配置 JavaScript 调试器
最后修改时间:2023年10月11日所需插件:
Javascript and TypeScript, JavaScript Debugger - 这些插件仅在 IntelliJ IDEA Ultimate 中可用,默认情况下启用。
笔记
仅Google Chrome和其他基于Chromium的浏览器支持JavaScript代码的调试。
IntelliJ IDEA 为您的客户端JavaScript 代码提供内置调试器。当您启动调试会话时,内置调试器会自动启动。
为了确保调试成功,指定内置Web服务器端口并接受IntelliJ IDEA建议的其他调试器选项的默认设置就足够了。
在你开始之前
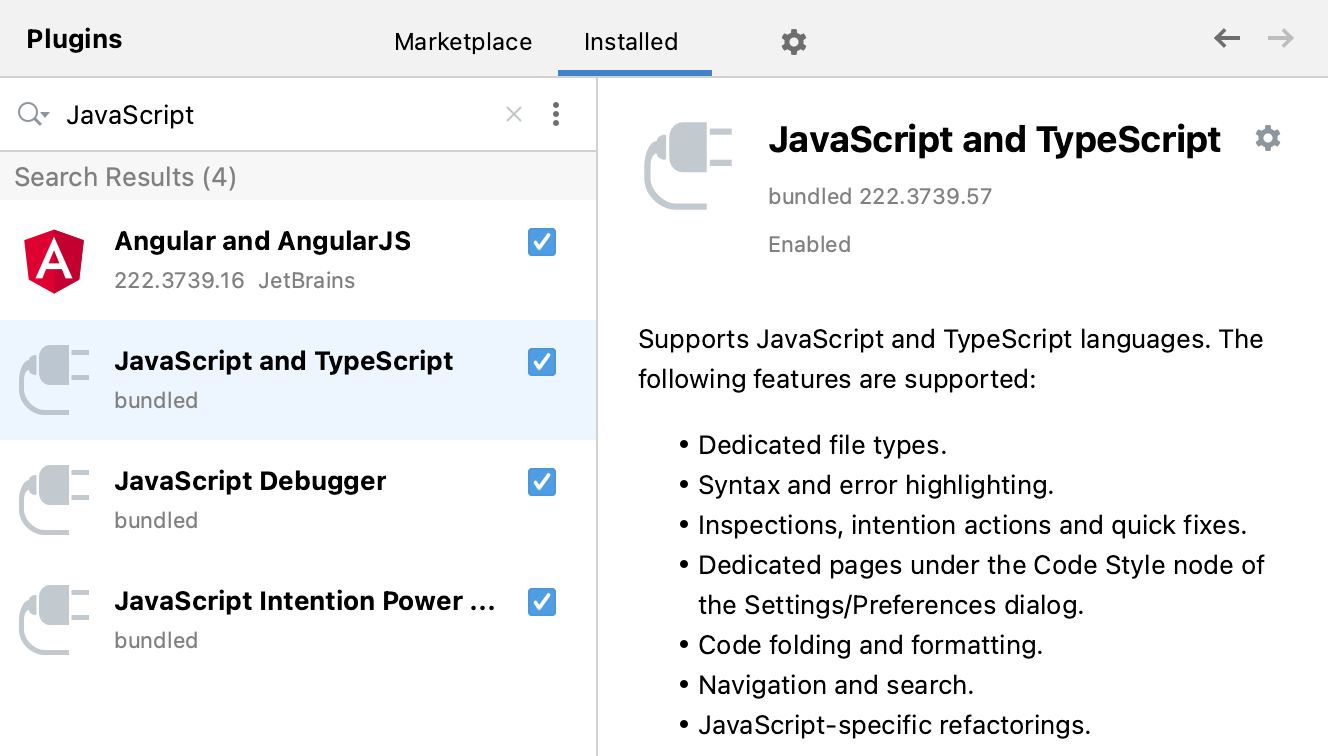
一定要在设置中启用JavaScript 和 TypeScript 一批插件。按打开 IDE 设置,然后选择插件。单击“已安装”选项卡。在搜索字段中,输入JavaScript 和 TypeScript。有关插件的更多信息,请参阅插件管理。CtrlAlt0S
一定要在设置中启用JavaScript调试器一堆插件。点击打开IDE,然后选择插件。单击“已安装”选项卡。在搜索字段中,输入JavaScript调试器。有关插件的更多信息,请参阅管理插件。CtrlAlt0S

设置内置Web服务器端口
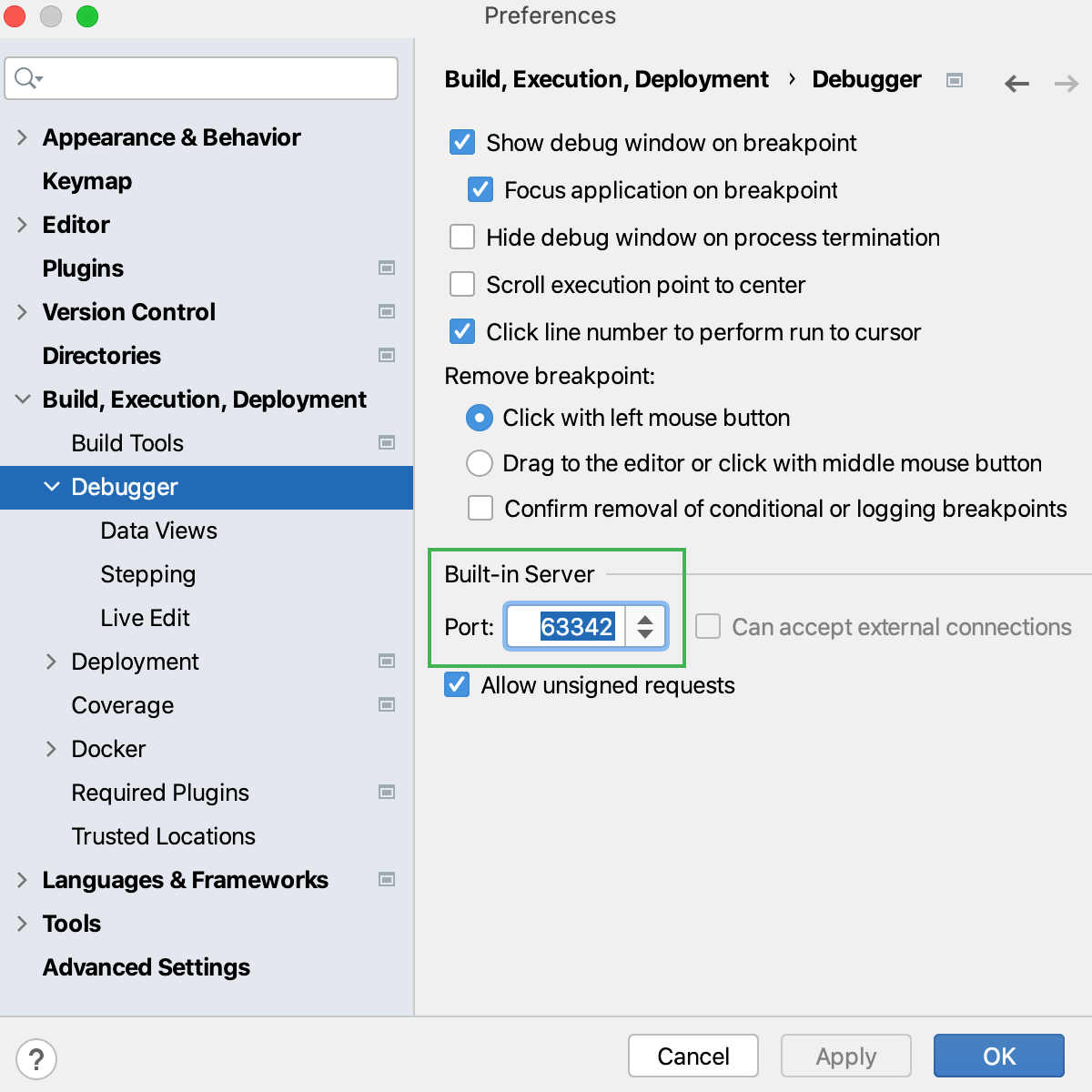
点击打开IDE设置,然后选择“构建”、“执行”、“配置”|调试器。CtrlAlt0S
在“内置服务器”区域中,指定内置Web服务器运行的端口。默认情况下,此端口设置为默认 IntelliJ IDEA 端口63342,IntelliJ IDEA 该端口接受来自服务的连接。您可以通过将端口号设置为从 1024开始的任何其他值。

任选
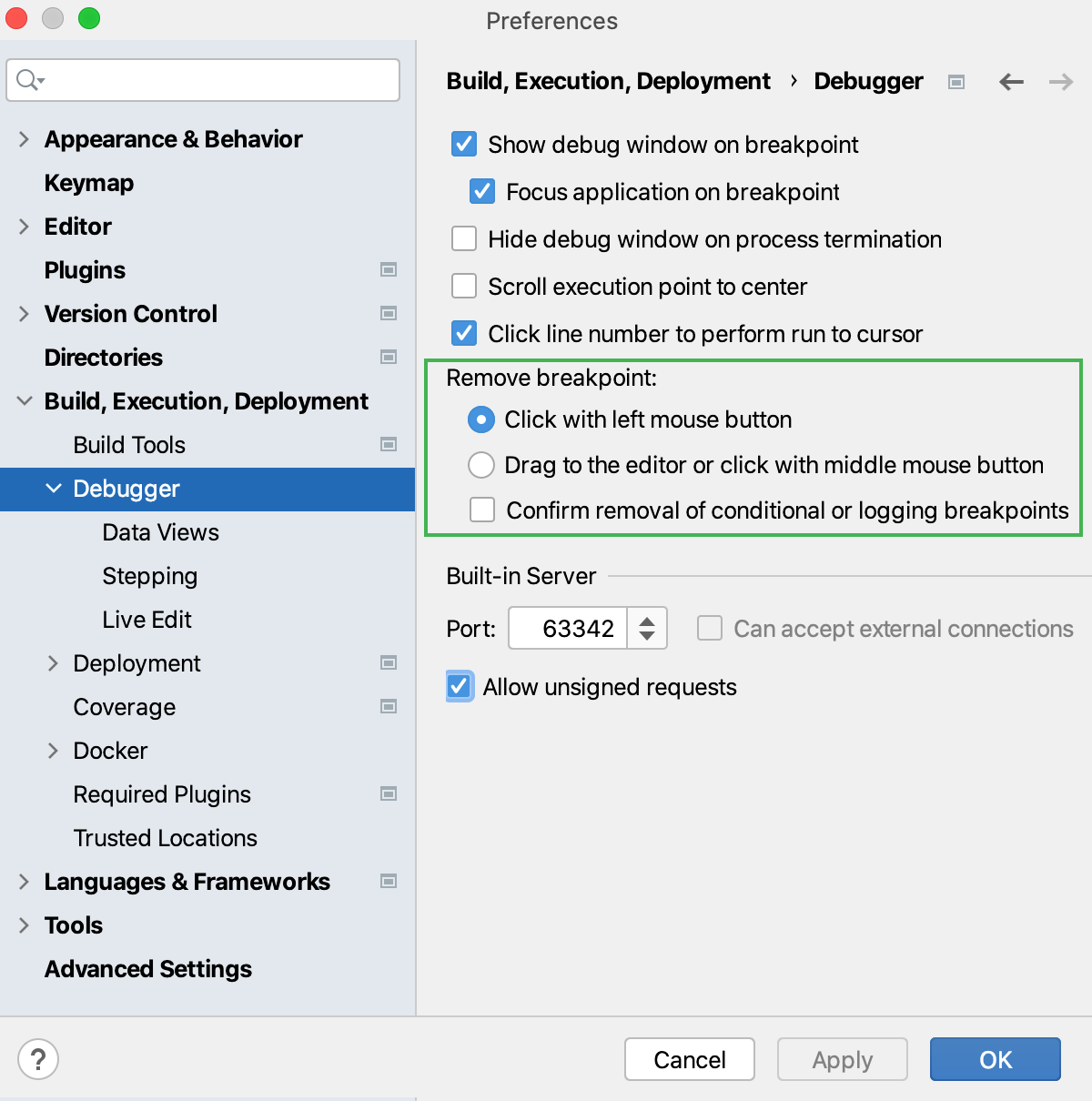
点击打开设置并导航到“构建、执行、配置”|调试器。通过分别清除“可以接受外部连接”或“允许未签名的请求”模块,禁止从其他计算机或外部IntelliJ IDEA调用输入服务器上的文件。CtrlAlt0S
选择删除断点的方式,设置默认为鼠标左键单击。

按打开设置并导航到“构建、执行、部署”| 调试器| 数据视图。在 设置页面上,配置高级调试器选项:启用或禁用 内联调试、指定何时查看包含对象值和表达式求值结果的工具提示等。CtrlAlt0S
按打开设置并导航到“构建、执行、部署”| 调试器| 数据视图 | JavaScript . 在 JavaScript 页面上,您可以指定以下内容:CtrlAlt0S
是否希望显示对象节点属性。如果是这样,请指定属性。使用
和
来管理属性列表。
使用默认 Chrome 用户数据启动调试会话
您可能会注意到,调试会话会在一个新窗口中启动,其中包含自定义Chrome 用户数据而不是默认数据。结果,该窗口看起来不寻常,例如,您的书签、浏览器历史记录和扩展程序都丢失了,这完全破坏了您的开发体验。发生这种情况是因为 IntelliJ IDEA 使用Chrome 调试协议并使用该--remote-debugging-port选项运行 Chrome。但是,如果 Chrome 已启动,则无法为具有相同用户数据的任何新的或现有的 Chrome 实例打开调试端口。因此,当使用 Chrome 调试协议时,IntelliJ IDEA 始终在带有自定义用户数据的新窗口中启动调试会话。
要打开具有您熟悉的外观的新 Chrome 实例,请在 IntelliJ IDEA 中配置 Chrome 以从您的用户数据开始。在这种情况下,在开始调试会话之前,请务必确保 Chrome 尚未使用您的用户数据运行。否则,IntelliJ IDEA 仍会使用您的用户数据启动另一个 Chrome 实例,但无法为其打开调试端口。因此,IntelliJ IDEA 调试器无法连接到新 Chrome 实例中的应用程序,并且调试会话无法启动。

在 IntelliJ IDEA 中配置 Chrome 以启动您的 Chrome 用户数据
将Chrome 用户数据保存在计算机上的任何位置。
按打开 IDE 设置,然后选择“工具”|“IDE”。Web 浏览器和预览。CtrlAlt0S
要创建新的 Chrome 配置,请单击
。列表中出现一个新项目。在路径字段中,指定 Chrome 安装文件夹的路径。
选择新配置并单击编辑按钮 (
)。
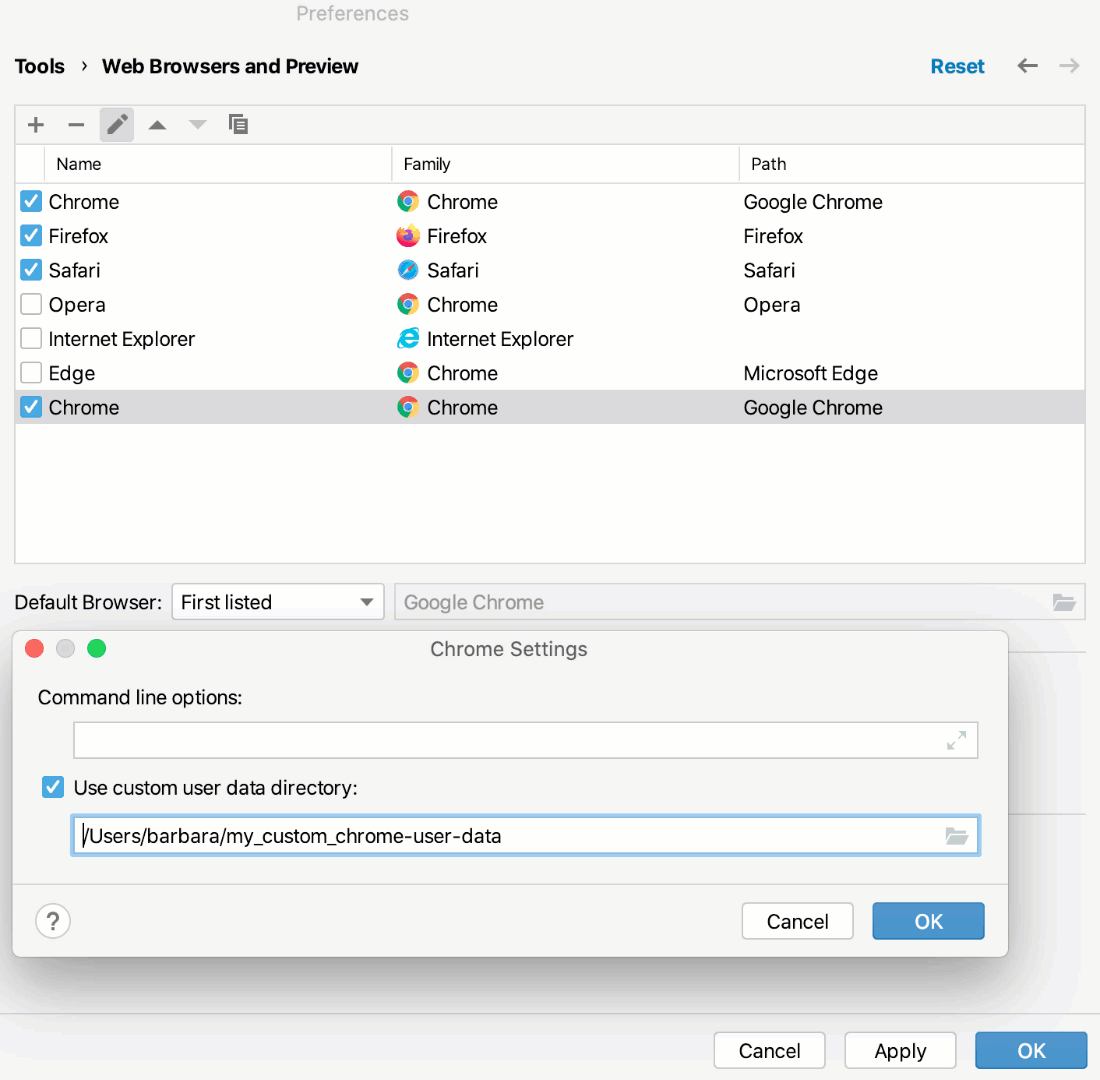
在Chrome 设置对话框中,选中使用自定义用户数据目录复选框,并在 IntelliJ IDEA 设置中指定用户数据目录的路径。
按照网络浏览器中的说明将您的Chrome浏览器配置标记为默认值。创建运行/调试配置时,不要忘记从浏览器列表中选择所需的浏览器。
提示
或者,始终从浏览器列表中选择此 Chrome 浏览器配置。
感谢您的反馈意见!