运行和调试 TypeScript
最后修改时间:2023 年 10 月 11 日所需插件:
Javascript and TypeScript, JavaScript Debugger - 这些插件仅在 IntelliJ IDEA Ultimate 中可用,默认情况下启用。
使用 IntelliJ IDEA,您可以运行和调试客户端 TypeScript 代码以及在 Node.js 中运行的 TypeScript 代码。
笔记
仅Google Chrome和其他基于 Chromium 的浏览器支持调试 TypeScript 客户端代码。
有关使用 Angular 运行和调试 TypeScript 的更多信息,请参阅运行和调试 Angular 应用程序。
在运行或调试应用程序之前,您需要将 TypeScript 代码编译为 JavaScript。您可以使用内置的 TypeScript 编译器和其他工具(包括用于将 TypeScript 与 Node.js 一起运行的ts-node)来实现这一点,可以单独使用或作为构建过程的一部分。
在编译过程中,还可以生成源映射,用于设置 TypeScript 代码和实际执行的 JavaScript 代码之间的对应关系。因此,您可以在 TypeScript 代码中设置断点,使用JavaScript 调试(对于客户端代码)或Node.js类型的运行/调试配置启动应用程序,然后逐步执行原始 TypeScript 代码,这要归功于生成的源映射。
运行客户端 TypeScript 应用程序
您可以使用 TypeScript 编写客户端应用程序,按照将TypeScript 编译为 JavaScript 中所述编译代码,然后以与使用 JavaScript 编写的客户端应用程序完全相同的方式运行和调试您的应用程序。唯一的区别是您可以在 TypeScript 代码中设置断点。
在编辑器中,打开 HTML 文件并引用生成的 JavaScript 文件。该 HTML 文件不一定是实现应用程序起始页的文件。
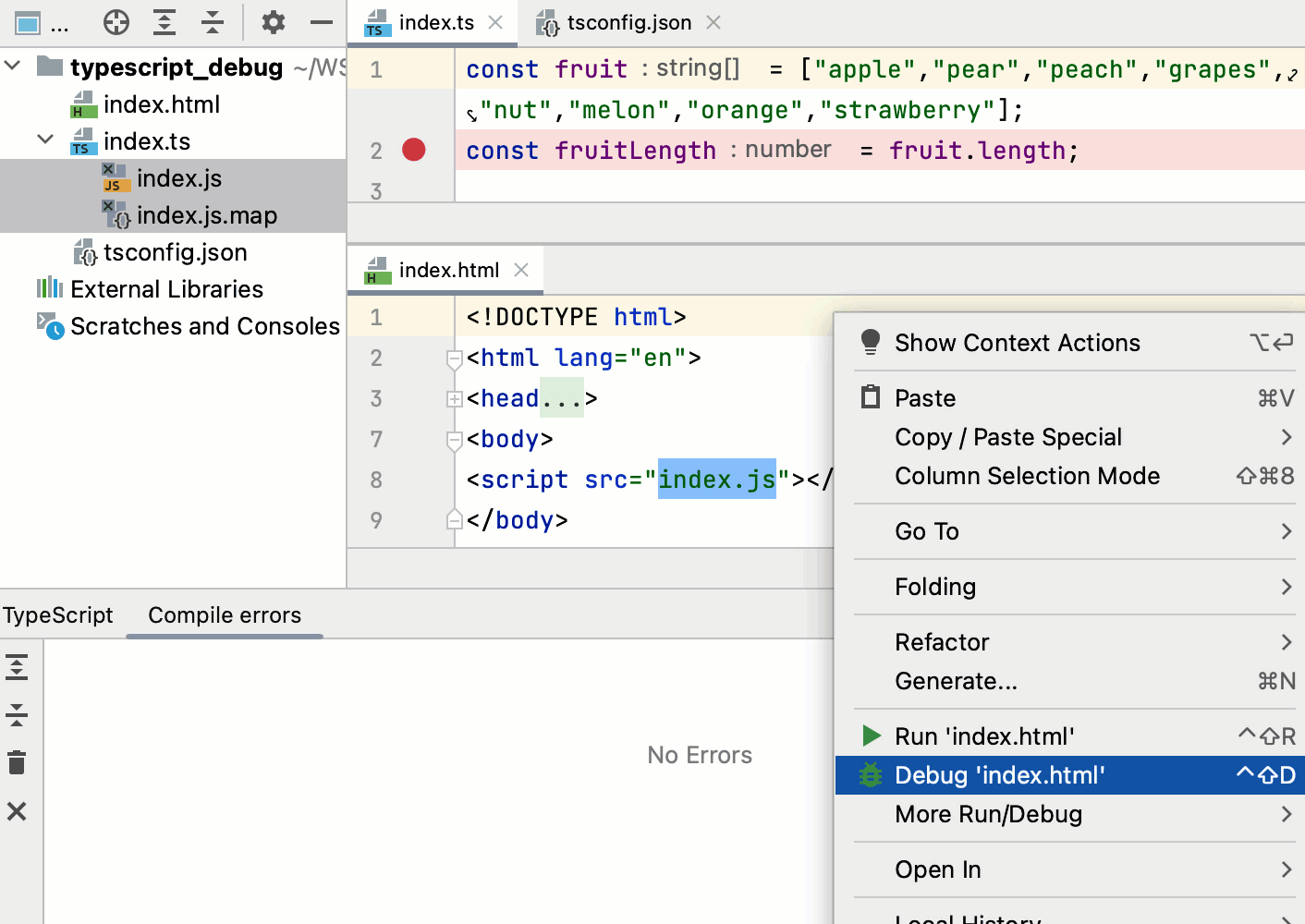
执行以下操作之一:
选择查看 | 从主菜单在浏览器中打开或按。然后从列表中选择所需的浏览器。AltF2
将鼠标悬停在代码上可显示浏览器图标栏:
。单击指示所需浏览器的图标。
调试客户端 TypeScript 应用程序
如果您的应用程序运行在内置的 IntelliJ IDEA 服务器上,请参阅上面的运行客户端 TypeScript 应用程序,您也可以像运行在内置服务器上的 JavaScript一样进行调试。

调试在外部 Web 服务器上运行的 TypeScript 应用程序
大多数情况下,您可能想要调试在外部开发 Web 服务器(例如由 Node.js 提供支持)上运行的客户端应用程序。

配置内置调试器,如配置 JavaScript 调试器中所述。
要启用源映射生成,请打开tsconfig.json并将
sourceMap属性设置为,如创建 tsconfig.json 文件true中所述。在 TypeScript 代码中配置和设置断点。
在开发模式下运行应用程序。通常你需要
npm start为此而奔跑。大多数情况下,在此阶段 TypeScript 被编译为 JavaScript 并生成源映射。有关更多信息,请参阅将 TypeScript 编译为 JavaScript。
当开发服务器准备就绪时,复制应用程序在浏览器中运行的 URL 地址 - 您需要在运行/调试配置中指定此 URL 地址。
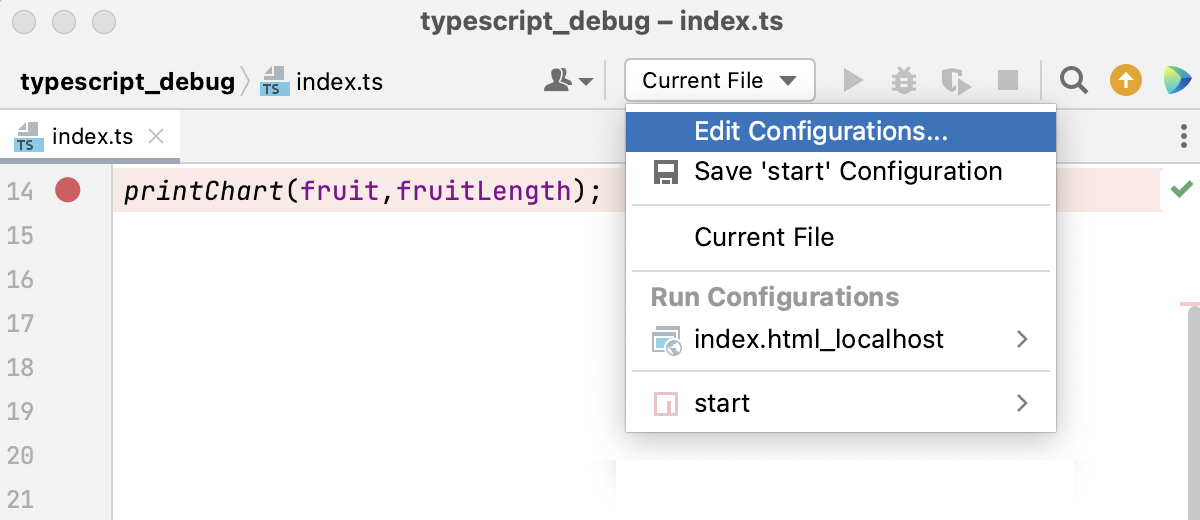
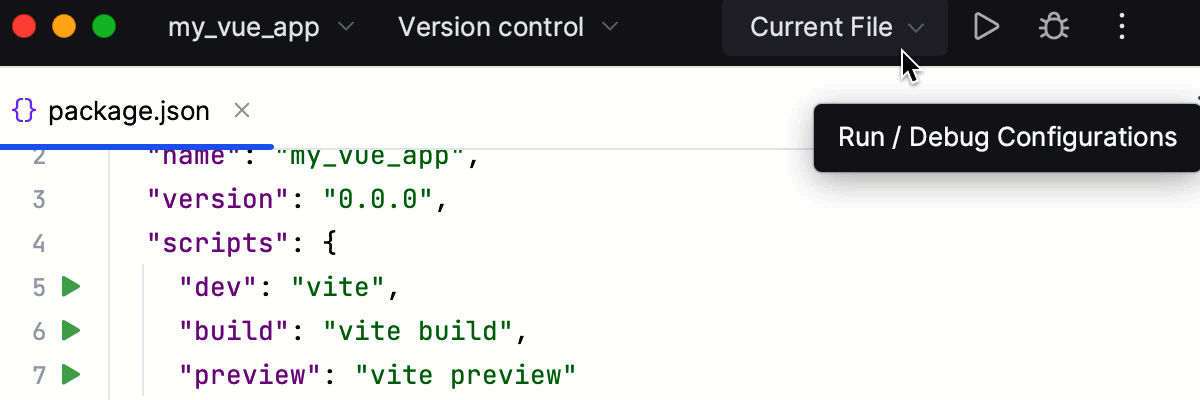
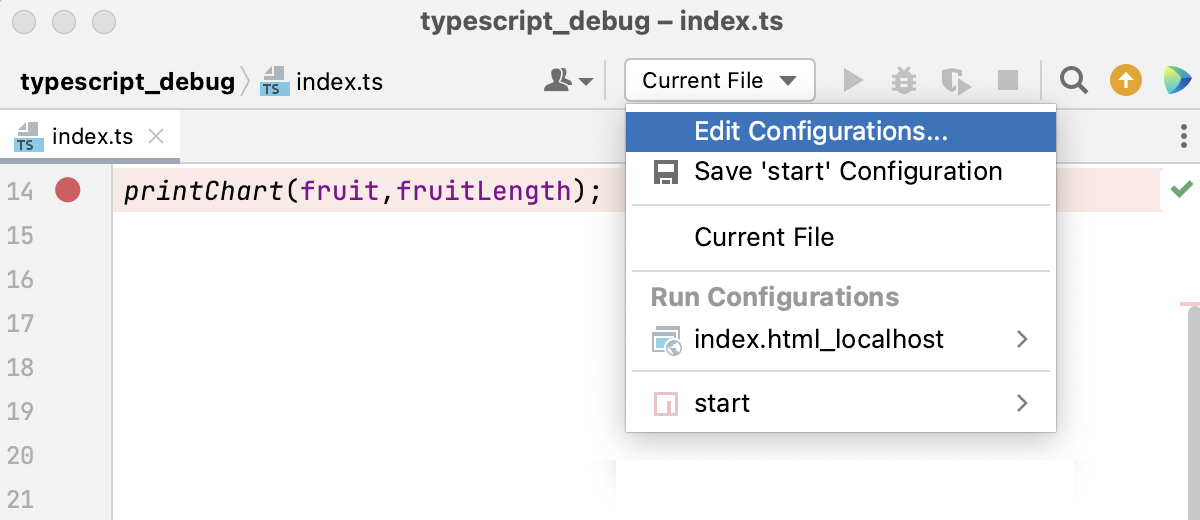
转到“运行”| 编辑配置。或者,从工具栏的列表中选择编辑配置。

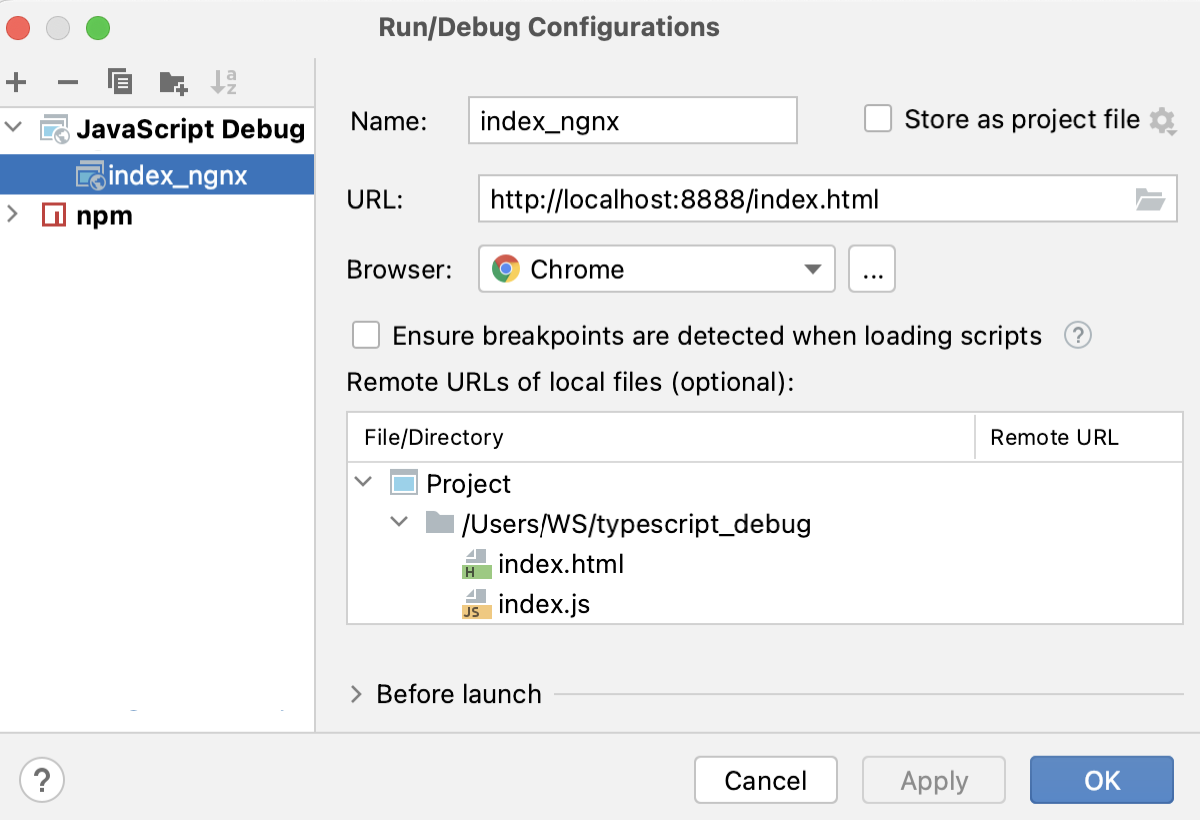
在打开的“编辑配置”对话框中,单击工具栏上的“添加”按钮 ( ),然后从列表中选择“JavaScript 调试” 。在打开的“运行/调试配置:JavaScript 调试”对话框中,指定运行应用程序的 URL 地址。可以按照上述步骤 3中的说明从浏览器的地址栏中复制此 URL 。

选择新创建的从工具栏上的选择运行/调试配置列表中选择配置,然后单击列表旁边的调试按钮 ( )。
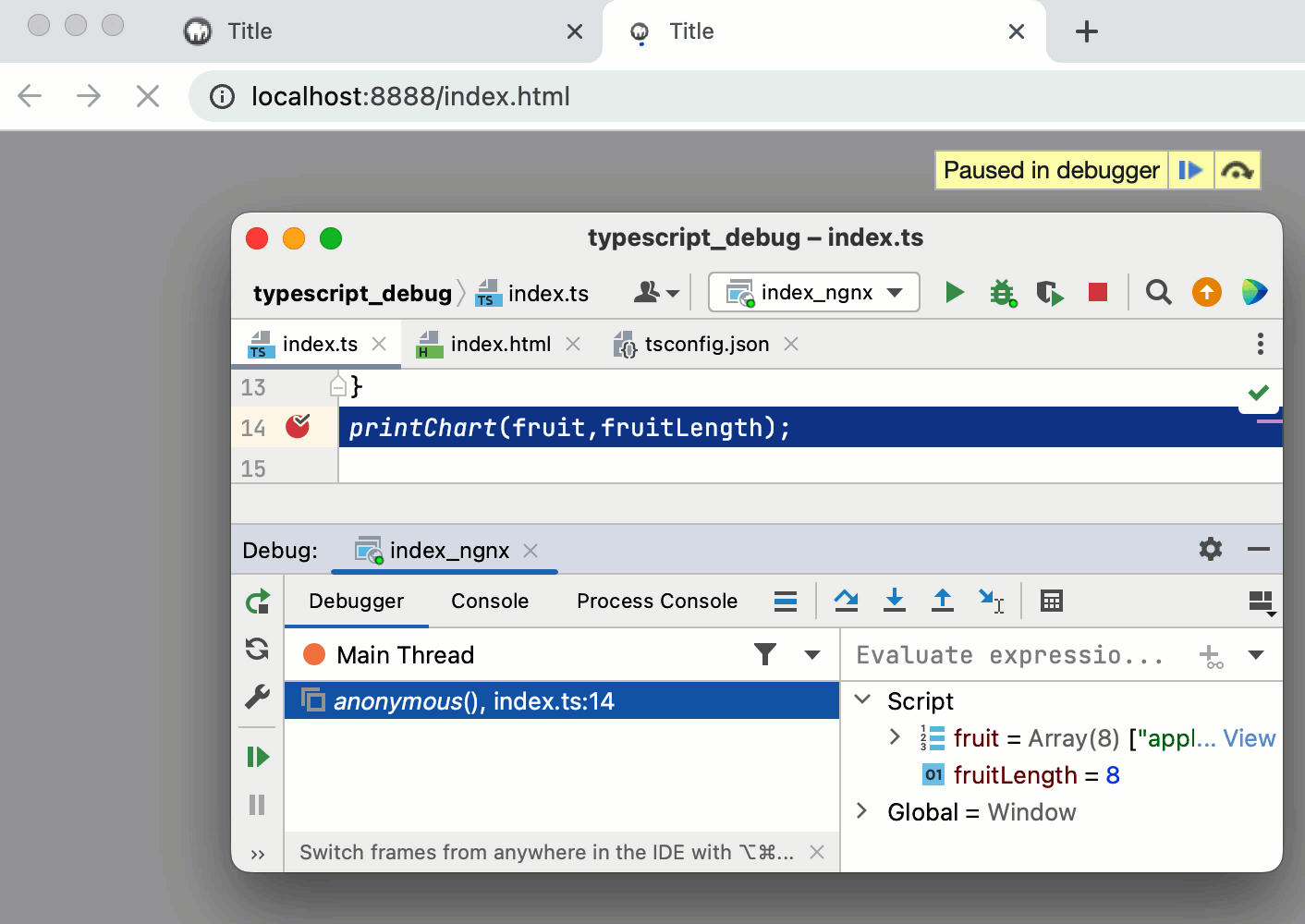
运行配置中指定的 URL 地址将在浏览器中打开,并显示调试工具窗口。
您可能需要刷新浏览器中的页面才能使调试工具窗口中的控件可用。
在“调试”工具窗口中,照常进行:单步执行程序、 停止和恢复程序执行、挂起时检查程序、查看实际的 HTML DOM、在控制台中运行 JavaScript 代码片段等。
使用 Node.js 运行和调试服务器端 TypeScript 应用程序
借助 IntelliJ IDEA,您可以通过Node.js运行配置在 Node.js 上启动服务器端 TypeScript 代码。在运行或调试之前,必须将 TypeScript 代码编译为 JavaScript,如将TypeScript 编译为 JavaScript中所述。
为了进行调试,还要确保编译生成的源映射可以设置 TypeScript 代码和实际执行的 JavaScript 代码之间的对应关系。有关更多信息,请参阅创建 tsconfig.json 文件。

在你开始之前
确保您的计算机上有Node.js。
确保在设置中启用Node.js插件。按打开 IDE 设置,然后选择插件。单击“已安装”选项卡。在搜索字段中,输入Node.js。有关插件的更多信息,请参阅管理插件。CtrlAlt0S
要启用源映射生成,请打开tsconfig.json并将
sourceMap属性设置为,如创建 tsconfig.json 文件true中所述。
创建 Node.js 运行/调试配置

转到“运行”| 编辑配置。或者,从工具栏的列表中选择编辑配置。

在打开的“编辑配置”对话框中,单击工具栏上的“添加”按钮 ( ),然后从列表中选择Node.js。
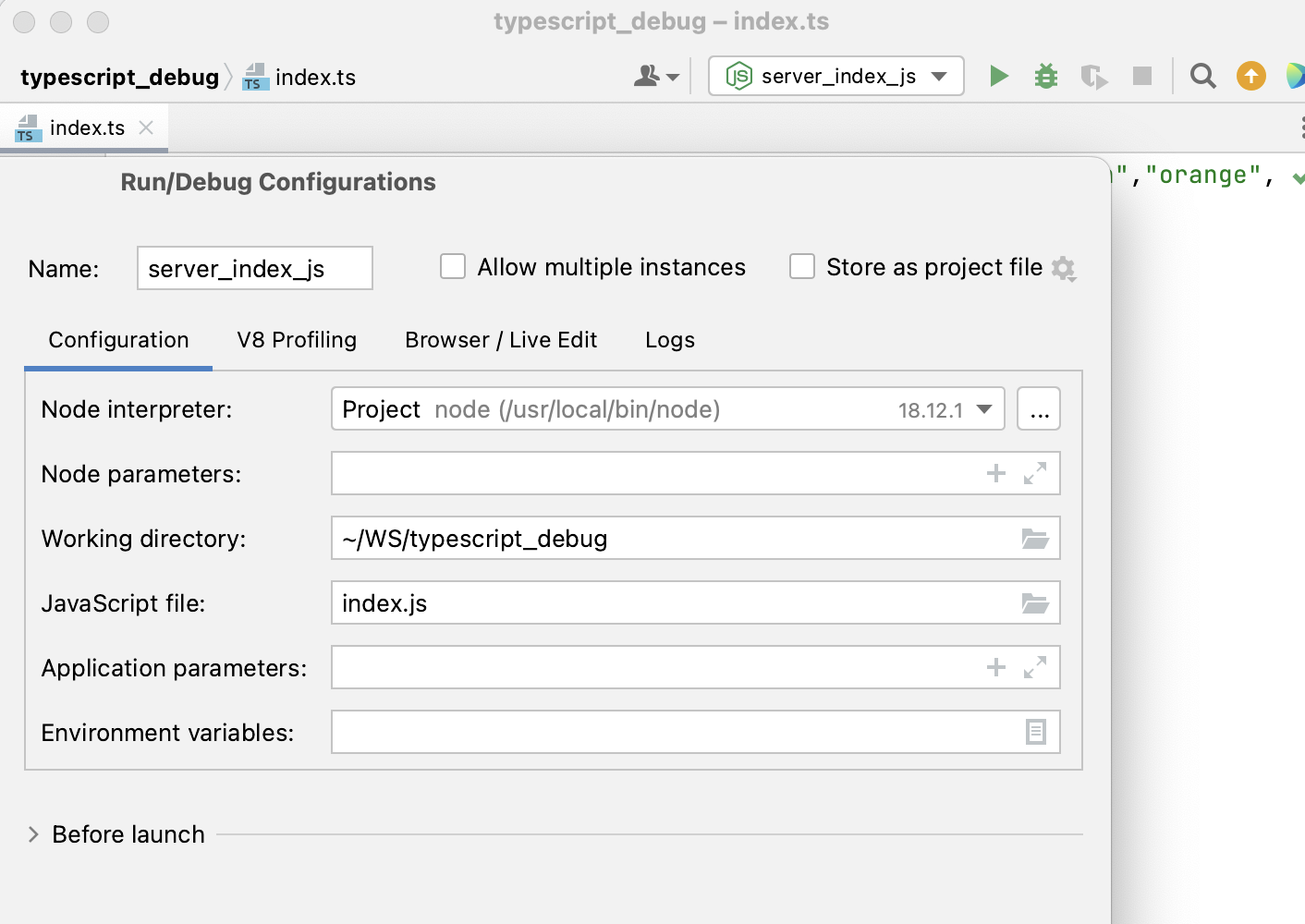
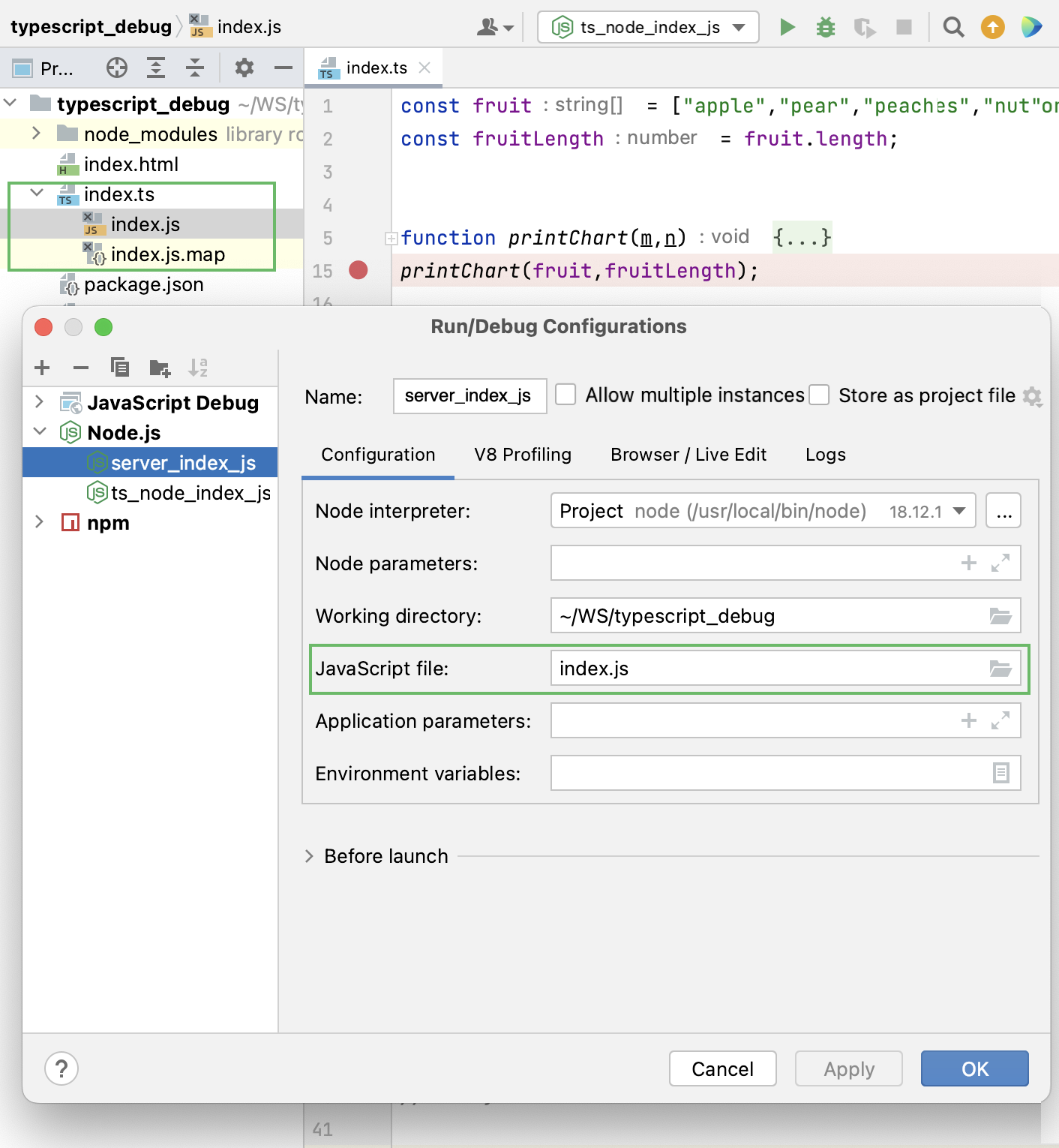
在打开的“运行/调试配置:Node.js”对话框中,指定要使用的 Node.js 解释器。
在JavaScript 文件字段中,指定从启动它的应用程序的主文件生成的编译文件。
从创建 Node.js 运行/调试配置了解更多信息。
使用 Node.js 运行服务器端 TypeScript
将 TypeScript 代码编译为 JavaScript。有关更多信息,请参阅将 TypeScript 编译为 JavaScript。
如上所述创建Node.js运行/调试配置。
从工具栏上的选择运行/调试配置列表中选择新创建的Node.js配置,然后单击列表旁边的运行按钮 ( )。
使用 Node.js 调试服务器端 TypeScript
将 TypeScript 代码编译为 JavaScript。有关更多信息,请参阅将 TypeScript 编译为 JavaScript。
必要时在 TypeScript 代码中设置断点。
如上所述创建Node.js运行/调试配置。
从工具栏上的“选择运行/调试配置”列表中选择新创建的Node.js配置,然后单击列表旁边的“调试”按钮 ( )。调试工具窗口打开。
执行将触发带有断点的代码执行的步骤。
切换到 IntelliJ IDEA,其中调试工具窗口的控件现已启用。
使用 ts 节点
如果您需要使用 Node.js 运行或调试单个 TypeScript 文件,您可以使用ts-node而不是按照将 TypeScript 编译为 JavaScript 中所述编译代码。
安装 ts-node
在嵌入式终端( ) 中,键入:AltF12
npm install --save-dev ts-node
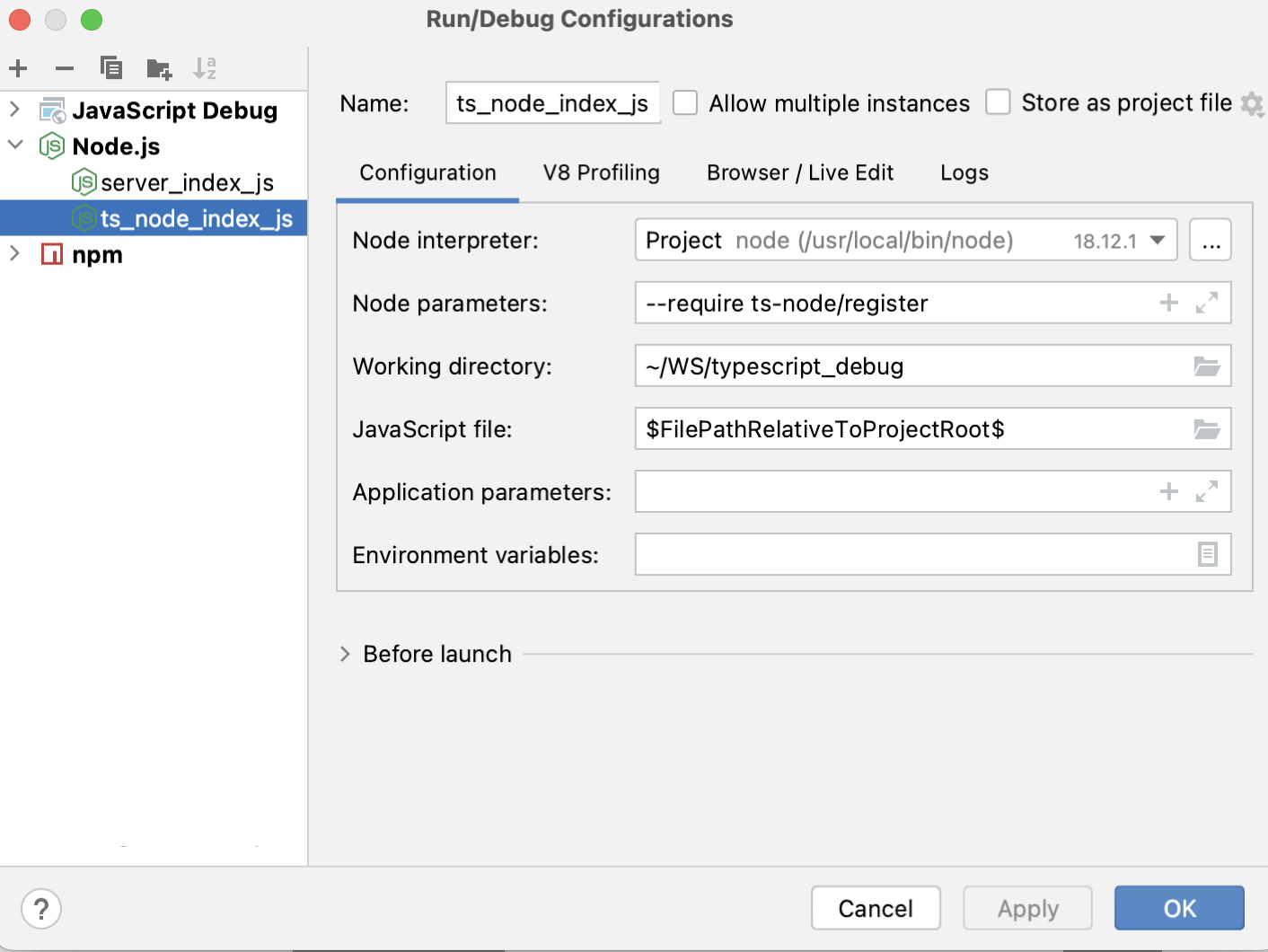
为 ts-node 创建自定义 Node.js 运行/调试配置
转到“运行”| 编辑配置。或者,从工具栏的列表中选择编辑配置。

在打开的“编辑配置”对话框中,单击工具栏上的“添加”按钮 ( ),然后从列表中选择Node.js。将打开“运行/调试配置:Node.js”对话框。
在节点参数字段中,添加
--require ts-node/register.指定要使用的 Node.js 解释器。
如果您选择项目别名,IntelliJ IDEA 将自动使用Node.js页面上的节点解释器字段中的项目默认解释器。在大多数情况下,IntelliJ IDEA 会检测项目默认解释器并填充该字段本身。
您还可以选择另一个已配置的本地或远程解释器,或者单击
并配置一个新解释器。
在JavaScript 文件字段中,指定要运行或调试的 TypeScript 文件。根据您的工作流程,您可以明确地或使用宏来执行此操作。
如果您要始终启动相同的 TypeScript 文件,请
在打开的对话框中单击并选择该文件。默认情况下,运行/调试配置获取所选文件的名称。
如果您需要启动不同的文件,请键入
$FilePathRelativeToProjectRoot$. 使用此宏,IntelliJ IDEA 将始终在活动编辑器选项卡中启动该文件。
如有必要,请在“应用程序参数”字段中指定任何其他参数
ts-node(例如,--project tsconfig.json)。保存配置。

使用 ts-node 运行 TypeScript 文件
根据您在运行/调试配置中指定 TypeScript 文件的方式,执行以下操作之一:
如果您明确键入了文件名,请从工具栏上的列表中选择所需的配置,然后单击
列表旁边的 或按。ShiftF10
如果您指定了宏,请打开要在编辑器中运行的 TypeScript 文件,从工具栏上的列表中选择新创建的配置
,然后单击或按。ShiftF10
IntelliJ IDEA 在“运行”工具窗口中显示输出。
使用 ts-node 调试 TypeScript 文件
感谢您的反馈意见!