样式表
最后修改时间:2023 年 10 月 11 日借助 IntelliJ IDEA,您可以使用CSS以及编译到其中的各种语言(例如Sass、Less、SCSS或Stylus )编写样式定义。
您还可以查找样式表的文档、创建和移动规则集、引入变量等等。
在你开始之前
确保在设置中启用CSS插件。按打开 IDE 设置,然后选择插件。单击“已安装”选项卡。在搜索字段中,输入CSS。有关插件的更多信息,请参阅管理插件。CtrlAlt0S
代码完成
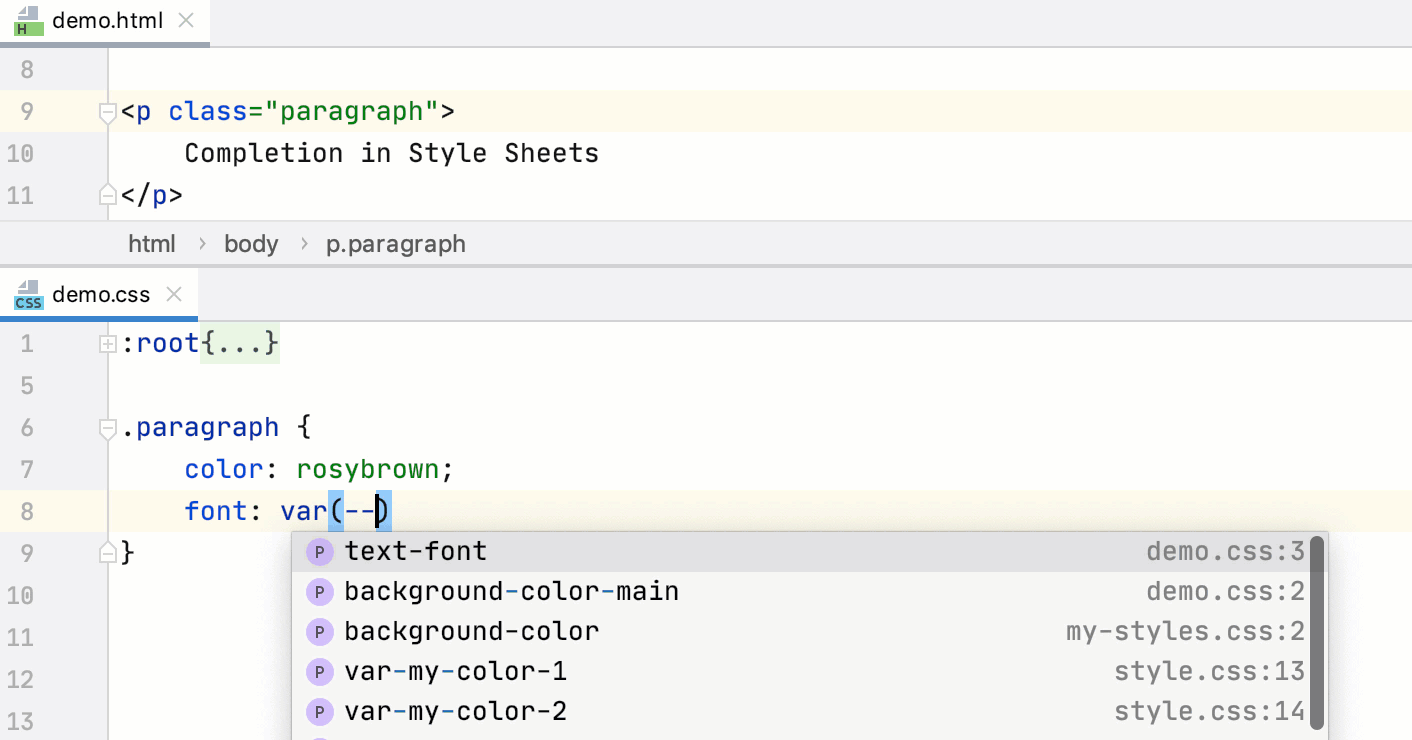
IntelliJ IDEA 为属性、其值、选择器、变量和 mixins 提供代码补全。

完整的样式表课程
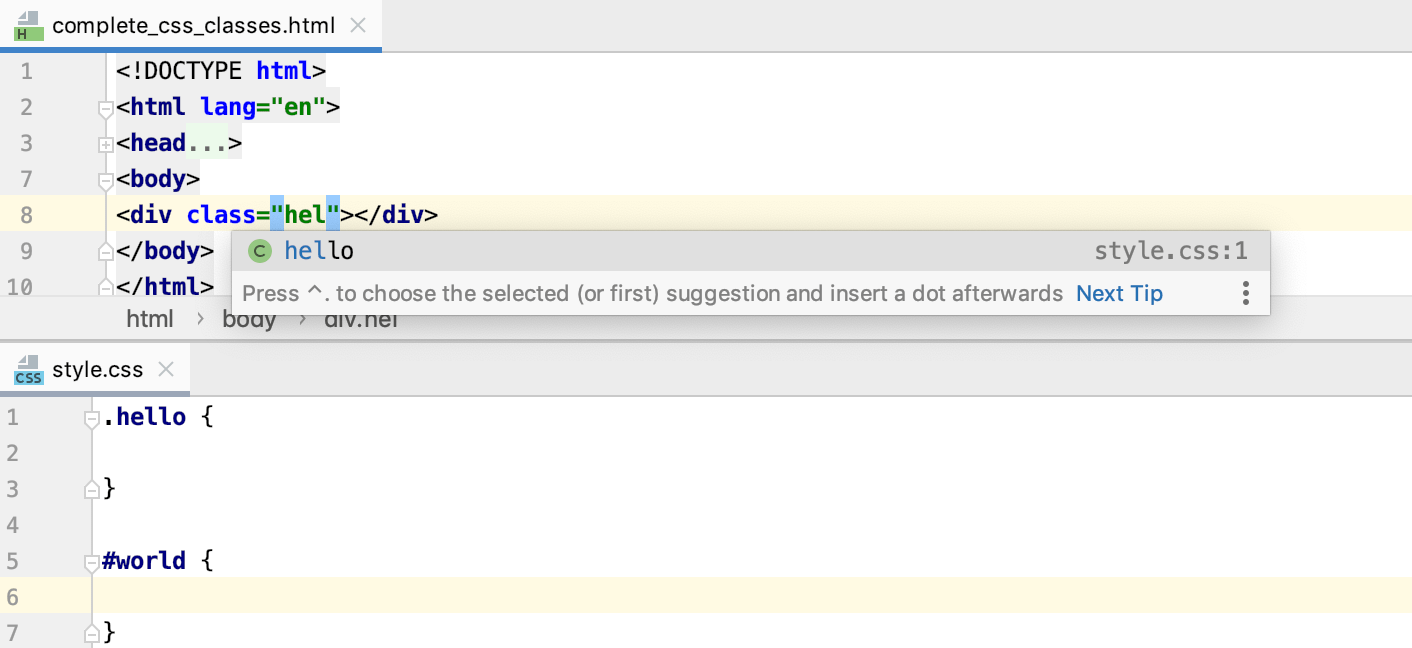
CSS、SCSS、Less 和 Sass 类和 id 的补全可在 HTML 文件、各种类型的模板(例如,Angular 或 Vue.js)以及 JSX 代码中使用。
在 HTML 文件中,IntelliJ IDEA 首先建议style标签中的类和 id 以及与标签链接的文件link。如果未找到匹配结果,IntelliJ IDEA 还会建议项目中所有样式表文件中定义的符号。要立即查看项目中定义的所有类和 ID,请在开始键入之前按两次。CtrlSpace

来自外部库的完整样式表类
借助 IntelliJ IDEA,您还可以从Twitter Bootstrap或 HTML 文件中从 CDN 链接的其他 CSS 库获取类名称的补全,而无需将这些库添加到项目依赖项中。

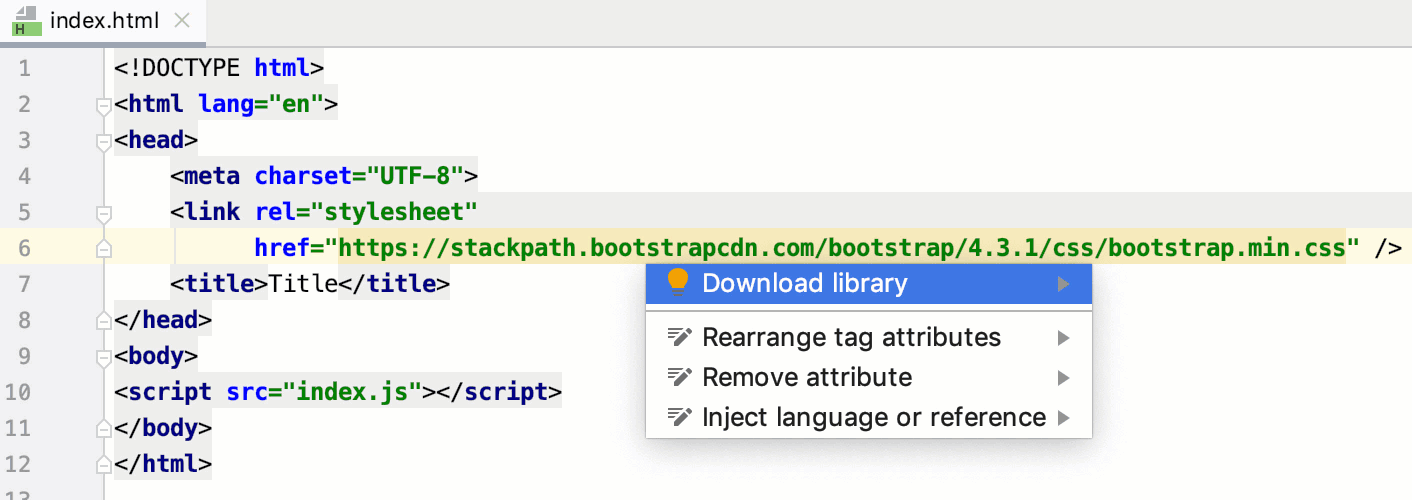
打开带有指向外部 CSS 库的 CDN 链接的 HTML 文件。IntelliJ IDEA 突出显示了该链接。
要启用库的完成功能,请按链接并从列表中选择下载库。或者,将鼠标悬停在链接上并单击“下载库”。AltEnter
该库已添加到“设置”| “JavaScript 库”列表中。语言和框架 | JavaScript | 图书馆页面。有关更多信息,请参阅配置通过 CDN 链接添加的库。
完整的 Sass 和 SCSS 选择器
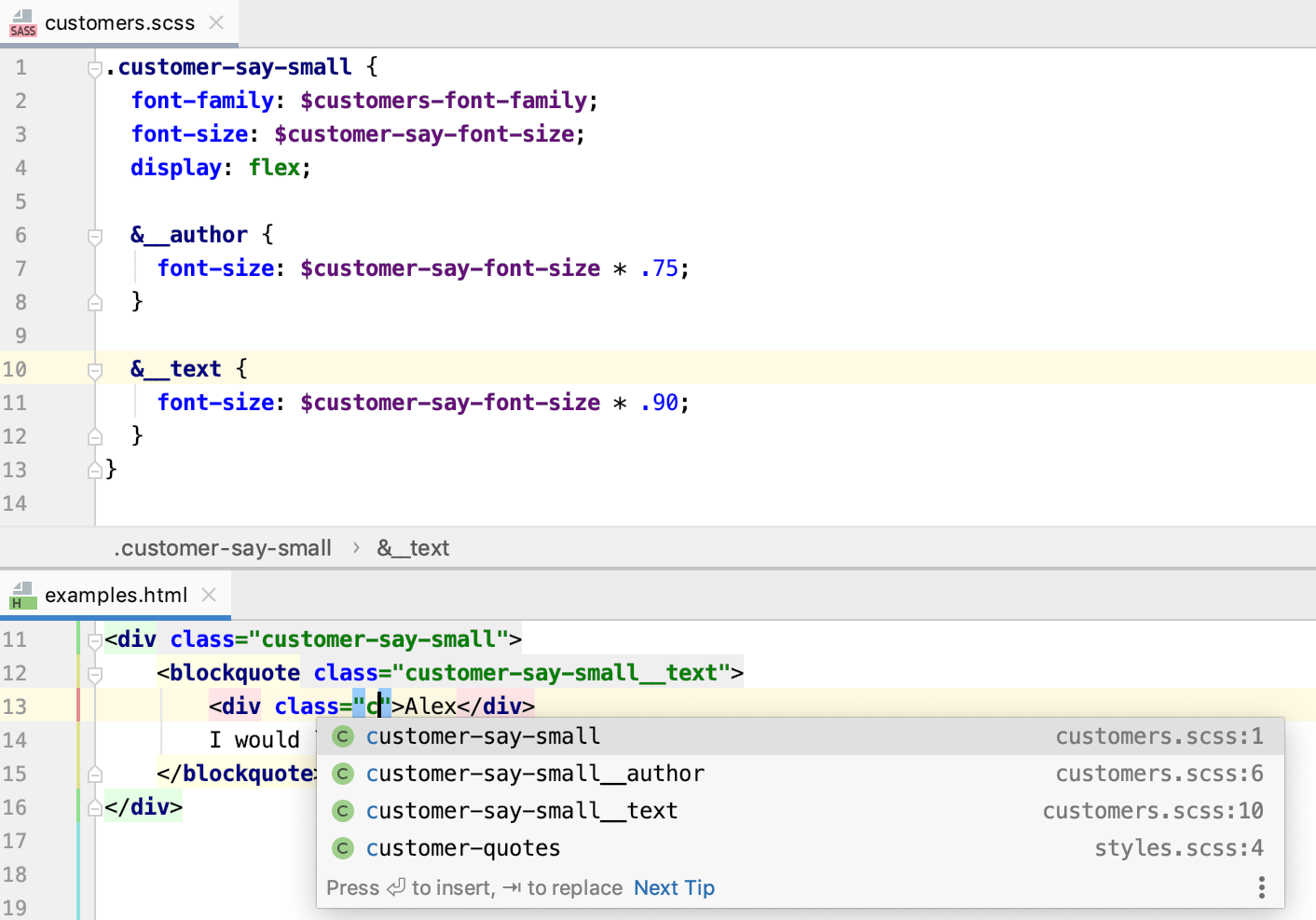
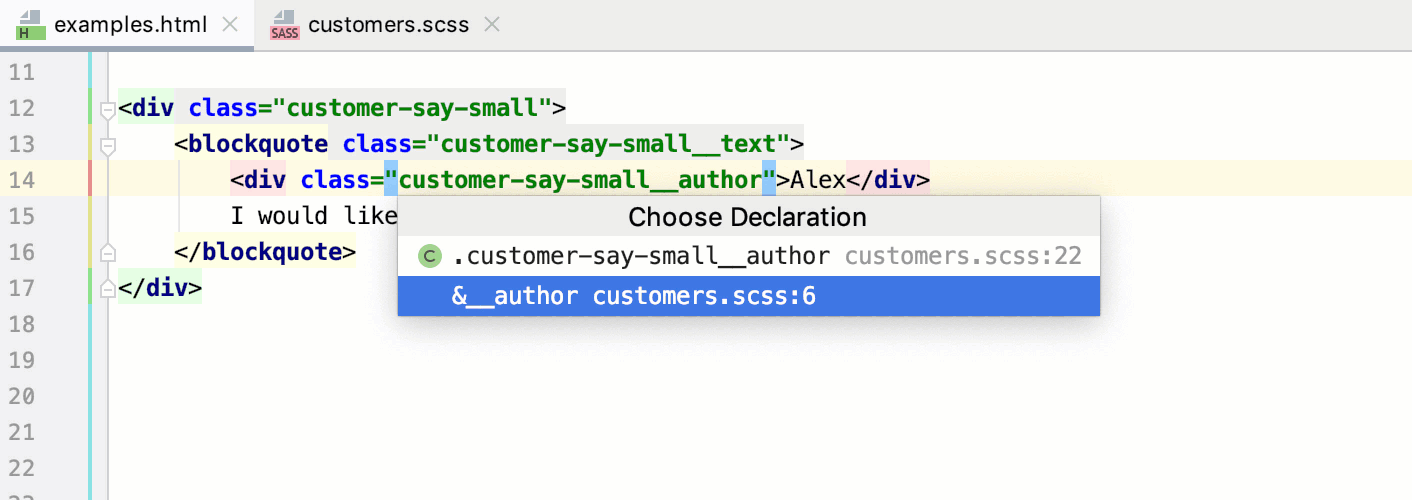
IntelliJ IDEA 还为 Sass 和 SCSS 选择器提供补全 - 包括嵌套选择器和使用与号 (&) 创建的选择器。

搜索和导航

文档查找
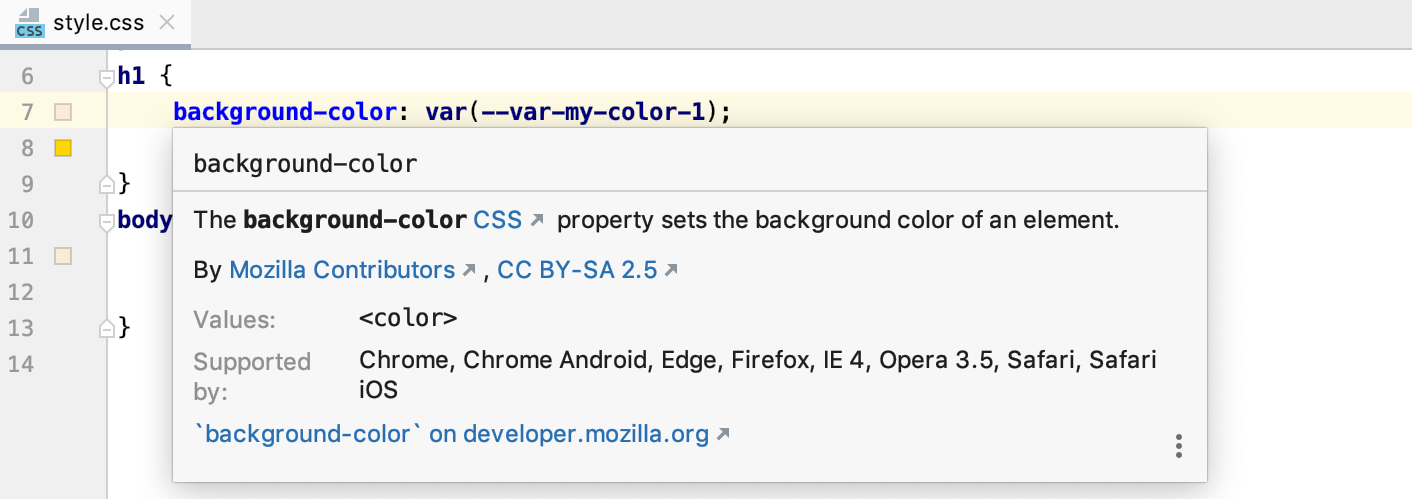
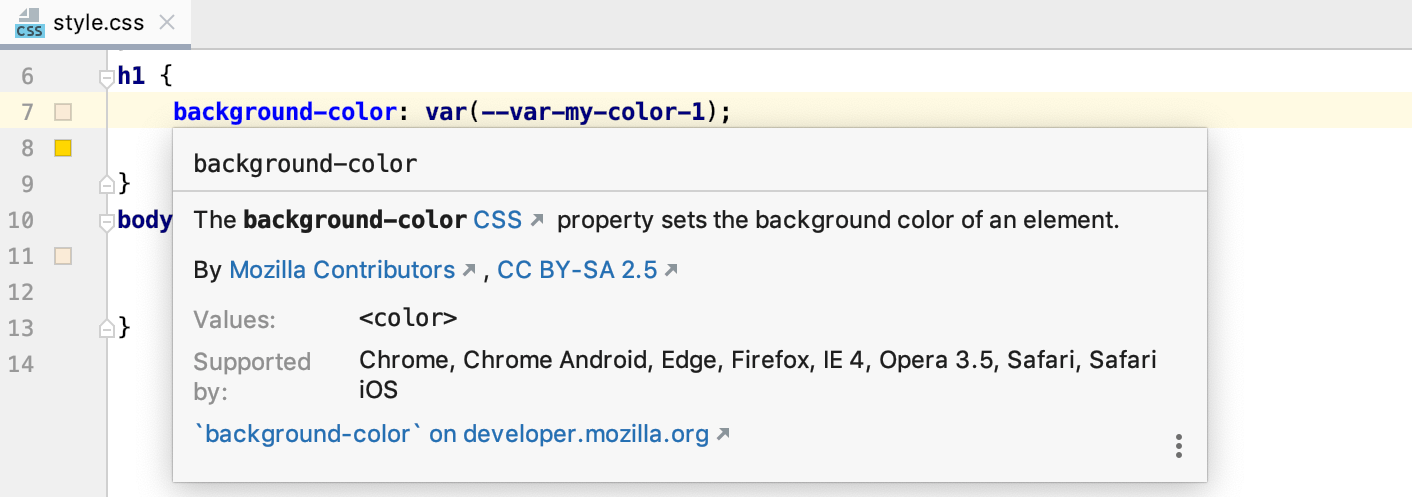
对于属性和伪元素,IntelliJ IDEA 可以向您显示相应MDN 文章中的摘要。此摘要显示在“文档”弹出窗口中,其中显示该属性及其值的简要说明,以及有关其与各种浏览器的兼容性的信息。

如果该属性在所有版本的浏览器中均可用,则 IntelliJ IDEA 不会显示有关其兼容性的任何信息。
否则,文档弹出窗口还会列出支持该属性的浏览器及其版本。
提示
请注意,仅检查 Chrome、Chrome Android、Safari、Safari iOS、Firefox、Internet Explorer 和 Edge 的兼容性。
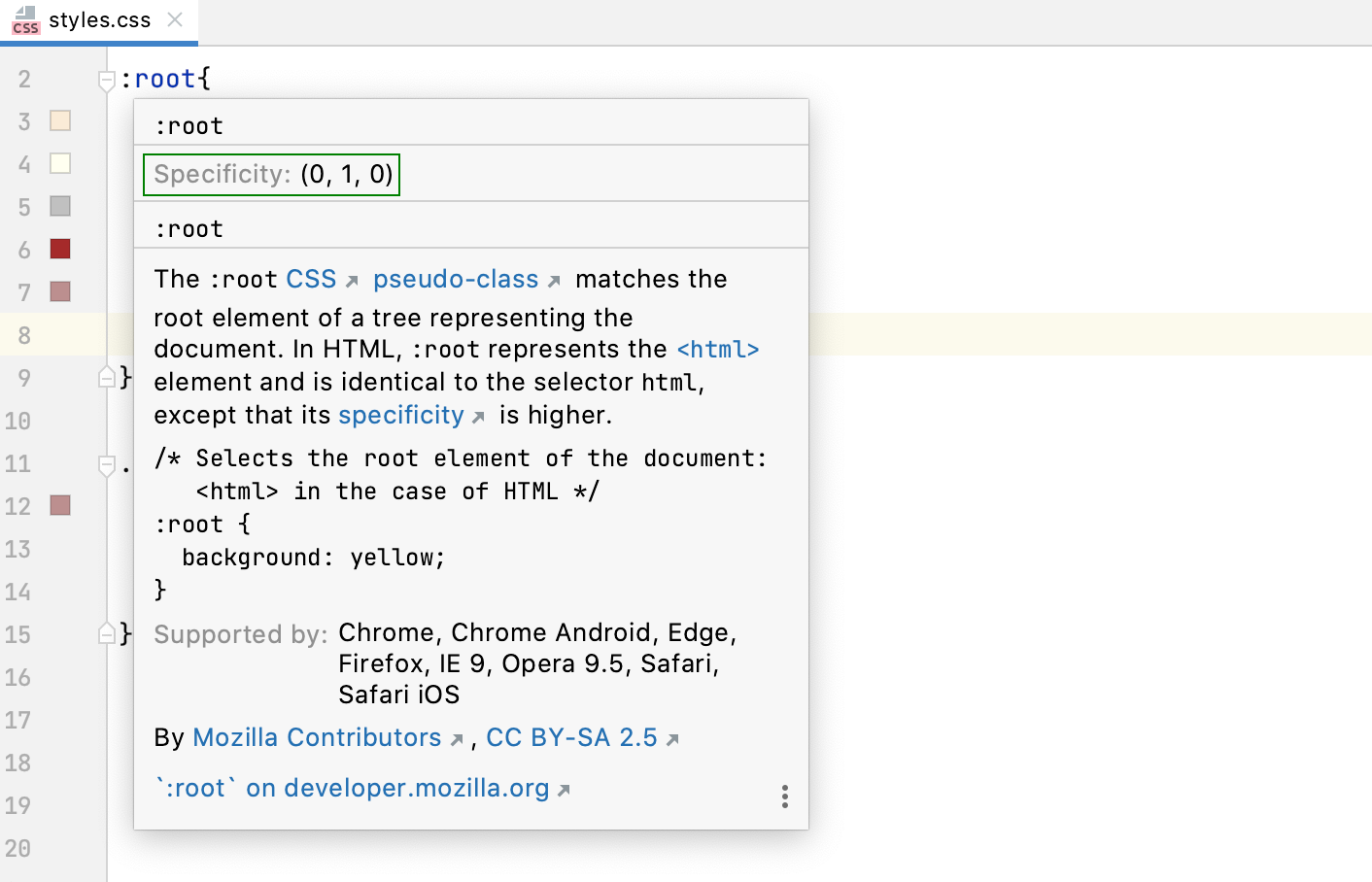
对于选择器,IntelliJ IDEA也显示了其特殊性。

查看属性的文档
将插入符号置于属性处,然后按或选择“查看”|“ 从主菜单快速查找文档。Ctrl0Q
当您将鼠标悬停在某个属性上时,IntelliJ IDEA 会立即在文档弹出窗口中显示该属性的引用。
您可以关闭此行为或将弹出窗口配置为更快或更慢显示,请参阅下面的配置文档弹出窗口的行为。
配置文档弹出窗口的行为
要关闭当您将鼠标悬停在代码符号上时自动显示文档,请单击
弹出窗口并禁用“鼠标移动时显示”选项。
要使文档弹出窗口显示得更快或更慢,请打开“设置”对话框 ( ),然后转到编辑器 | 一般| 代码完成,然后选中显示文档弹出窗口复选框并指定延迟时间。CtrlAlt0S
在浏览器中打开MDN文档
在文档弹出窗口中,单击底部的链接。Ctrl0Q
按或选择查看 | 主菜单中的外部文档。ShiftF1
格式化
借助 IntelliJ IDEA 内置格式化程序,您可以重新格式化样式表代码片段以及整个文件和文件夹,以满足特定于语言的代码样式要求。当您生成或重构代码时,格式化程序也会自动唤醒。
要配置样式表语言的格式,请打开“设置”对话框 ( ),然后转至编辑器 | 代码风格| 样式表| <您的样式表语言>,并配置制表符和缩进、空格、换行和大括号、硬边距和软边距等的特定于语言的设置。CtrlAlt0S
在 CSS、SCSS 和 Less 上下文中,IntelliJ IDEA 默认情况下对
import语句和 URL 中生成的字符串文字使用双引号。要使用单引号,请打开“其他”选项卡,然后从“引号”列表中选择“单引号”。要在重新格式化后将所选样式应用到整个文件,请选中列表下方的强制格式复选框。
笔记
目前更改引号的配置不会影响
<style>标签内注入的样式表和 CSS 代码。要重新格式化代码片段,请在编辑器中选择它并按。CtrlAlt0L
要重新格式化文件或文件夹,请在项目工具窗口中选择它,然后按。CtrlAlt0L
有关更多详细信息,请参阅重新格式化和重新排列代码。
重构
使用 IntelliJ IDEA,您可以将样式表中的表达式转换为变量,并使用.cssvar(--var-name)文件中的语法或.scss和.sass文件中的语法引入这些变量。$

引入变量
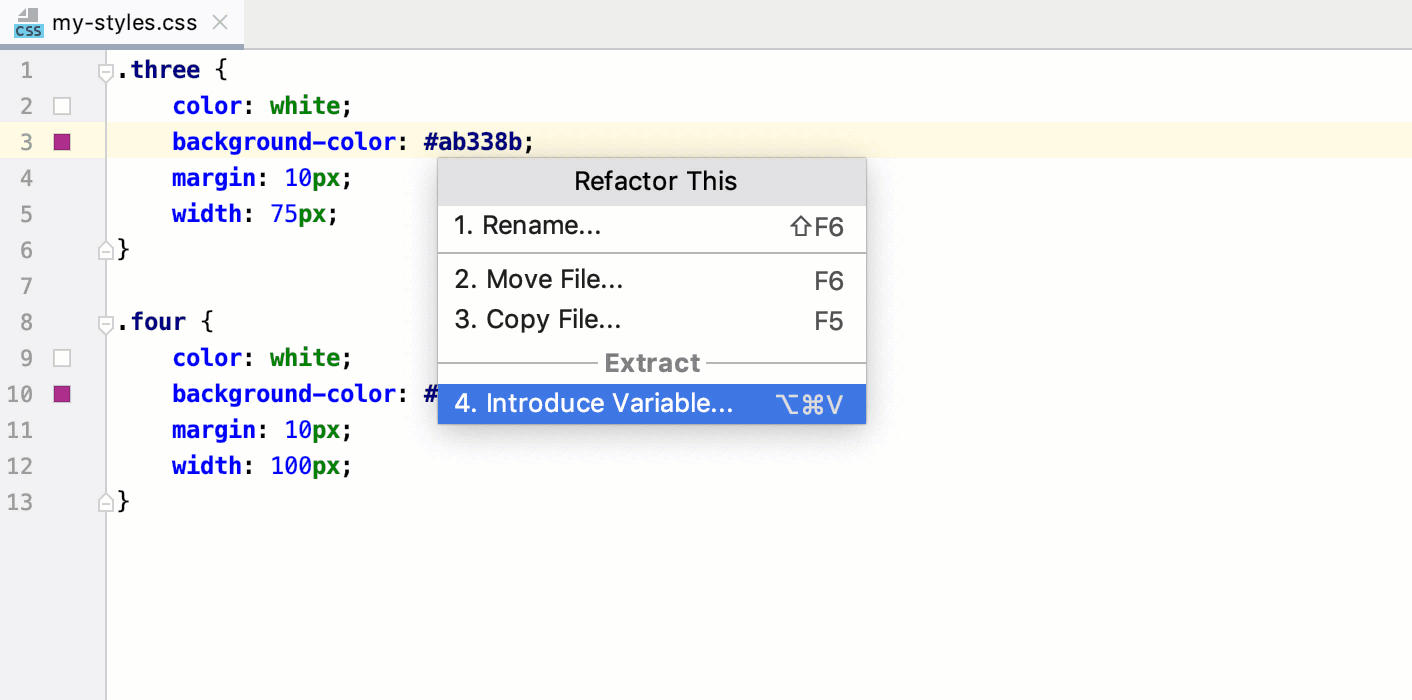
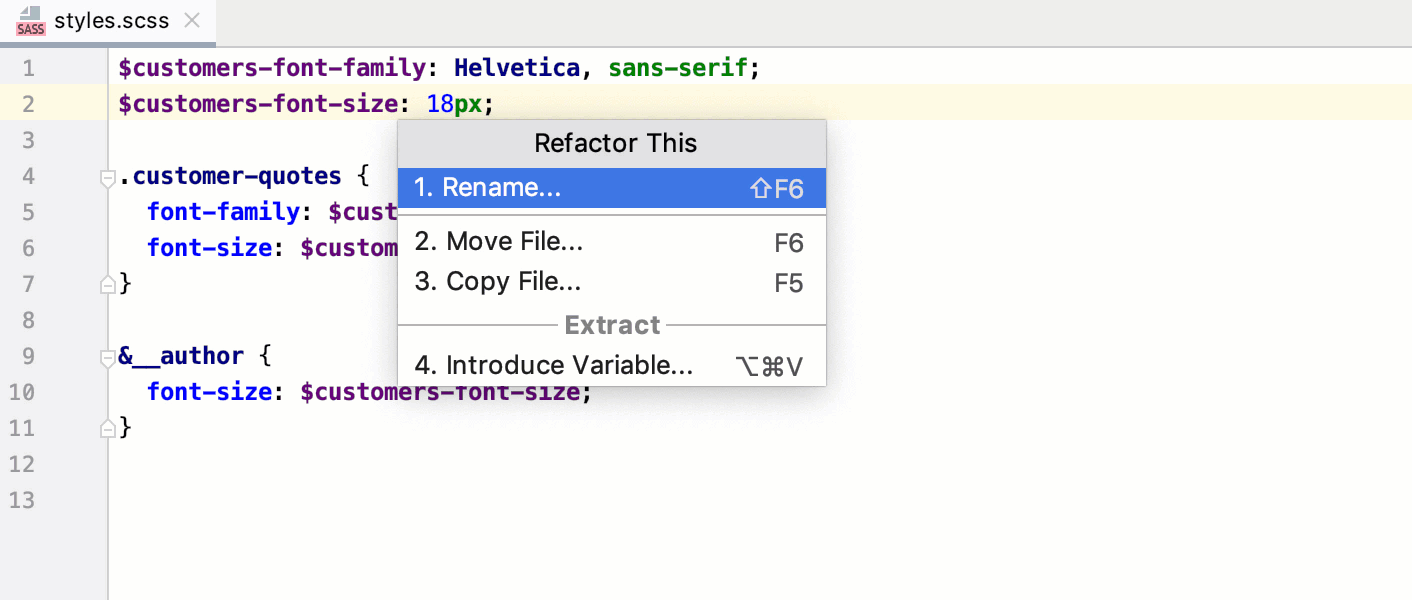
在编辑器中,将脱字符号放在要转换为变量的表达式处,然后按或选择Refactor | Refactor | 介绍| 从上下文菜单或主菜单引入变量。CtrlAlt0V
如果找到多个所选表达式,请从“找到多个匹配项”列表中选择“仅替换此匹配项”或“替换所有匹配项”。
对于.scss和.sass,选择变量的全局或局部范围。
在带有红色边框的字段中,接受建议的变量名称或指定自定义名称。准备好后按下。Enter
借助 IntelliJ IDEA,您可以根据 CSS、SCSS、Sass 或 Less 文件中的现有声明创建新规则集,甚至可以使用重构和意图操作在文件之间移动整个规则集。
引入规则集
选择要引入的声明。如果您只需要一个声明,只需将插入符号放在其中即可。
按并从列表中选择引入规则集。AltEnter
IntelliJ IDEA 使用相同的选择器创建一个新的规则集,并将选定的声明移至其中。如果选择包含注释、嵌套选择器等,它们也会移至新规则集。
将规则集移动到其他文件
将插入符号放置在规则集中的任意位置以移动并按。F6
在打开的对话框中,指定要将规则集移动到的文件。如果指定的文件不存在,IntelliJ IDEA 将建议创建它。
默认情况下,IntelliJ IDEA 会自动打开规则集移动到的文件。要更改此行为,请清除在编辑器中打开复选框。
还可以使用常见的重构,例如Copy、Move或Rename。

检查浏览器的兼容性
除了在文档弹出窗口中查找之外,您还可以即时检查样式表属性与特定浏览器的兼容性。此检查基于MDN 浏览器兼容性数据,每次目标浏览器之一不支持某个属性时,都会向您显示警告。

开启兼容性检查
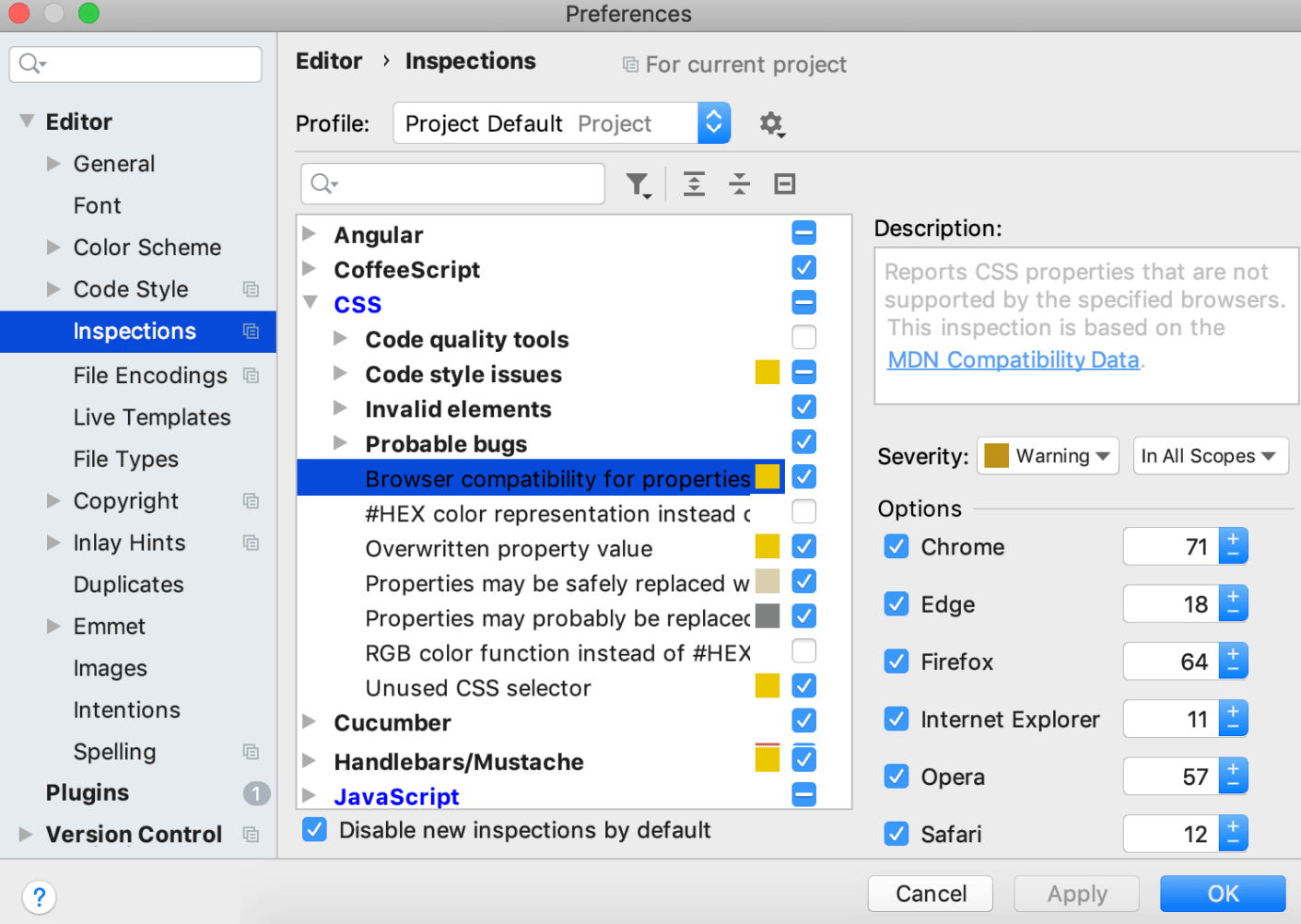
在“设置”对话框 ( ) 中,转到编辑器 | 检查。CtrlAlt0S
展开CSS节点并选择属性的浏览器兼容性。在“选项”区域中,选择要定位的浏览器及其最低版本。

更改颜色值
使用 IntelliJ IDEA,您可以轻松更改样式表中的颜色值,而无需键入十六进制代码。

选择颜色
打开所需的样式表进行编辑。
键入
color:,然后按。CtrlSpace从建议列表中选择所需的颜色值或选择颜色...以选择自定义颜色。
改变颜色
打开所需的样式表进行编辑,然后找到要更改的颜色属性。
单击装订线中的颜色图标。
或者,如果未显示图标,请按并从列表中选择更改颜色。请参阅下面的在装订线中显示颜色图标。AltEnter
在打开的“选择颜色”对话框中,选择所需的新颜色,然后单击“选择”。
预览颜色代码
在装订线中显示颜色图标
默认情况下,IntelliJ IDEA 在装订线中显示彩色图标。如果它们被隐藏,您可以随时归还它们。
在“设置”对话框 ( ) 中,转到编辑器 | 一般| 天沟图标。“装订线图标”页面打开。CtrlAlt0S
在公共区域中,选中颜色预览复选框。
查看应用于标签的样式
在 HTML、XHTML、JSP 和 JSPX 文件中,IntelliJ IDEA 可以向您显示应用于任意标签的所有样式。

从标签的上下文菜单中,选择“显示标签的应用样式”。
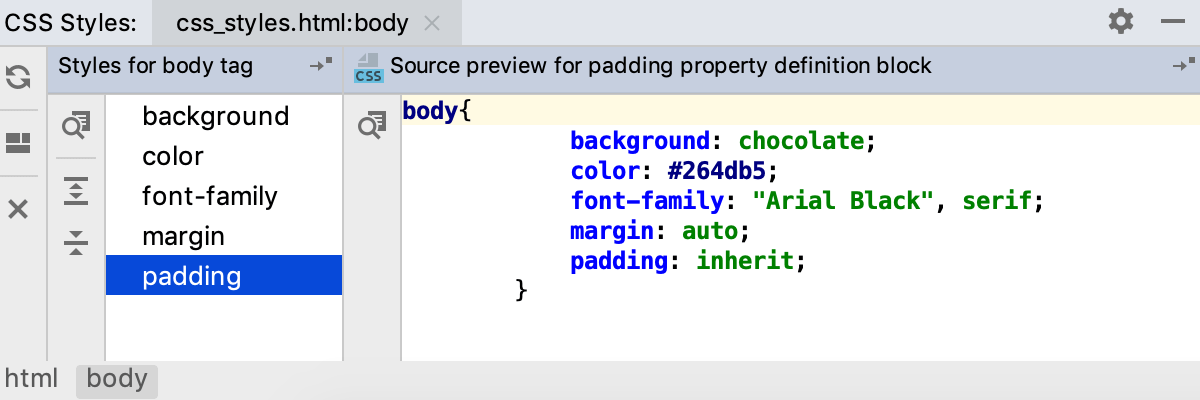
IntelliJ IDEA 打开带有两个窗格的CSS 样式工具窗口,左侧窗格显示标签的样式,右侧窗格显示其定义。对于每个标签,IntelliJ IDEA 都会打开一个单独的选项卡。
从工具窗口中,您可以导航到源代码中的标签和属性定义。
要跳转到该标签,请单击
左侧窗格的工具栏上的 。
要跳转到属性的定义,请在左侧窗格中选择它,然后单击
右侧窗格的工具栏上的 。
配置语法高亮
您可以根据自己的喜好和习惯配置 CSS 感知语法高亮。
在“设置”对话框 ( ) 中,转到编辑器 | 配色方案| CSS。CtrlAlt0S
选择颜色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中所述自定义它们。
感谢您的反馈意见!