AngularJS
最后修改时间:2023 年 10 月 11 日AngularJS也称为Angular 1,是一个用于开发单页 Web 应用程序的框架。IntelliJ IDEA 建议为预定义和自定义指令以及控制器和应用程序名称提供 AngularJS 感知的完成选项ng,以及大括号表达式内数据绑定的代码洞察{{}}。您可以使用内置的 AngularJS 实时模板,并在 HTML 中的控制器名称与其在 JavaScript 中的定义之间导航,或者在ngView或&routeProvider与模板之间导航。对于 AngularJS 实体,请使用“转到符号”导航。
在你开始之前
创建一个新的 AngularJS 应用程序
您可以通过下载 AngularJS 框架或使用 Bower 包管理器在项目中手动安装 AngularJS。
下载 AngularJS 依赖项
在嵌入式终端( ) 中,键入:AltF12
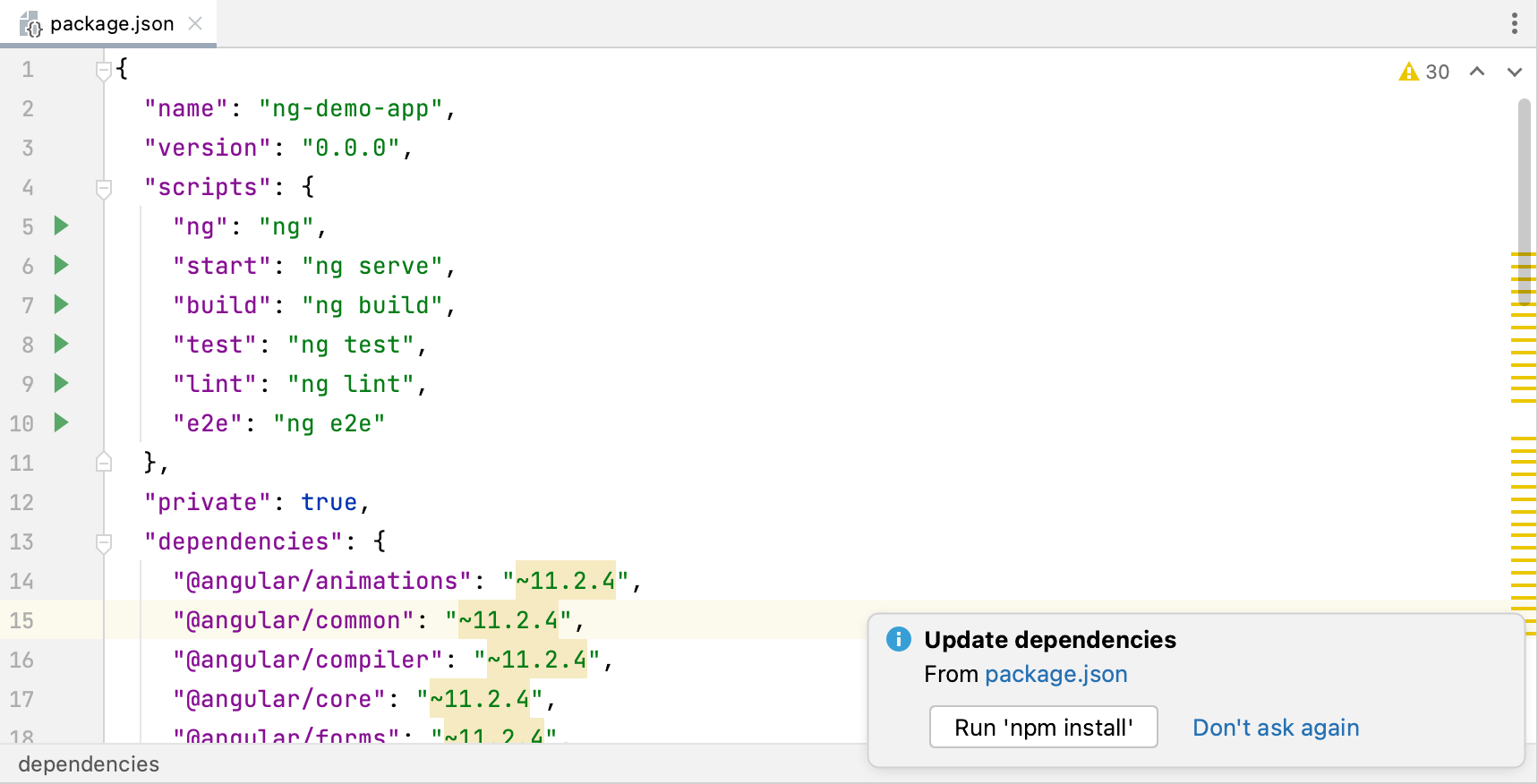
npm install或者,从项目根目录中的package.json文件的上下文菜单中选择运行“npm install” 。
提示
AngularJS 依赖项包含 AngularJS 代码以及支持开发和测试的工具。
创建一个空的 IntelliJ IDEA 项目
选择文件 | 新 | 从主菜单进行项目或单击欢迎屏幕上的“新建项目”按钮。
在“新建项目”对话框中,选择左侧窗格中的“新建项目” 。
在右侧窗格中,选择语言区域中的JavaScript。
为新项目命名并根据需要更改其位置,然后单击“创建”。
在空项目中手动安装和配置 AngularJS
从http://angularjs.org/下载AngularJS框架。
打开您将在其中使用AngularJS 的空项目。
将AngularJS配置为 IntelliJ IDEA JavaScript 库,让 IntelliJ IDEA 识别 AngularJS 特定的结构并提供完整的编码帮助:
在“设置”对话框 ( ) 中,转至语言和框架 | JavaScript | 图书馆。CtrlAlt0S
在“库”区域中,单击“添加”按钮。
在打开的“新建库”对话框中,指定库的名称。
单击库文件列表旁边的“添加”按钮 ( ),然后选择“附加文件”或“附加目录”,具体取决于您需要单独的文件还是整个文件夹。
在打开的对话框中选择Angular.js、Angular.min.js或整个目录。
IntelliJ IDEA 返回“新建库”对话框,其中“名称”只读字段显示所选文件或文件夹的名称。
在“类型”字段中,指定您已下载并要添加的版本。
如果您添加了Angular.js,请选择Debug。该版本在开发环境中很有帮助,特别是对于调试。
如果您添加了缩小版的 Angular.min.js,请选择Release。该版本在生产环境中很有帮助,因为文件大小明显更小。
从配置 JavaScript 库了解更多信息。
使用 Bower 在空项目中安装 AngularJS
从现有的 AngularJS 应用程序开始
如果您的项目中已经有 Angular 源代码(例如,在Bower_components文件夹中),只需打开项目并开始工作即可。如果这些源被排除在项目之外,那么您只需将 AngularJS 配置为JavaScript 库。
从版本控制中检查应用程序源
单击欢迎屏幕上的从 VCS 获取。
或者,选择文件 | 新 | 来自版本控制或Git 的项目| 从主菜单克隆...。
您可能会看到与您的项目关联的任何其他版本控制系统,而不是主菜单中的Git 。例如,Mercurial或Perforce。
在打开的对话框中,从列表中选择您的版本控制系统,并指定用于检查应用程序源的存储库。有关更多信息,请参阅查看项目(克隆)。
下载依赖项
在弹出窗口中单击运行“npm install” :

项目安全
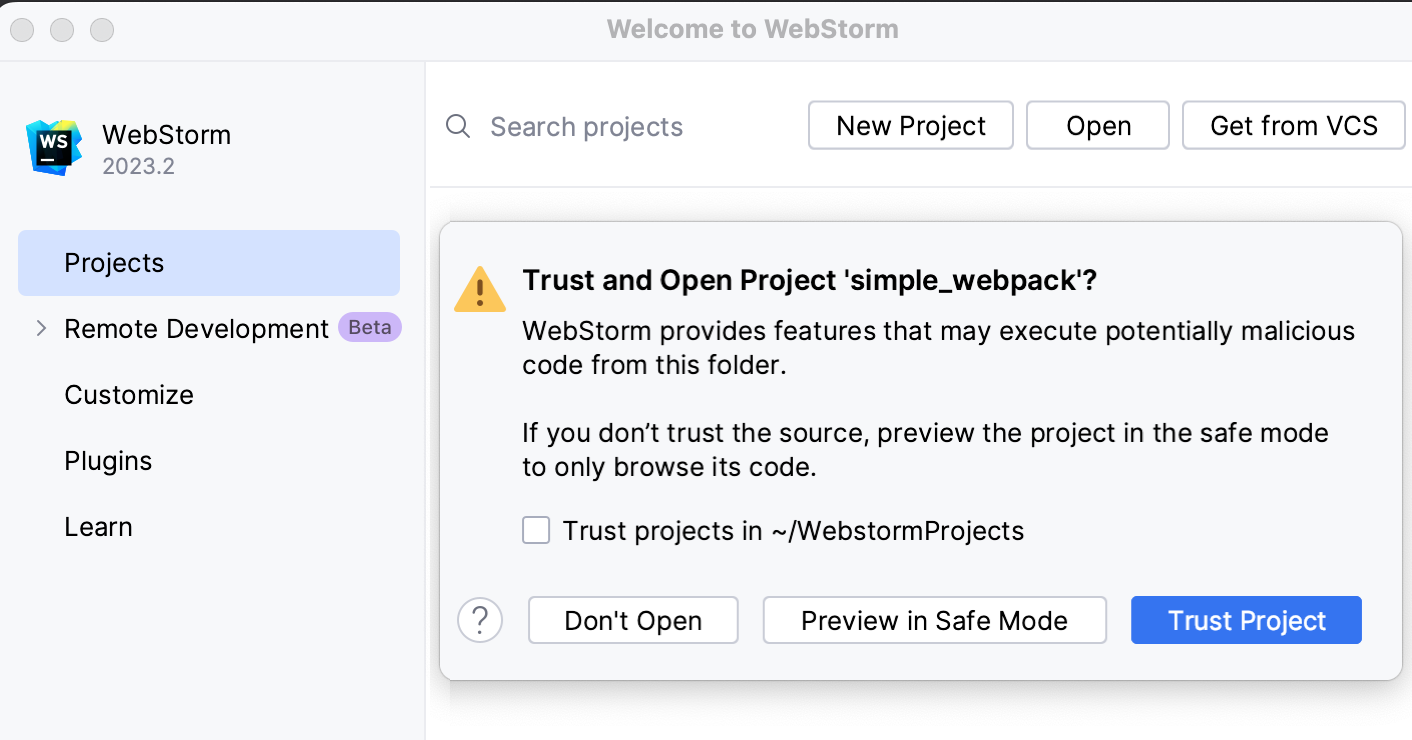
当您打开在 IntelliJ IDEA 外部创建并导入其中的项目时,IntelliJ IDEA 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
在安全模式下预览:在这种情况下,IntelliJ IDEA 以预览模式打开项目。这意味着您可以浏览项目的源代码,但无法运行任务和脚本或运行/调试项目。
IntelliJ IDEA 在编辑器区域顶部显示一条通知,您可以单击“信任项目...”链接并随时加载您的项目。
信任项目:在这种情况下,IntelliJ IDEA 打开并加载项目。这意味着项目已初始化,项目的插件已解析,依赖项已添加,并且所有 IntelliJ IDEA 功能均可用。
不要打开:在这种情况下,IntelliJ IDEA 不会打开该项目。
从项目安全中了解更多信息。
提示
从欢迎屏幕或通过文件 |创建的项目 新 | 中描述的项目将自动被视为可信。
使用 AngularJS 路由器状态图
您可以看到一张图表,说明使用ui-router的AngularJS应用程序中视图、状态和模板之间的关系。
生成并查看图表
在编辑器中打开所需的文件,然后选择图表 | 从上下文菜单中显示 AngularJS ui-router 状态图。IntelliJ IDEA 生成一个图表并在单独的编辑器选项卡中显示它。
从图中的元素导航到实现该元素的代码
选择该元素并从上下文菜单中选择“跳转到源” 。
感谢您的反馈意见!