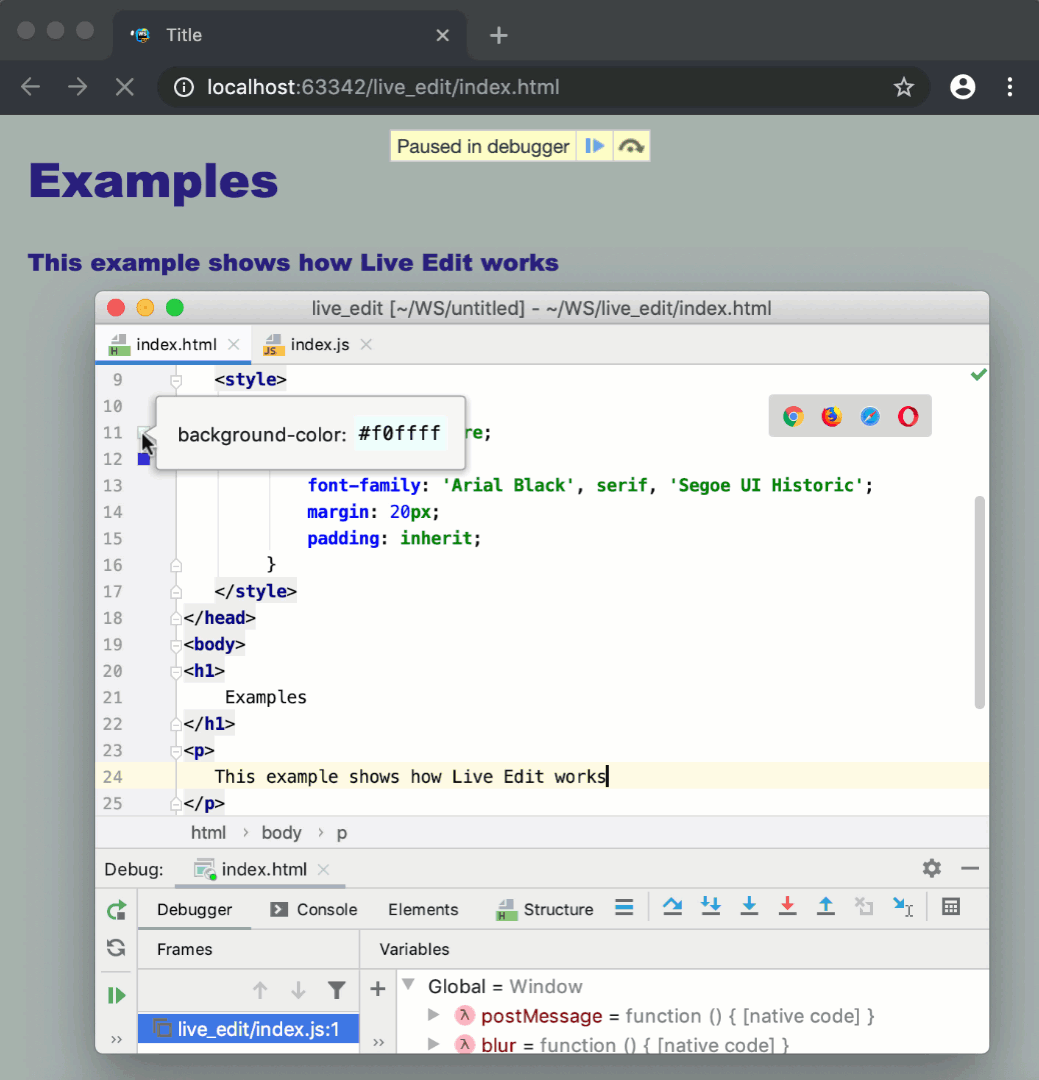
借助实时编辑功能,您对 HTML、CSS 或 JavaScript 代码所做的更改会立即显示在浏览器中,而无需重新加载页面。

实时编辑适用于包含或生成 HTML、CSS 或 JavaScript 的其他文件类型。您还可以在调试 Node.js 应用程序时使用实时编辑。有关更多信息,请参阅Node.js 应用程序中的实时编辑。
默认情况下,仅对 HTML 和 CSS 文件启用实时编辑。
在你开始之前
一定要在设置中启用JavaScript 和 TypeScript 一批插件。按打开 IDE 设置,然后选择插件。单击“已安装”选项卡。在搜索字段中,输入JavaScript 和 TypeScript。有关插件的更多信息,请参阅插件管理。CtrlAlt0S
一定要在设置中启用JavaScript调试器一堆插件。点击打开IDE,然后选择插件。单击“已安装”选项卡。在搜索字段中,输入JavaScript调试器。有关插件的更多信息,请参阅管理插件。CtrlAlt0S
在设置|安装并启用实时编辑插件插件页面,选项卡Marketplace ,如从 JetBrains Marketplace 安装插件中所述。
配置内置调试器,如配置 JavaScript 调试器中所述。
要使您对 HTML、CSS 或 JavaScript 代码所做的更改立即显示在浏览器中而需要重新加载页面,请激活实时编辑功能。有关实时编辑功能的更多信息,请参阅HTML、CSS和JavaScript中的实时编辑。
在JavaScript中激活和配置实时编辑
在“设置”对话框 ( ) 中,转到“构建、执行、配置”|调试器|实时编辑。CtrlAlt0S
在打开的实时编辑页面上,选中“根据更改更新 Chrome 中的应用程序”。
默认情况下,IntelliJ IDEA 仅显示 HTML 和 CSS 代码的即时预览。要在 JavaScript 中启用实时编辑,请选择JavaScript、HTML 和 CSS选项。
指定在编辑器中更改代码并在浏览器中显示此更改之间的时间延迟:接受默认值
300 ms或使用相应字段旁边的旋转框指定自定义值。要启用由 Node.js 执行的 JavaScript 文件的重新加载,请选中“更改时更新 Node.js 应用程序”。使用旋转框指定上传的完成时间,默认值为300。
在可编译为 JavaScript、HTML 或 CSS 的代码(例如 TypeScript、Pug 或 SCSS)中启用实时编辑,请选中“跟踪编译为 JavaScript、HTML 或 CSS 的文件中的更改”要格式化。
在此类文件中所做的所有更改都会自动保存并触发编译,然后显示在浏览器中。
请注意,更改后的文件会在更新后立即保存,这与通过关闭文件、项目或 IntelliJ IDEA 或其他事件触发的常规自动保存相反。
要配置突出显示,请选中“在插入符号更改时在浏览器中突出显示当前元素”。否则,在调试会话期间,您必须按住编辑器中的元素将其悬停在该元素上才能在浏览器中突出显示它。Shift
选中“如果热插拔失败则重新启动”组件,以允许IntelliJ IDEA在无法应用更改的情况下自动重新加载页面。
使用实时编辑
根据需要更新您的 HTML、CSS 或 JavaScript 代码。更改会立即反映在浏览器中,而需要重新加载页面。
感谢您的反馈意见!