角
最后修改时间:2023 年 10 月 11 日Available only in IntelliJ IDEA Ultimate: download to try or compare editions
Required plugins:
JavaScript and TypeScript, Angular and AngularJS - The plugins are available only in IntelliJ IDEA Ultimate, where they are enabled by default.
Angular是用于构建跨平台应用程序的流行框架。IntelliJ IDEA 提供对 Angular 的支持,并帮助您完成开发过程的每一步 - 从创建新的 Angular 应用程序和处理组件到调试和测试它。
在你开始之前
创建一个新的 Angular 应用程序
开始构建新 Angular 应用程序的推荐方法是Angular CLI ,IntelliJ IDEA 使用npx下载并运行它。因此,您的应用程序将使用即用型 TypeScript 和 Webpack 配置进行引导。
当然,您可以自己下载 Angular CLI 或创建一个空的 IntelliJ IDEA 项目并在其中安装 Angular。
选择文件 | 新 | 从主菜单进行项目或单击欢迎屏幕上的“新建项目”按钮。
在左侧窗格中,选择Angular CLI。
指定项目名称和要在其中创建项目的文件夹。在Node Interpreter字段中,指定要使用的 Node.js 解释器。从列表中选择已配置的解释器,或选择“添加”以配置新的解释器。
从Angular CLI列表中,选择npx --package @angular/cli ng。
或者,对于 npm 版本 5.1 及更早版本,您可以
@angular/cli通过npm install -g @angular/cli在Terminal AltF12中运行来自行安装软件包。创建应用程序时,选择@angular/cli存储包的文件夹。(可选)在“附加参数”字段中,指定要传递给 Angular CLI 的额外新选项。此字段中提供代码补全:当您开始输入选项名称或按 时CtrlSpace,IntelliJ IDEA 会向您显示可用选项及其描述。
当您单击Create时,IntelliJ IDEA 会生成一个特定于 Angular 的项目,其中包含所有必需的配置文件,并下载所有必需的依赖项。
创建一个空的 IntelliJ IDEA 项目
选择文件 | 新 | 从主菜单进行项目或单击欢迎屏幕上的“新建项目”按钮。
在“新建项目”对话框中,选择左侧窗格中的“新建项目” 。
在右侧窗格中,选择语言区域中的JavaScript。
为新项目命名并根据需要更改其位置,然后单击“创建”。
当您单击Create时,IntelliJ IDEA 将创建并打开一个空项目。
在空项目中安装 Angular
打开您将在其中使用Angular 的空项目。
在嵌入式终端( AltF12) 中,键入:
npm install @angular/core这将安装核心Angular包以及框架的关键运行时部分。
您可能还需要安装属于Angular一部分的其他软件包,请参阅软件包列表。
从现有的 Angular 应用程序开始
note
启动新 Angular 应用程序的推荐方法是Angular CLI。仅在这种情况下,您的应用程序才会使用即用型 TypeScript 和 Webpack 配置进行引导。
要继续开发现有的 Angular 应用程序,请在 IntelliJ IDEA 中打开它并下载所需的依赖项。
打开计算机上已有的应用程序源
单击欢迎屏幕上的“打开”或“导入”,或选择“文件”|“导入”。从主菜单打开。在打开的对话框中,选择存储源的文件夹。
从版本控制中检查应用程序源
单击欢迎屏幕上的从 VCS 获取。
或者,选择文件 |新 |来自版本控制或 Git 的项目|从主菜单克隆...。
您可能会看到与您的项目关联的任何其他版本控制系统,而不是主菜单中的Git 。例如,Mercurial或Perforce。
在打开的对话框中,从列表中选择您的版本控制系统,并指定用于检查应用程序源的存储库。有关更多信息,请参阅查看项目(克隆)。
下载依赖项
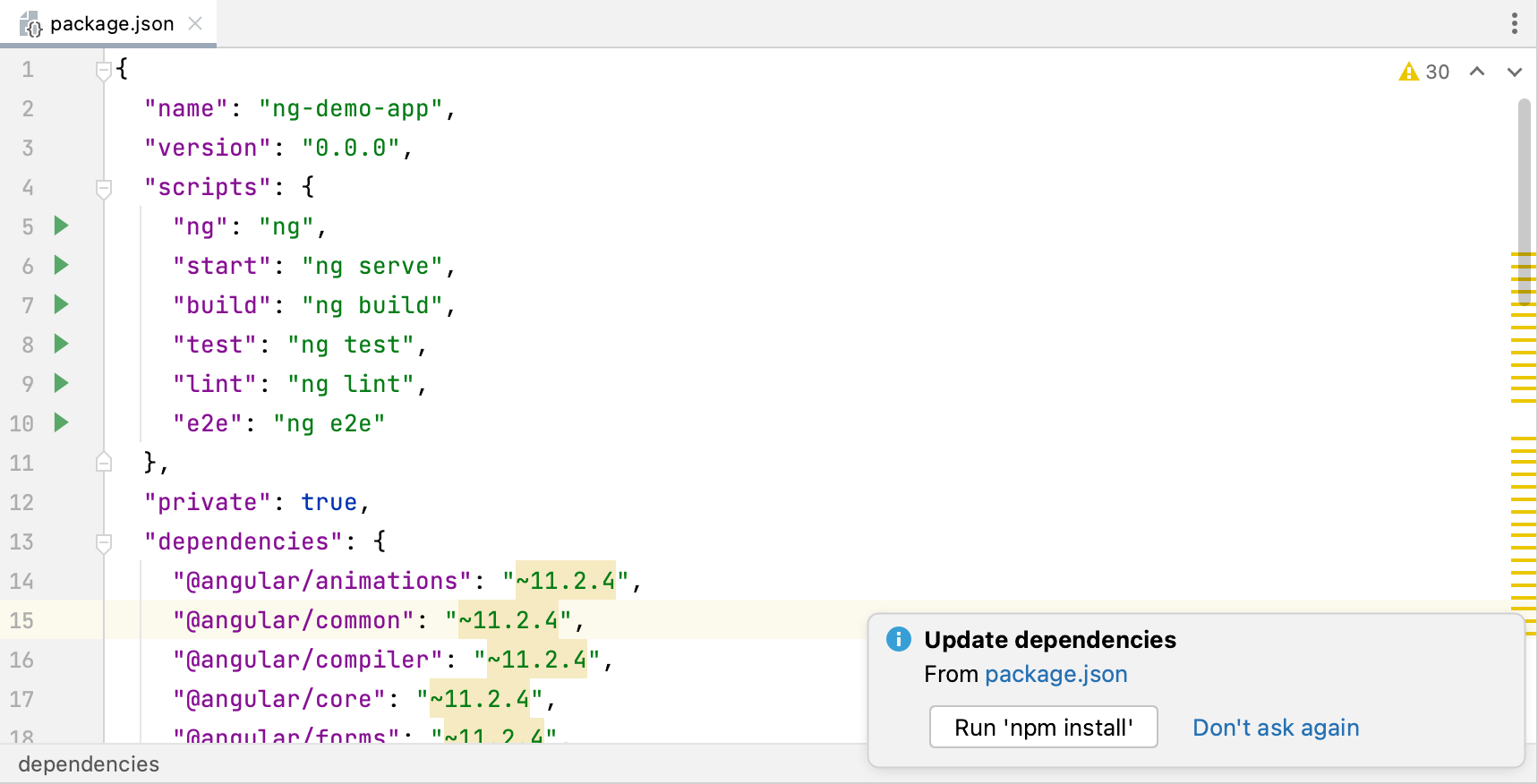
在弹出窗口中单击运行“npm install”或运行“yarn install”:

您可以使用npm、Yarn 1或Yarn 2,详细信息请参阅npm 和 Yarn 。
从编辑器或项目工具窗口中package.json的上下文菜单中选择运行“npm install”或运行“yarn install”。
项目安全
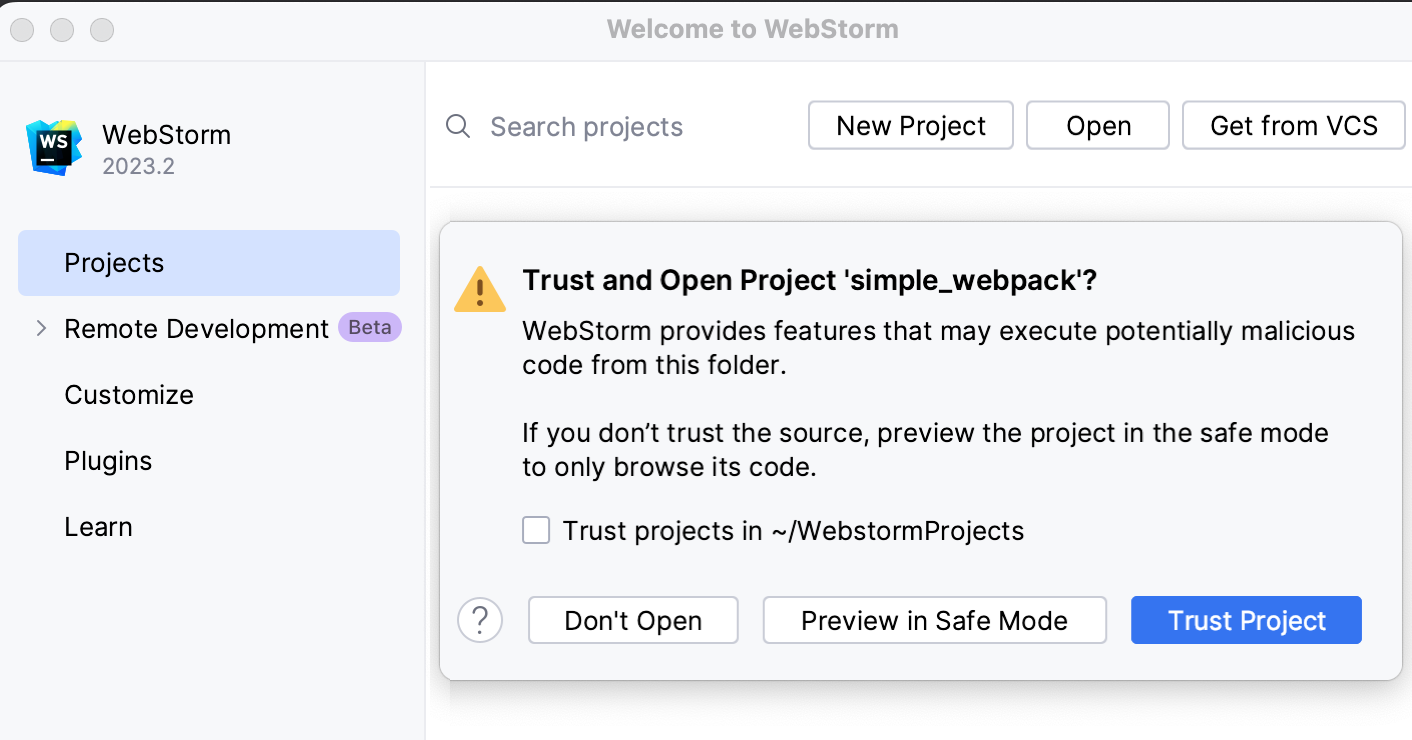
当您在 IntelliJ IDEA 外部打开创建并导入其中的项目时,IntelliJ IDEA 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
在安全模式下预览:在这种情况下,IntelliJ IDEA 以预览模式打开项目。这意味着您可以浏览项目的源代码,但无法运行任务和脚本或运行/调试项目。
IntelliJ IDEA 在编辑器区域顶部显示一条通知,您可以单击“信任项目...”链接并随时加载您的项目。
信任项目:在这种情况下,IntelliJ IDEA 打开并加载项目。这意味着项目已初始化,项目的插件已解析,依赖项已添加,并且所有 IntelliJ IDEA 功能均可用。
不要打开:在这种情况下,IntelliJ IDEA 不会打开该项目。
从项目安全中了解更多信息。
提示
从欢迎屏幕或通过文件|创建新项目|中描述的项目将自动被视为可信。
编写和编辑您的代码
另外提供了 Angular 特定的提示。有关一般准则,请参阅编写和编辑源代码以及TypeScript。
创建 Angular 组件
使用 IntelliJ IDEA,您可以通过多种方式创建 Angular:组件
使用预定义模板创建组件
IntelliJ IDEA 提供了用于创建 Angular 组件的预定义实时模板,例如a-component和。有关实时模板的更多信息,请参阅实时模板。a-component-inlinea-component-root
要查看预定义模板的完整列表,请打开“设置”对话框 ( ),然后转至编辑器 |实时模板,然后展开Angular节点。CtrlAlt0S
在编辑器中,按,从列表中选择适当的模板(例如),然后按。Ctrl0J
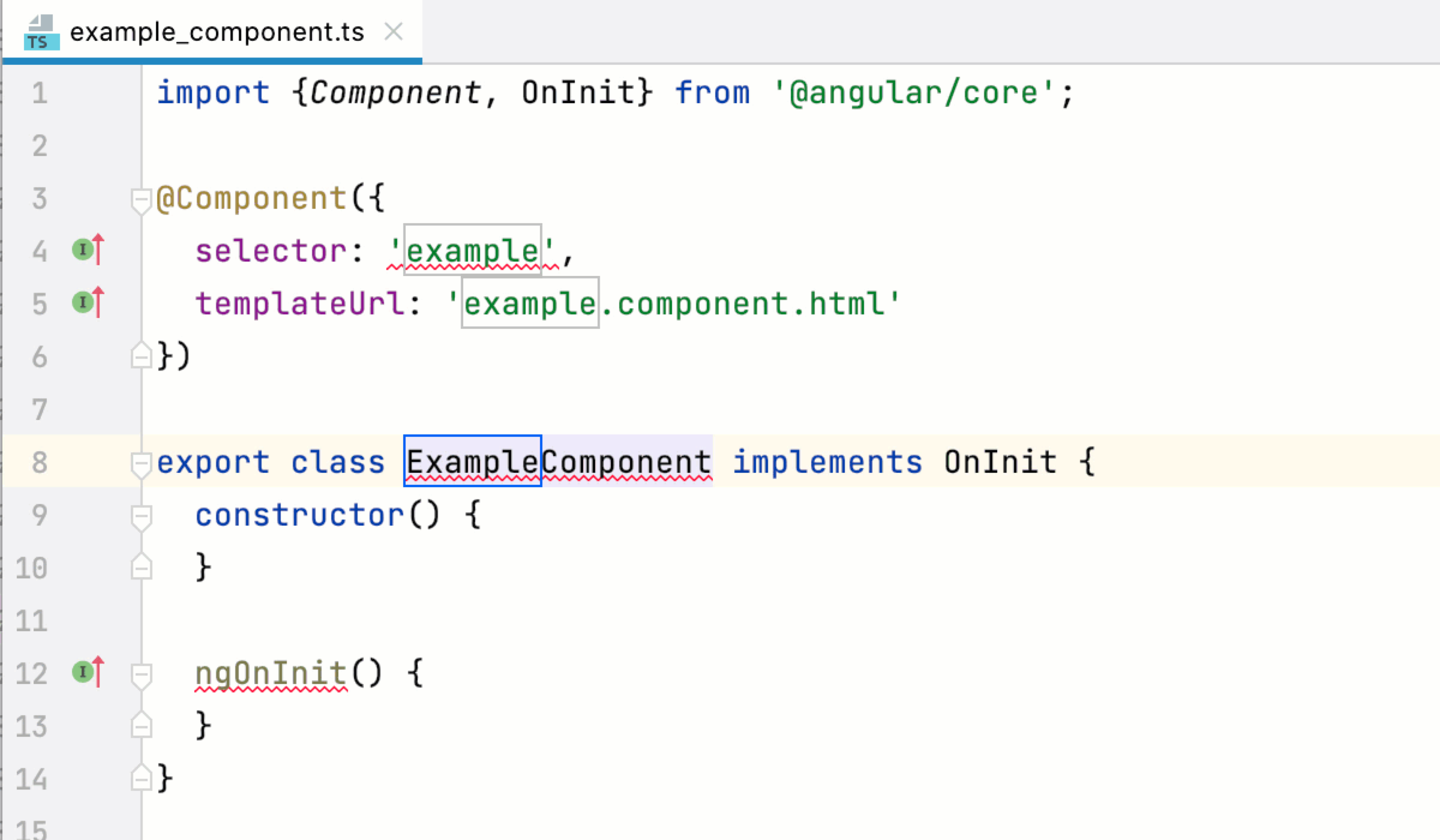
a-componentEnterIntelliJ IDEA 生成一个组件存储根,将插入符号放在保存的字段中,然后等待您在此处指定组件名称。当您输入组件名称时,选择器的名称和模板 URL 会根据Angular 样式指南自动填充。

通过在 WebStorm 博客中使用和创建代码片段了解如何使用戒指自定义模板。
创建组件文件夹
在 IntelliJ IDEA 中,您可以通过一个操作为 Angular 组件创建多个文件,您甚至可以将它们全部放在一个单独的文件夹中。因此,您需要使用标记多个子模板的文件模板。父模板创建文件时,子模板中的相关文件会自动生成。有关更多信息,请参见多个文件的模板。
假设您要创建一个包含一系列组件文件的示例文件夹,例如用于逻辑的example.component.ts、用于模板的example.component.html以及用于样式的example.component.css。您可以创建一个包含两个父模板的文件模板,以便同时生成所有三个文件并将其放置在单独的文件夹中。
在“设置”对话框 ( ) 中,选择编辑器|文件和代码模板。CtrlAlt0S
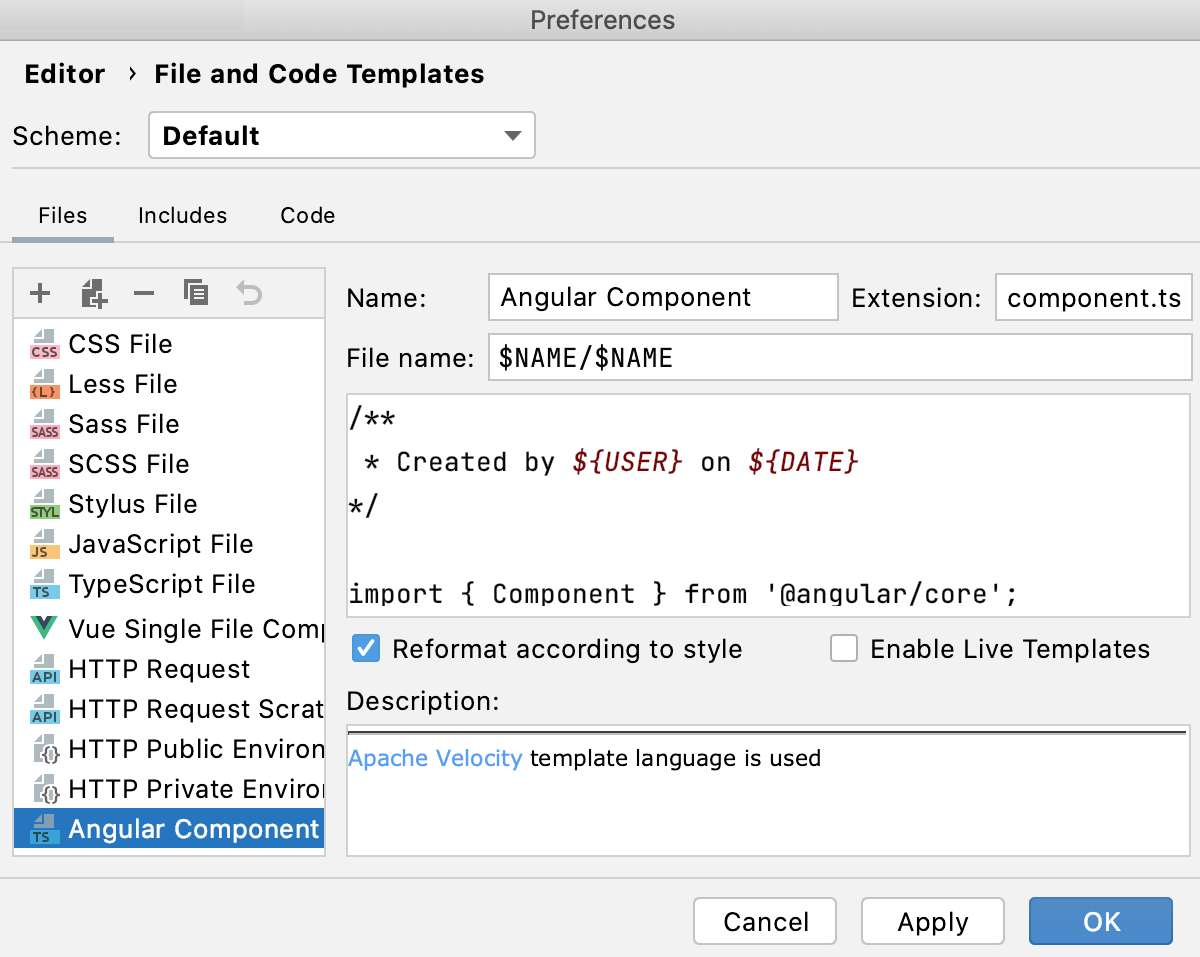
首先为 TypeScript 组件文件创建一个模板:
在“文件”选项卡中,单击工具栏上的“添加”按钮( )。
新的未命名模板将添加到列表中。
至少在其中,指定模板名称,将其设置为Angular Component,并将其
component.ts文件扩展名。在文件名字段中,输入
$NAME/$NAME。(任选)添加代码模板,例如:
** * 由 ${USER} 在 ${DATE} 创建 */ import { Component } from '@angular/core';

单击“应用”。
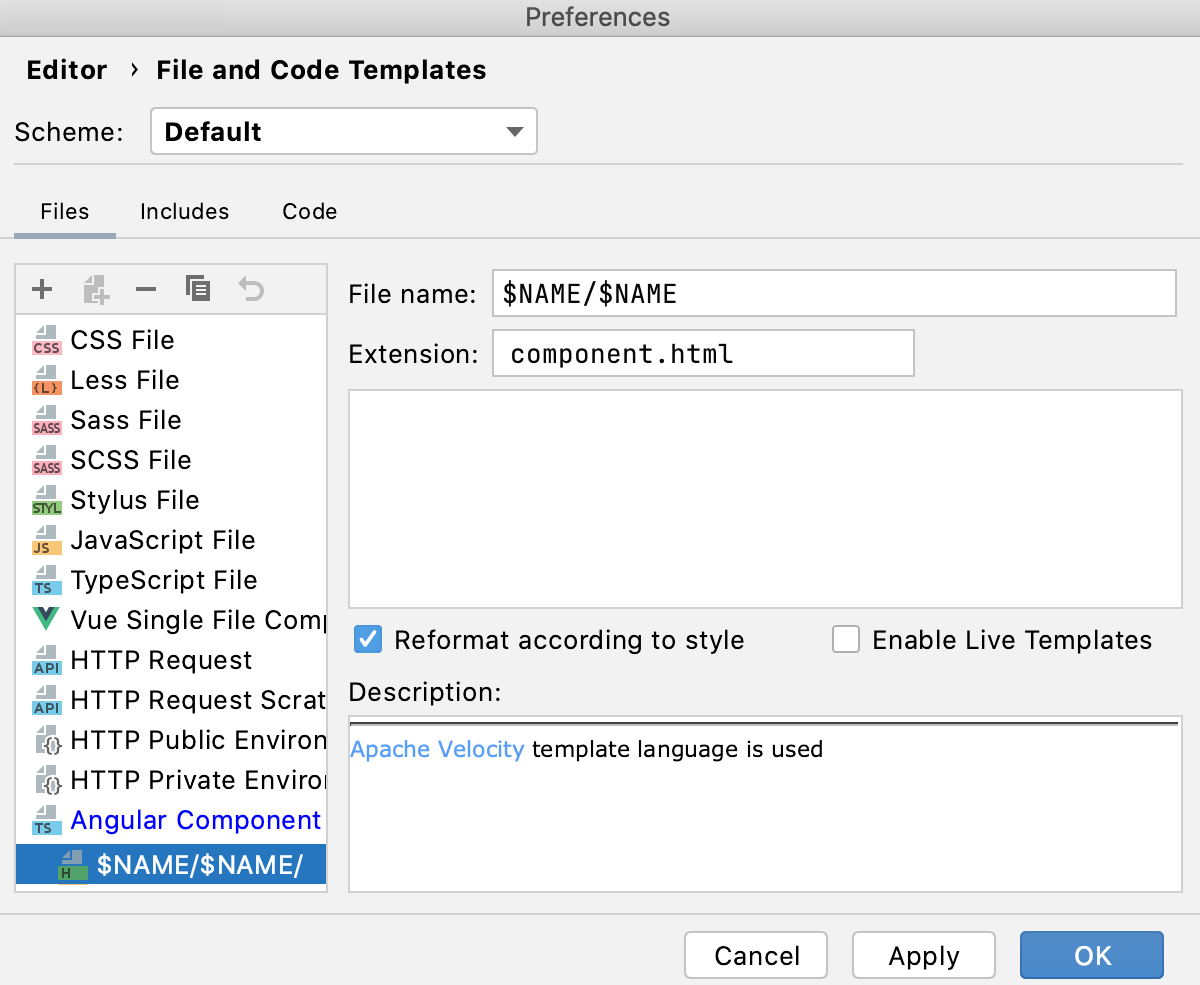
为相关HTML文件创建子模板:
选择Angular Component父模板,然后单击工具栏上的“创建子模板文件”按钮。在 Angular Component
模板下方添加一个子模板。
在右边其中,输入
$NAME/$NAME文件名字段并指定component.html扩展名。

单击“应用”。
为相关样式表创建子模板。
选择Angular Component模板,然后单击
工具栏上的。在Angular Component模板下方添加了一个子模板。
在右边其中,输入
$NAME/$NAME文件名字段并指定component.css扩展名。
单击“确定”保存模板。
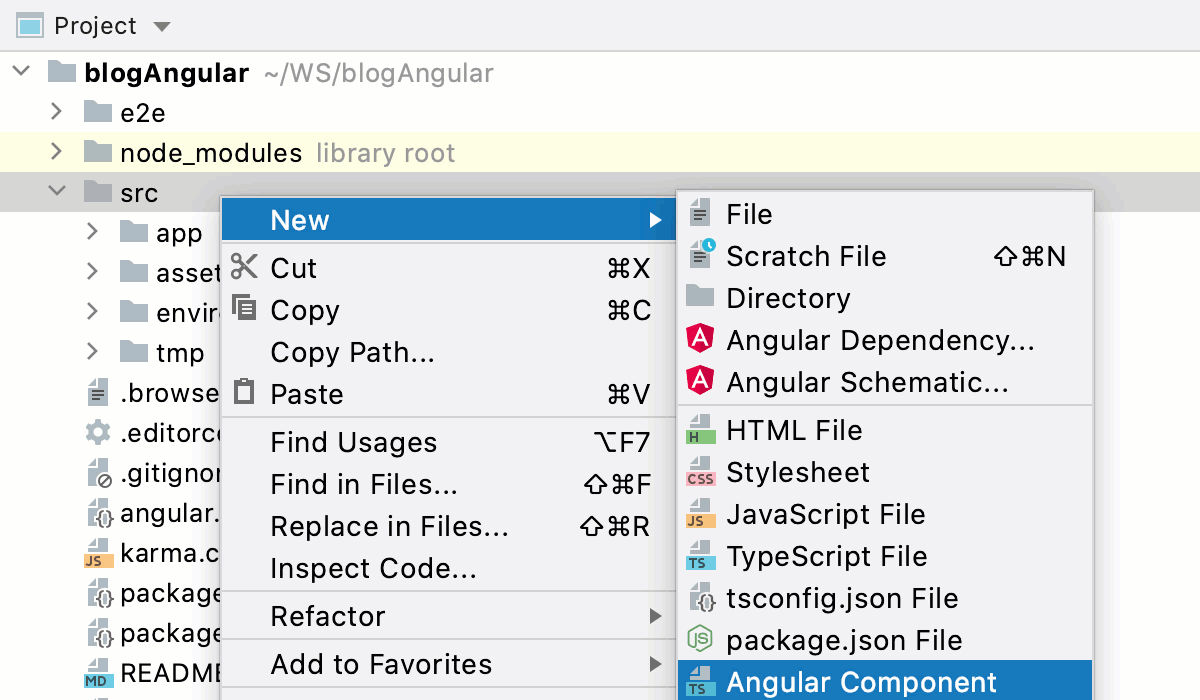
创建组件文件。
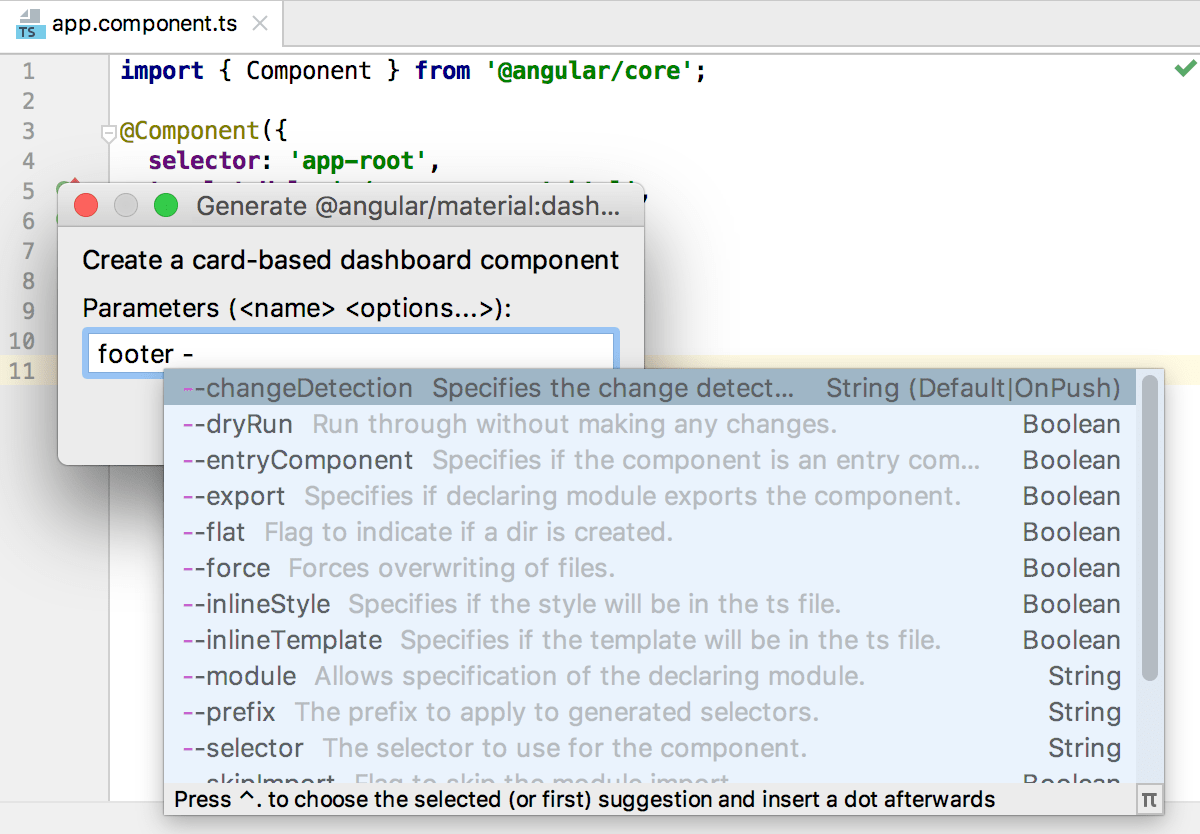
从要存储组件文件的文件夹的上下文菜单中,选择新建|角度最小值。在打开的对话框中,指定将用于其文件夹中的组件文件的名称(本例中的示例)。
 动图
动图
从模板中取出组件
Extract Angular 组件重构通过运行 来进行ng generate component,并考虑angular.json文件中的原理图首选项。
在 HTML 模板文件中,选择要提取到 Angular 组件中的代码片段。
从选择的上下文菜单中,选择“重构”|“重构”。提取组件。
或者,按并从“重构此”弹出窗口中选择“提取组件”。CtrlAltShift0T
在打开的对话框中,指定新组件的名称。
浏览 Angular 应用程序
在处理 Angular 项目时,您必须在不同的组件文件之间跳转,例如 TypeScript、模板和样式文件。要浏览代码,您可以使用以下选项:
另外,您可以下载Angular CLI QuickSwitch 插件并将其安装在您的计算机上。
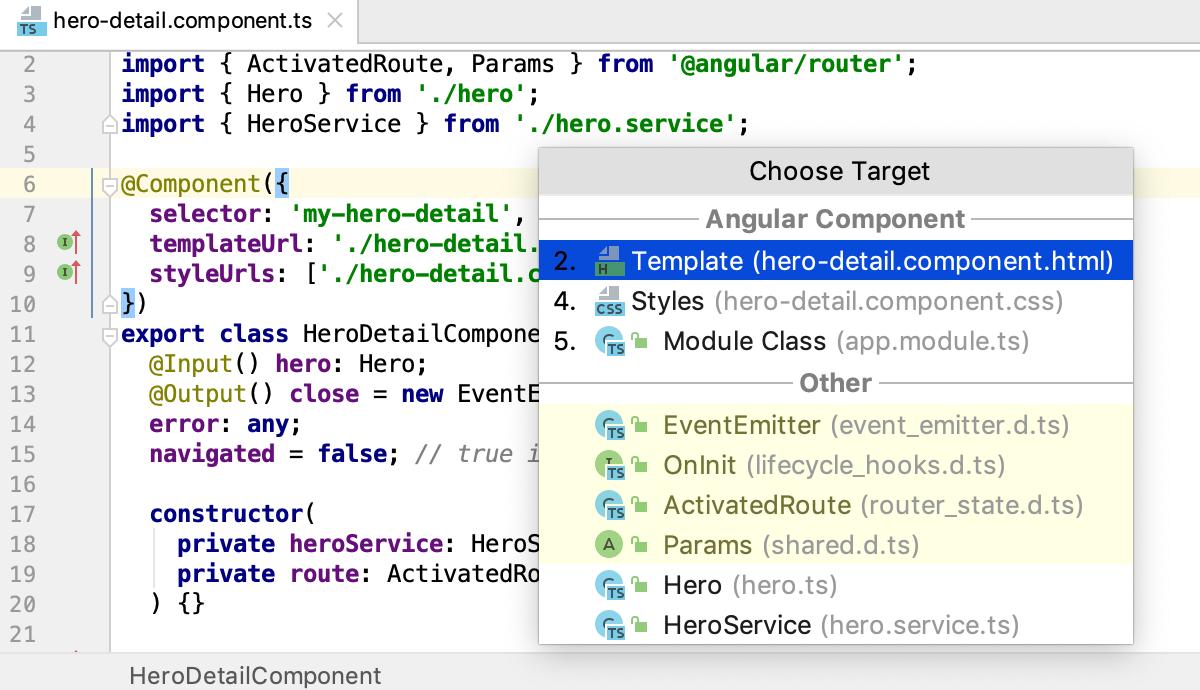
要调用包含相关文件列表的相关符号弹出窗口,请执行以下操作之一:
按。CtrlAltHome
选择导航 | 主菜单中的相关符号。
右键单击编辑器中的任意区域,然后选择转到 | 相关符号。
在 TypeScript 组件文件中,弹出窗口还列出了导入到该文件中的所有符号。

要打开文件,请选择该文件并按。或者,使用与每种文件类型关联的编号:Enter
带有组件类的 TypeScript 文件
模板
测试
风格
使用 ng add 添加新功能
在使用Angular CLI 6或更高版本的项目中,您可以使用Angular 依赖项操作来添加新库。此操作运行ng add安装依赖项的命令并使用特殊的安装脚本更新应用程序。请注意,并非所有库都支持使用ng add.
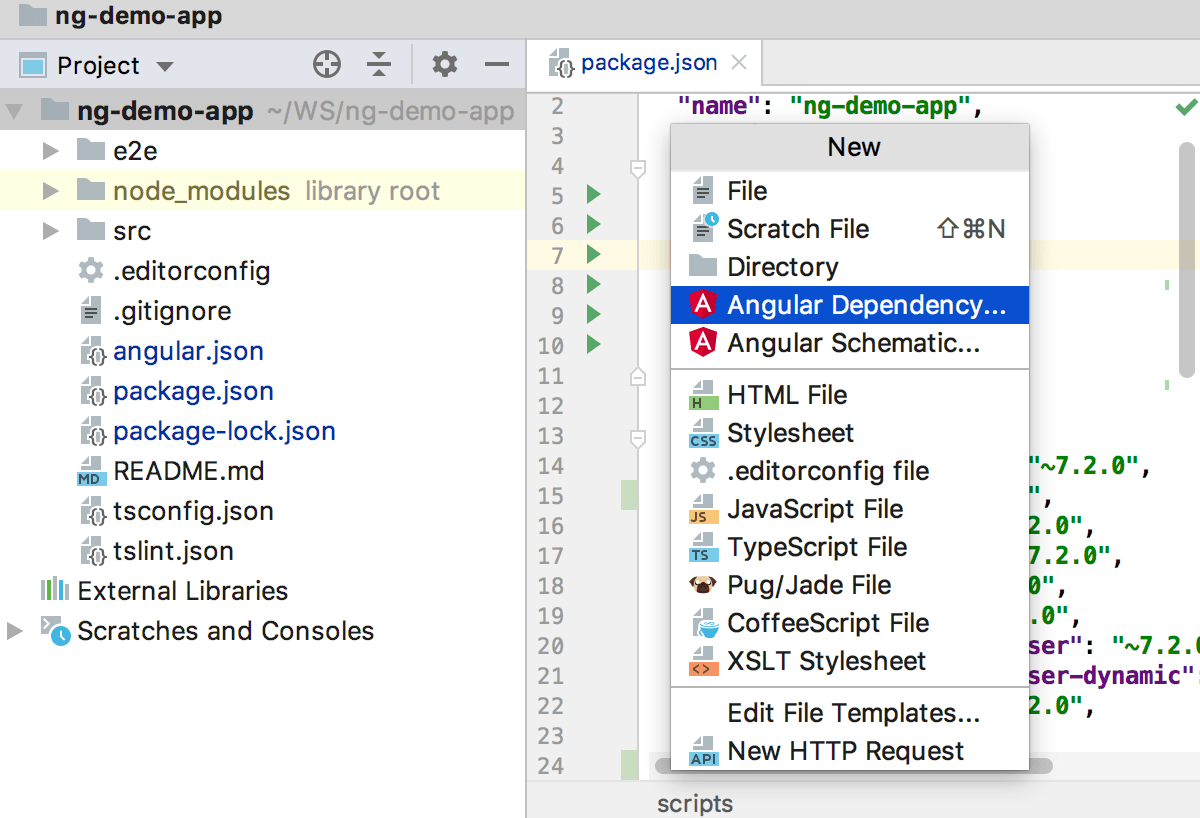
选择文件 | 从主菜单中新建或按Project工具窗口中的,然后选择Angular Dependency。AltInsert
从列表中选择要添加的库。该列表显示了可以肯定安装的库
ng add。要安装不在列表中的软件包,请滚动到其末尾并双击“安装上面未列出的软件包”链接,然后在打开的对话框中指定软件包名称。提示
ng add可以在GitHub上找到可以安装的软件包列表。下面的示例说明了如何将 Angular Material 添加到项目中。
 动图
动图
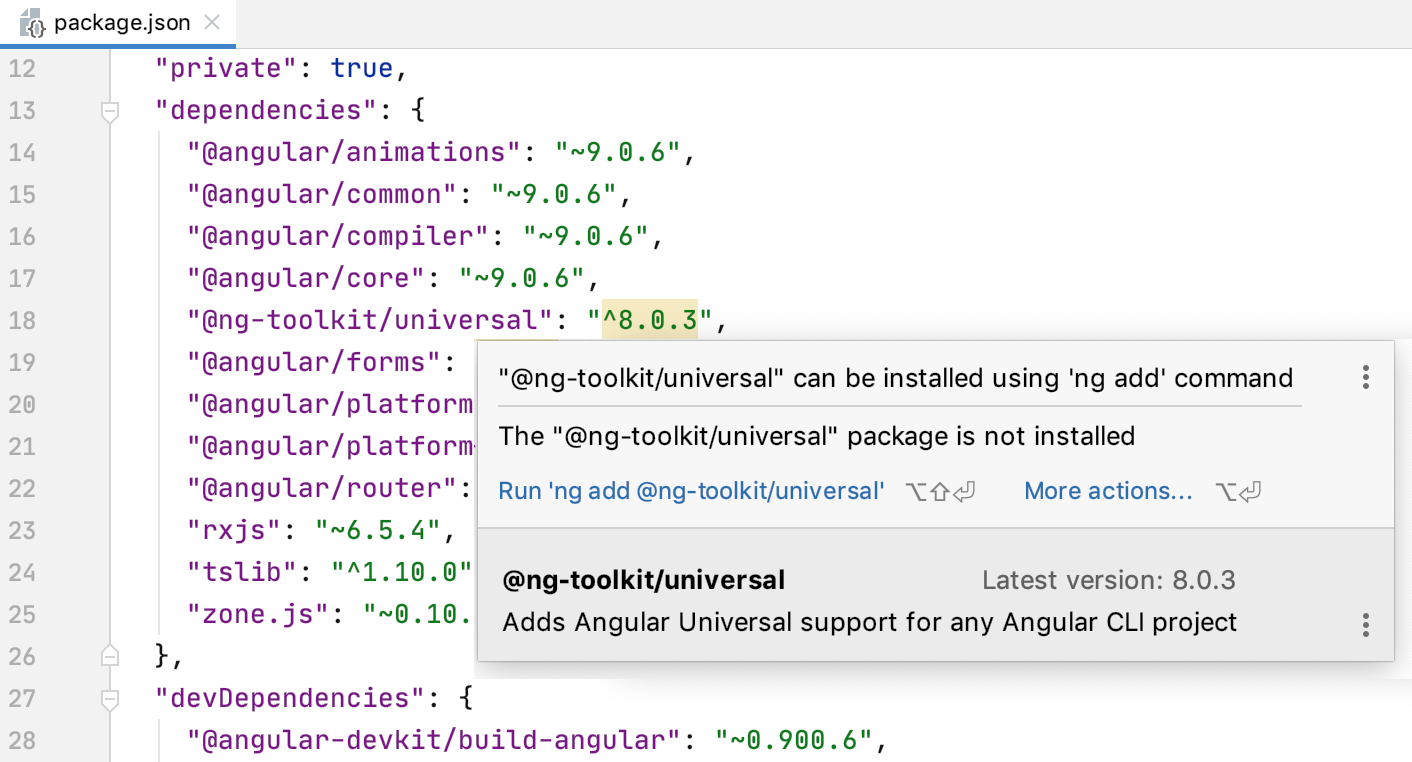
如果您通过package.json手动管理依赖项,IntelliJ IDEA 仍然可以识别支持的包ng add。当您将此类包添加到package.json时,IntelliJ IDEA 建议使用ng add.

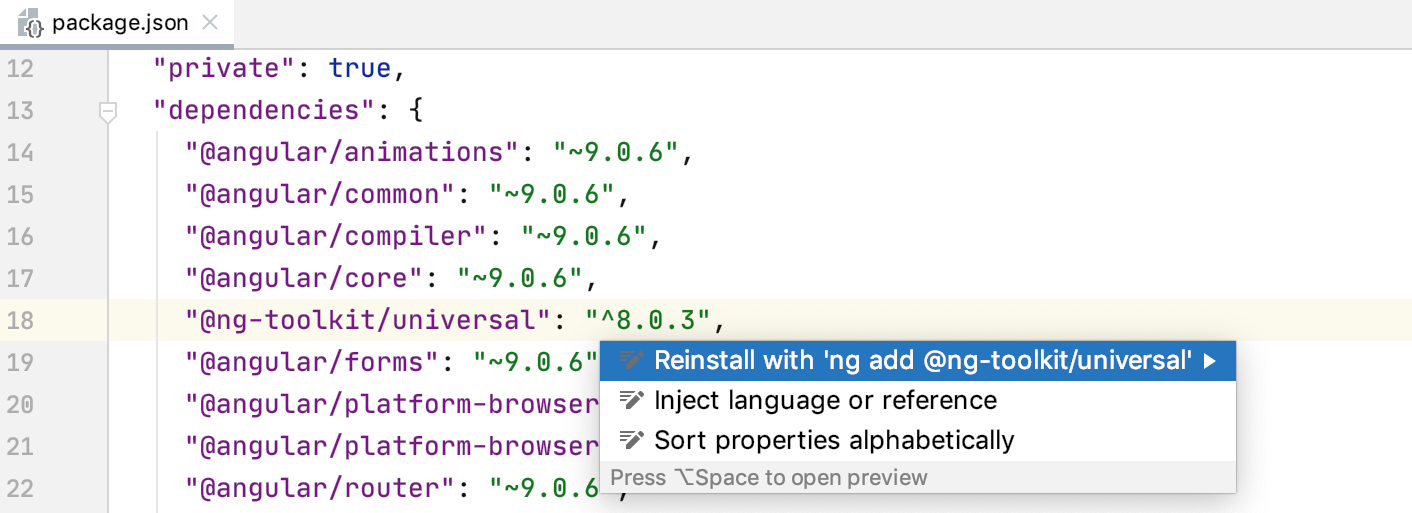
如果已经安装了此类依赖项,您可能仍想使用ng add. 在package.json文件中,选择包的名称,按,然后单击Reinstall with ng add。AltEnter

使用 Angular Schematics 生成代码
在Angular CLI 6项目中,IntelliJ IDEA 可以使用类似库中定义的原理图@angular/material以及 Angular CLI 本身中定义的原理图来生成代码。对于早期版本,IntelliJ IDEA 仅生成 Angular CLI 中定义的组件、服务和其他蓝图。
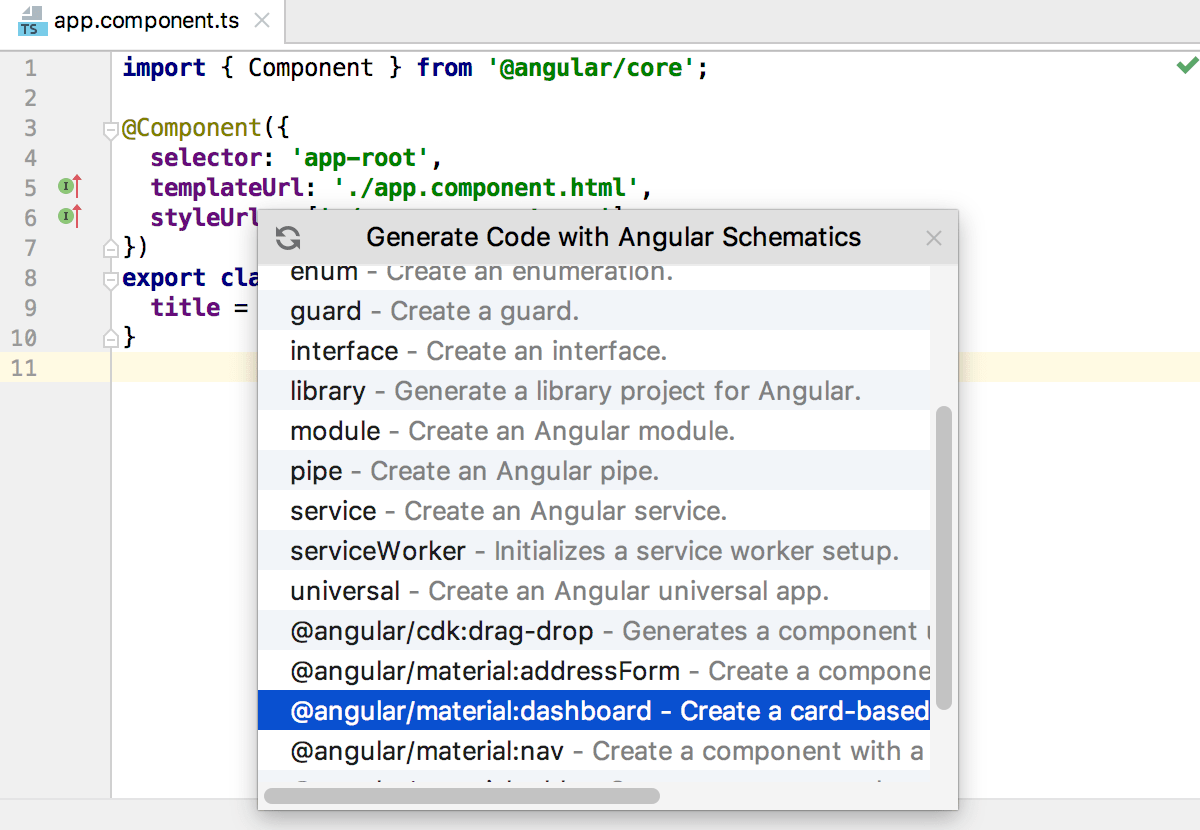
选择文件 | 从主菜单中新建或按Project工具窗口中的,然后选择Angular Schematic。AltInsert
从列表中选择相关原理图。

在打开的对话框中,指定要生成的原理图的名称以及其他选项(如有必要)。IntelliJ IDEA 显示原理图的描述,并提供代码完成和可用选项的描述。

查看参数提示
在 Angular HTML 模板中, 参数提示显示方法和函数中的参数名称,以使代码更易于阅读。默认情况下,仅对文字或函数表达式的值显示参数提示,但对命名对象不显示参数提示。
配置参数提示
打开“设置”对话框 ( ) 并转到编辑器 | 镶嵌提示。CtrlAlt0S
展开参数名称下的Angular HTML 模板。
通过选择相应的复选框来指定要显示参数提示的上下文。
预览显示您在设置中所做的更改如何影响代码外观。
对于某些方法和函数,IntelliJ IDEA 不会在任何上下文中显示参数提示。单击排除列表...查看这些方法和函数,可能为它们启用参数提示,或将新项目添加到列表中。
要隐藏任何上下文中任何值类型的参数提示,请清除参数名称下的Angular HTML 模板复选框。
检查你的代码
IntelliJ IDEA 带来了许多特定于 Angular 的检查,可帮助您在编辑代码时发现错误并提出快速修复建议。
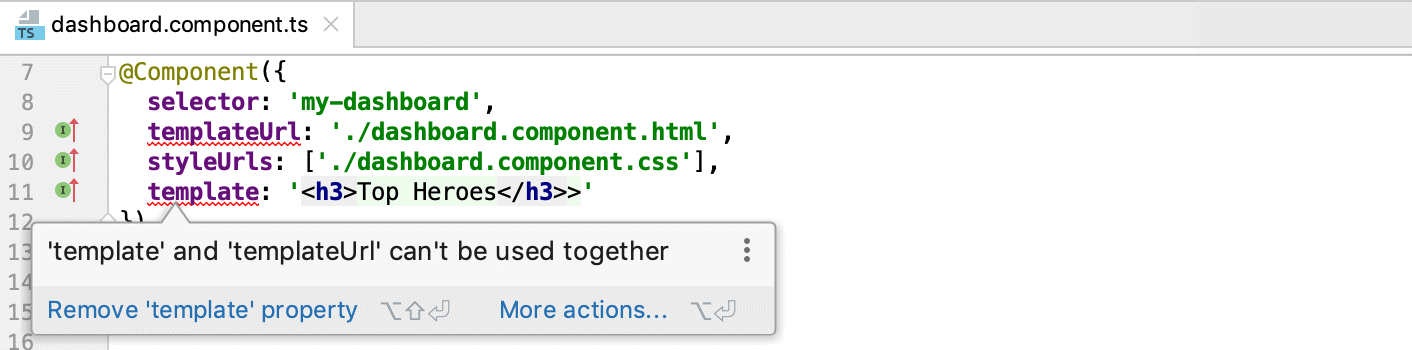
在下面的示例中,同时使用了atemplate和 a属性。templateUrlIntelliJ IDEA 会检测到错误,向您发出警告,并建议快速修复。

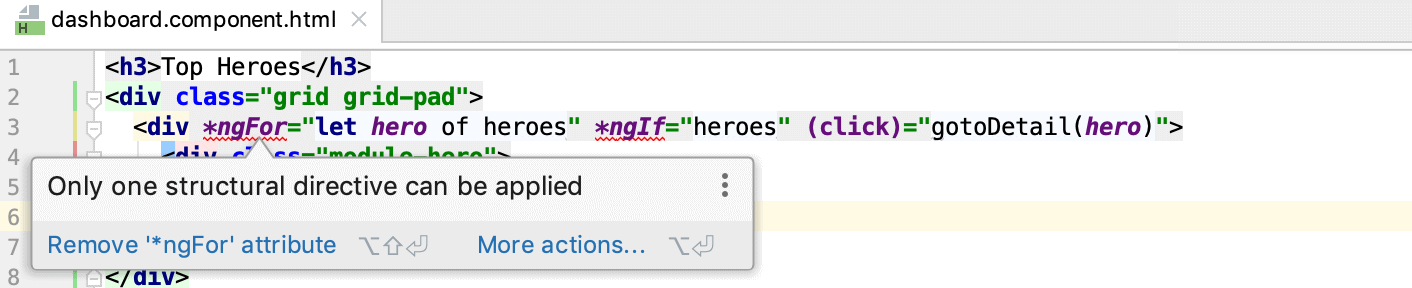
另一个示例显示 IntelliJ IDEA 如何警告您错误使用*ngIf和*ngFor结构指令。

查看 Angular 特定检查的列表并配置它们
在“设置”对话框 ( ) 中,转到编辑器 | 检查。CtrlAlt0S
展开角度节点。
配置检查配置文件和严重性、禁用和抑制预定义检查,以及创建自定义检查,如代码检查中所述。
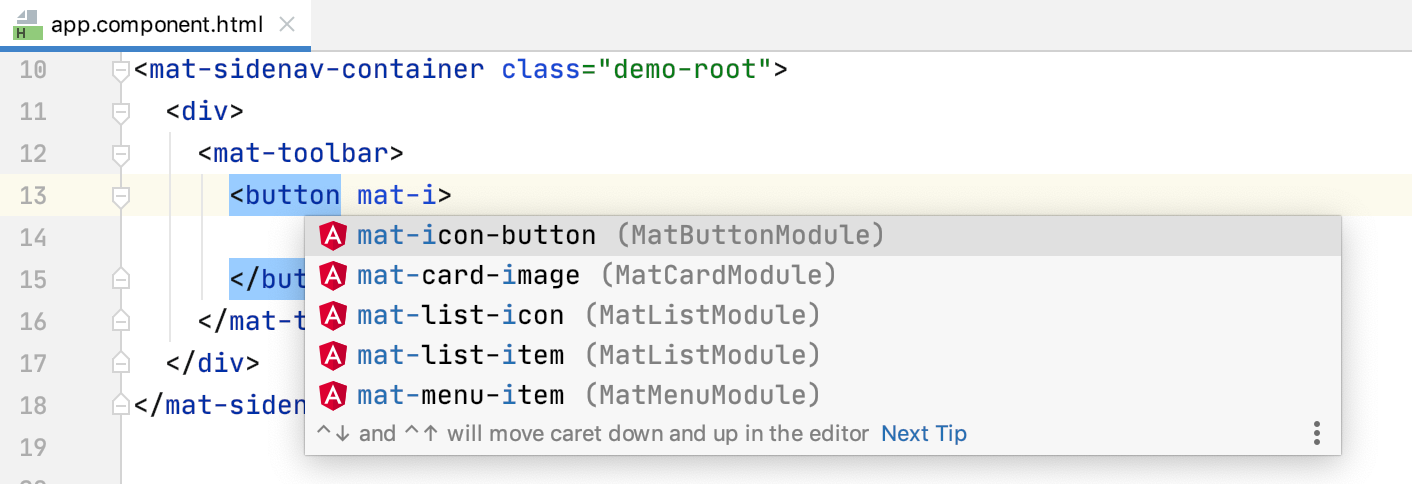
使用 Angular Material Design 组件
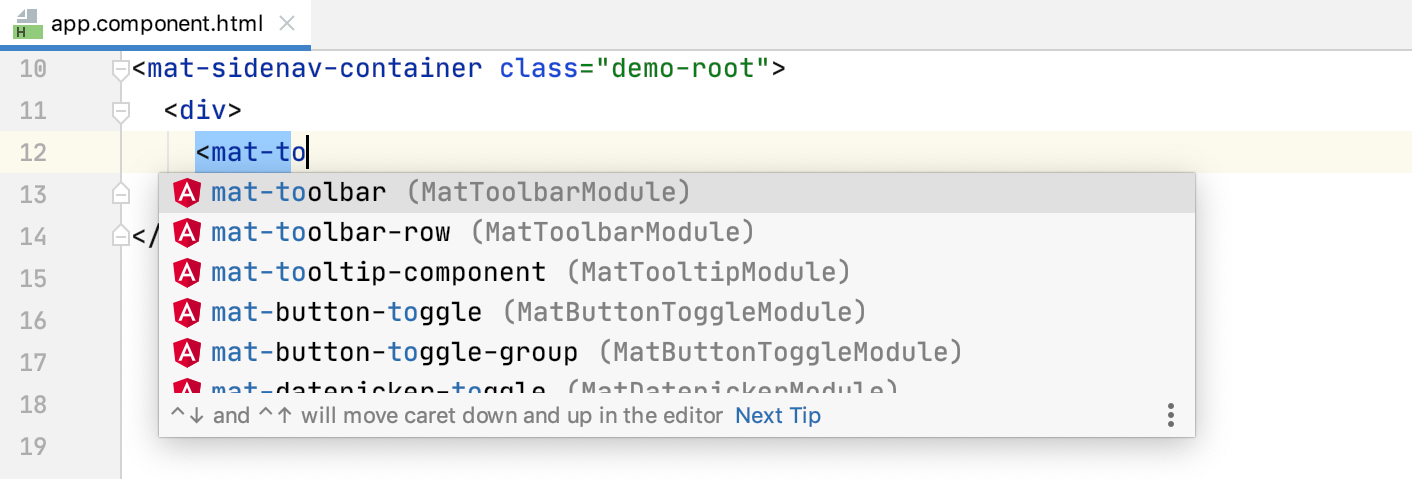
IntelliJ IDEA 可以识别Angular Material组件和属性,并为它们提供编码帮助:
完成组件

属性补全

在组件或属性及其声明之间导航(按或从上下文菜单中选择转到 | 声明)。Ctrl0B
安装角材料
在嵌入式终端( ) 中,键入:AltF12
ng add @angular/material适用于 Angular CLI 版本 6 及更高版本npm install --save @angular/material对于早期版本的 Angular CLI
从Angular Material 官方网站上的入门了解更多信息。
配置语法高亮
您可以根据您的喜好和习惯配置 Angular 感知语法突出显示。
在“设置”对话框 ( ) 中,转到编辑器 | 配色方案| 角度模板。CtrlAlt0S
选择颜色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中所述自定义它们。
运行和调试 Angular 应用程序
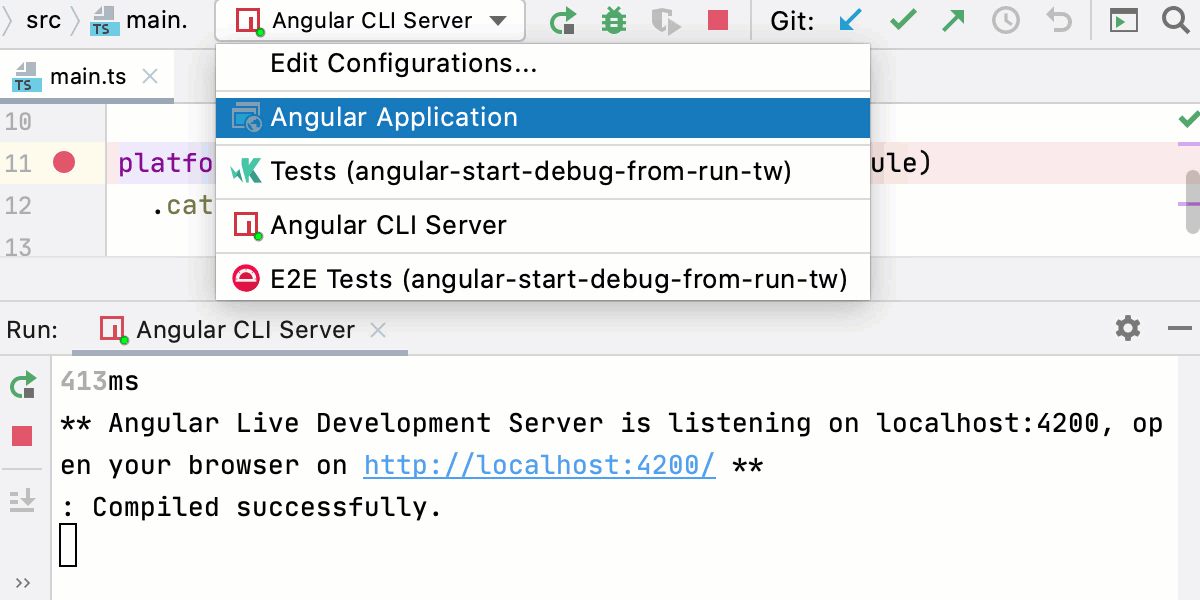
对于如上所述在 IntelliJ IDEA新建项目向导中使用 Angular CLI 创建的应用程序,IntelliJ IDEA 会生成两个具有默认设置的运行/调试配置:
默认名称为Angular CLI Server 的npm配置。此配置运行启动开发服务器的命令并在开发模式下启动应用程序。
ng serve默认名称为Angular Application 的JavaScript 调试配置。此配置启动调试会话。
如果您的应用程序是在没有使用 Angular CLI 的情况下创建的,则需要使用实际设置(例如主机、端口等)手动创建npm和JavaScript 调试运行/调试配置。
运行 Angular 应用程序
从工具栏上的列表中选择Angular CLI Server
运行配置,然后单击列表旁边的 。
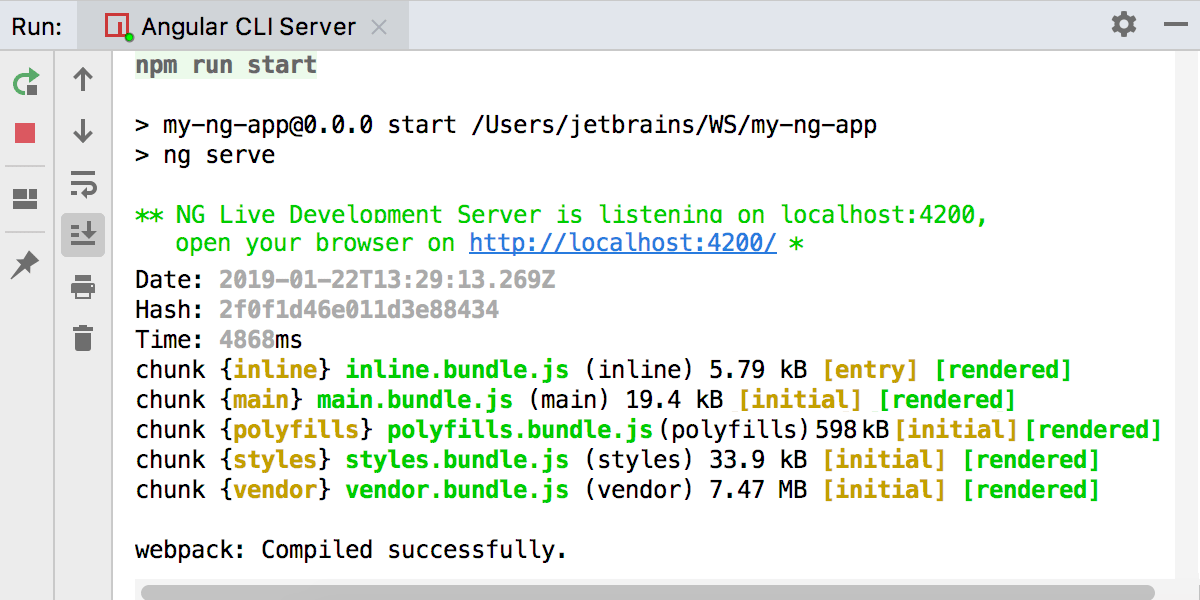
npm start或者,在Terminal 中运行,或双击npm 工具窗口( View | Tool Windows | npm )中的任务,或单击package.json中脚本旁边的装订线。AltF12startstart等待应用程序编译完成并且 Webpack 开发服务器准备就绪。
运行工具窗口或终端显示应用程序运行的 URL,默认情况下为http ://localhost:4200 /。单击此链接可查看该应用程序。

提示
当开发服务器运行时,只要您更改任何源文件并保存更新,您的应用程序就会自动重新加载。
调试 Angular 应用程序
笔记
仅Google Chrome和其他基于 Chromium 的浏览器支持 Angular 应用程序的调试。
仅 Node.js 版本 16 及更早版本支持 Angular 应用程序的调试。
您可以通过不同的方式启动调试会话,具体取决于应用程序的创建方式及其运行位置。
如果您的应用程序是使用 Angular CLI 创建的,请通过自动生成的调试应用程序配置启动调试会话。请参阅下面的调试使用 Angular CLI 创建的应用程序。
如果您的应用程序正在运行
localhost:4200,您还可以从内置终端或运行工具窗口启动调试器。请参阅下面的调试在本地主机上运行的应用程序。要调试在自定义 URL 上运行的应用程序,请创建JavaScript 调试类型的配置并指定应用程序实际运行的 URL 地址。请参阅下面的调试在自定义 URL 上运行的应用程序。
此一般工作流程也适用于在
localhost:4200Angular CLI 上运行的应用程序以及使用 Angular CLI 创建的应用程序。
调试使用 Angular CLI 创建的应用程序
调试在本地主机上运行的应用程序
在代码中设置断点。
如上所述以开发模式启动应用程序,并等待应用程序编译完毕且开发服务器准备就绪。
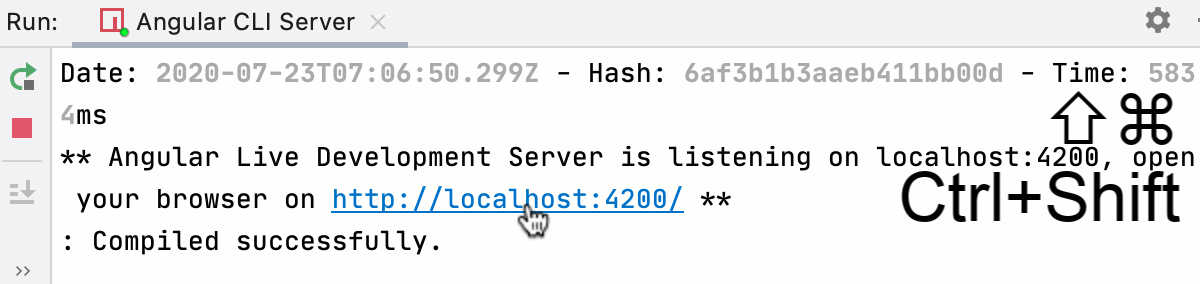
运行工具窗口或终端显示应用程序运行的 URL,情况下为http ://localhost:4200/。按住并单击此 URL 链接。IntelliJ IDEA 使用自动生成的 JavaScript 调试类型的Angular 应用程序配置默认启动调试会话。CtrlShift
 动图
动图
在自定义 URL 上运行的应用程序进行调试
在代码中设置断点。
如上所述以开发模式启动应用程序,并等待应用程序编译完毕且Webpack开发服务器准备就绪。
运行工具窗口或终端显示应用程序正在运行的URL。复制此URL地址,稍后您将在调试配置中指定它。要查看您的申请,只需单击链接即可。
创建JavaScript调试配置。然后,请转到“运行”|“主菜单上的“编辑配置”
,单击,然后从列表中选择“JavaScript调试”。在“运行/调试配置:JavaScript调试”对话框箱子,将保存的URL粘贴到URL字段中并保存配置。
要启动新创建的配置,请从配置列表中选择它,然后单击
列表旁边的。
当第一个断点被击中时,切换到调试工具窗口并照常进行:单步执行程序、 停止和恢复程序执行、挂起时检查它、探索调用堆栈和变量、设置监视、评估变量、查看实际HTML DOM等等。
感谢您的反馈意见!