JavaScript 文档查找
最后修改时间:2023 年 10 月 11 日所需插件:
Javascript and TypeScript - 该插件仅在 IntelliJ IDEA Ultimate 中可用,默认情况下启用。
IntelliJ IDEA 向您展示标准 JavaScript API、项目及其依赖项中的符号以及外部库中定义的符号的参考。您可以在文档弹出窗口中查看符号的文档,并在外部站点上打开文档(如果有可用的链接)。
对于标准 JavaScript 对象或方法,IntelliJ IDEA 显示内置TypeScript 定义文件 d.ts中相应的 JSDoc 注释。这些文件与 IntelliJ IDEA 捆绑在一起并定期更新。
如果在d.ts文件中未找到注释,IntelliJ IDEA 将显示相应MDN 文章中的摘要。
默认情况下,文档显示在文档弹出窗口中,但您可以将其配置为显示在文档工具窗口中。
弹出窗口中的快速文档

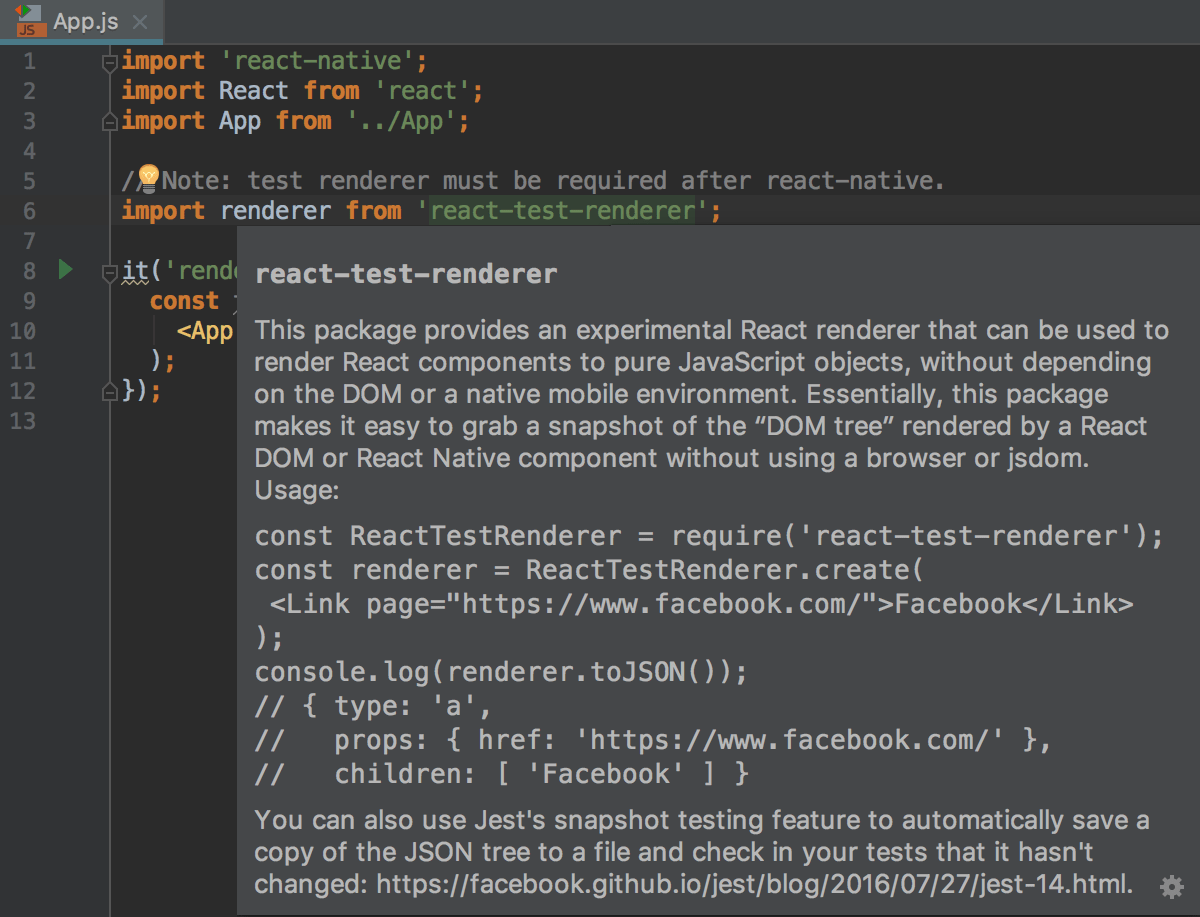
将鼠标悬停在编辑器中的必要符号上。
将插入符号放在该符号处,然后按或选择查看| 从主菜单快速文档。Ctrl0Q
再次按下可在文档工具窗口中打开此文档。Ctrl0Q
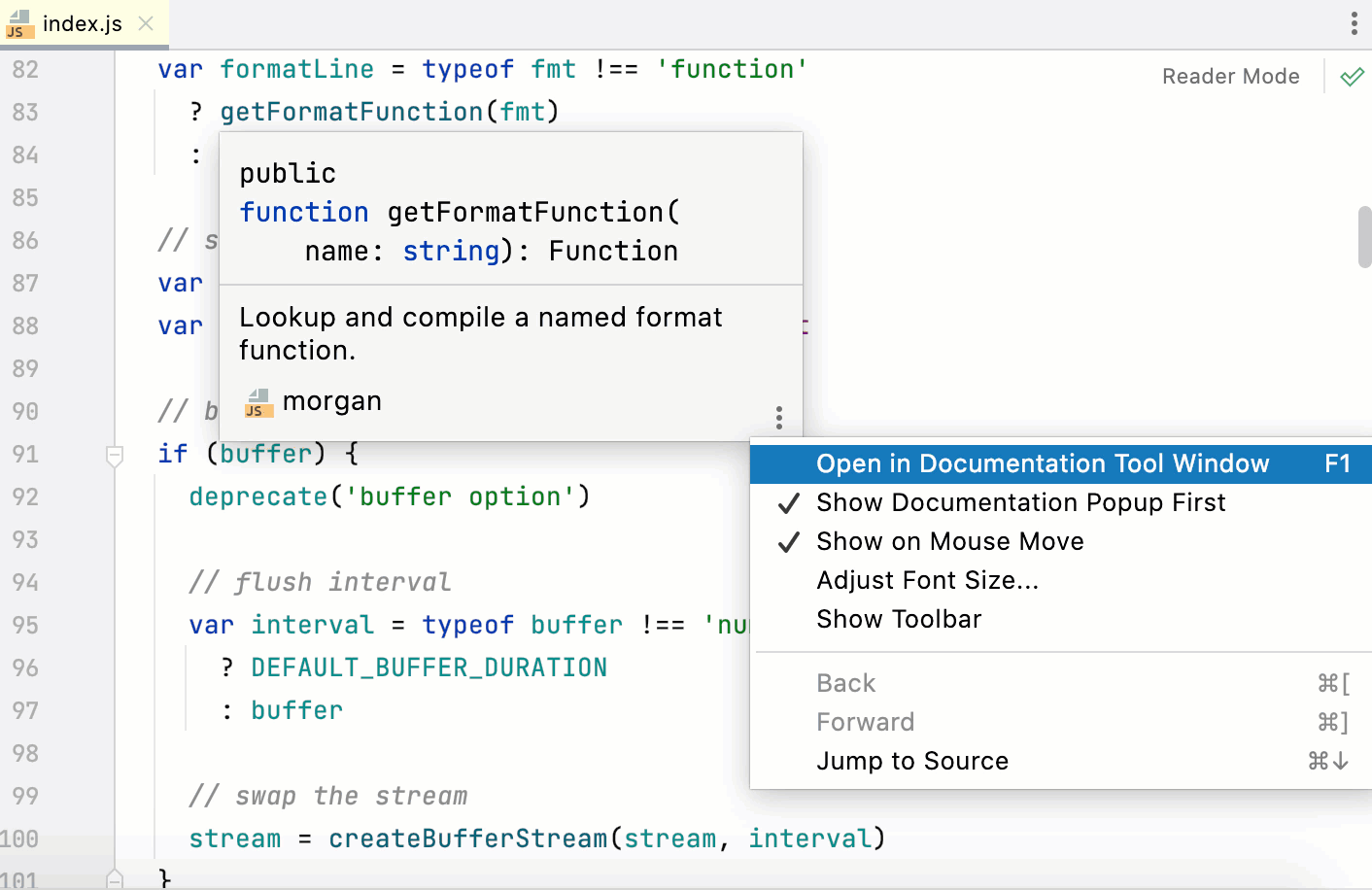
单击
弹出窗口可更改字体大小、显示快速文档工具栏或转到源代码。
笔记
要切换快速文档弹出窗口和文档工具窗口的焦点,请依次按。Ctrl0Q
单击弹出窗口可更改字体大小、显示快速文档工具栏或转到源代码。有关更多信息,请参阅 弹出窗口中的快速文档。
工具窗口中的快速文档

使用默认设置,按(查看 | 快速文档)会在弹出窗口中打开快速文档。您可以更改设置以在工具窗口中查看文档。Ctrl0Q
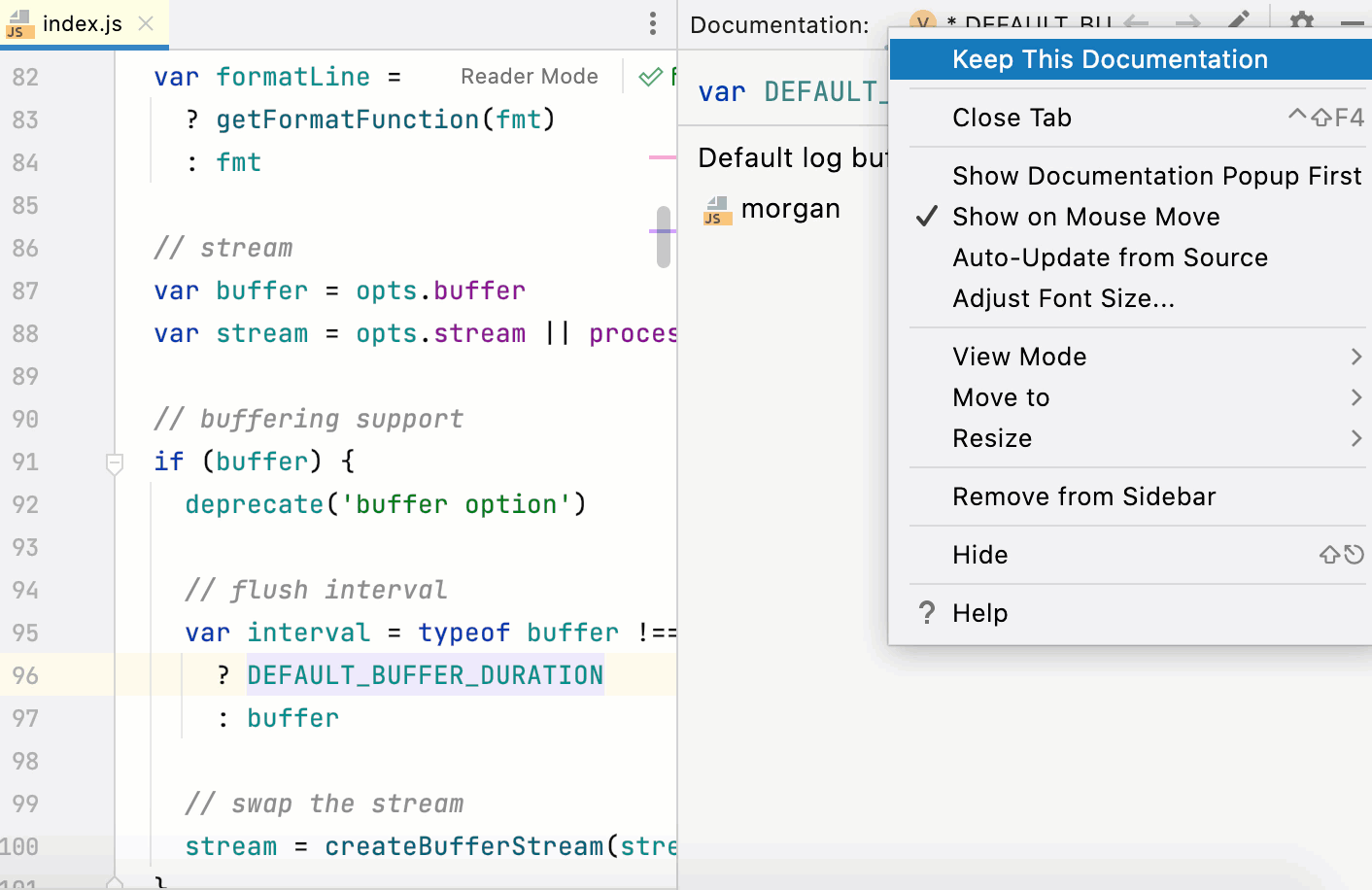
在快速文档弹出窗口中,单击
并禁用首先显示文档弹出窗口选项。
在文档工具窗口中,单击
工具窗口工具栏上的 图标并禁用首先显示文档弹出窗口选项。
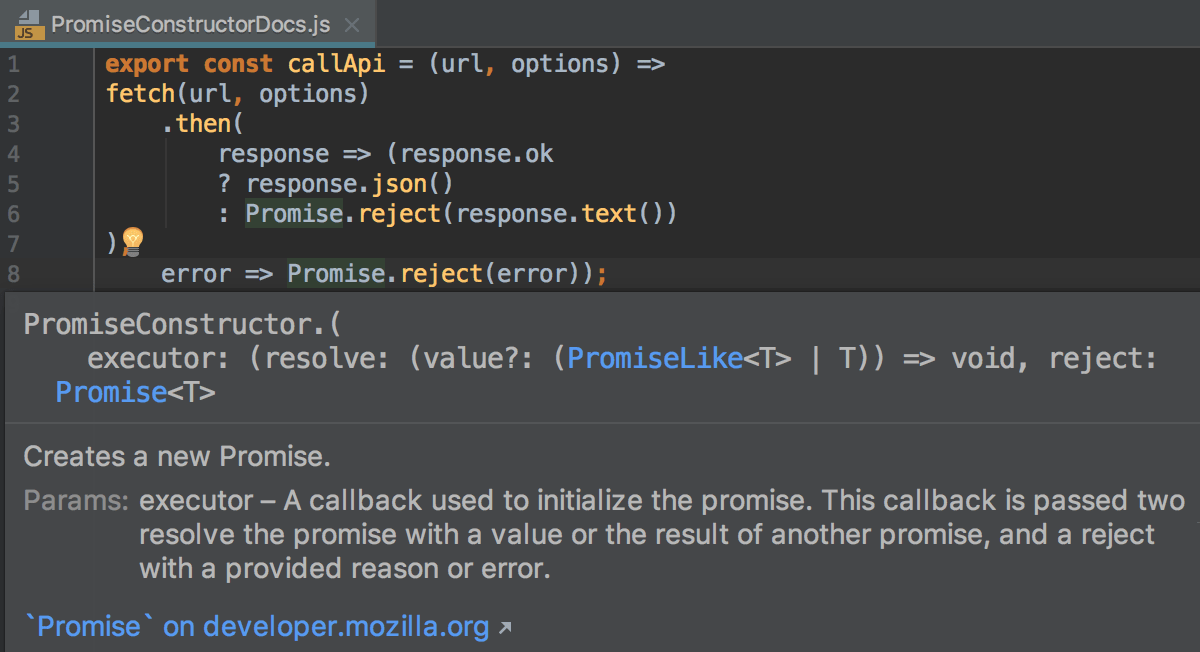
您可以在工具窗口中打开特定代码元素的文档 ,并继续查看当前文件中其他元素的文档。
在工具窗口中,代码文档显示在未固定的选项卡(标有星号 ( *) 的选项卡)上。您可以通过将鼠标悬停在符号上或将插入符号放在该符号上来查看此文档。请参阅 快速文档工具窗口:模式。
MDN 符号文档
在文档弹出窗口中,单击底部的链接:Ctrl0Q

按或选择查看 | 主菜单中的外部文档。ShiftF1
IntelliJ IDEA 在默认的 IntelliJ IDEA 浏览器中打开 MDN 文章 。
第三方 JavaScript 库的文档
下载所需的库或框架,将其配置为外部 JavaScript 库,并指定其外部文档的链接。有关更多信息,请参阅配置自定义第三方 JavaScript 库。
将插入符号放在符号处,然后按或选择“查看”|“ 主菜单中的外部文档。ShiftF1
npm 包的文档
在package.json文件或
requireorimport语句中,将插入符号放在包的名称处,然后按Ctrl0Q
要在浏览器中打开npm官网的文档,请按。ShiftF1
感谢您的反馈意见!