顺风CSS
最后修改时间:2023 年 9 月 13 日IntelliJ IDEA 与Tailwind CSS框架集成,包括 HTML 文件中 Tailwind 类的补全和伪类变体的补全建议,将鼠标悬停在 HTML 和 CSS 文件中的类上或自动补全时预览生成的 CSS。IntelliJ IDEA 可以识别tailwind.config.js文件并根据您对它们进行的自定义提供补全。
在你开始之前
确保您的计算机上有Node.js。另请确保您的 Node.js 版本符合 Tailwind CSS 要求。例如,Tailwind CSS v2.0 需要 Node.js 12.13 或更高版本。从Tailwind CSS 升级指南了解更多信息。
在项目中配置 Node.js 解释器,如配置本地 Node.js 解释器、在适用于 Linux 的 Windows 子系统上使用 Node.js或配置远程 Node.js 解释器中所述。
确保在“设置”| “已安装”选项卡中启用CSS和Tailwind CSS捆绑插件。插件页面,如管理插件中所述。
安装 Tailwind CSS
打开嵌入式终端( )。AltF12
要安装 Tailwind CSS,请输入:
npm install -D tailwindcss要生成配置文件,请键入:
npx tailwindcss init结果,在项目的根目录中创建了tailwind.config.js配置文件。
从Tailwind CSS 官方网站了解更多信息。
完成 Tailwind 课程
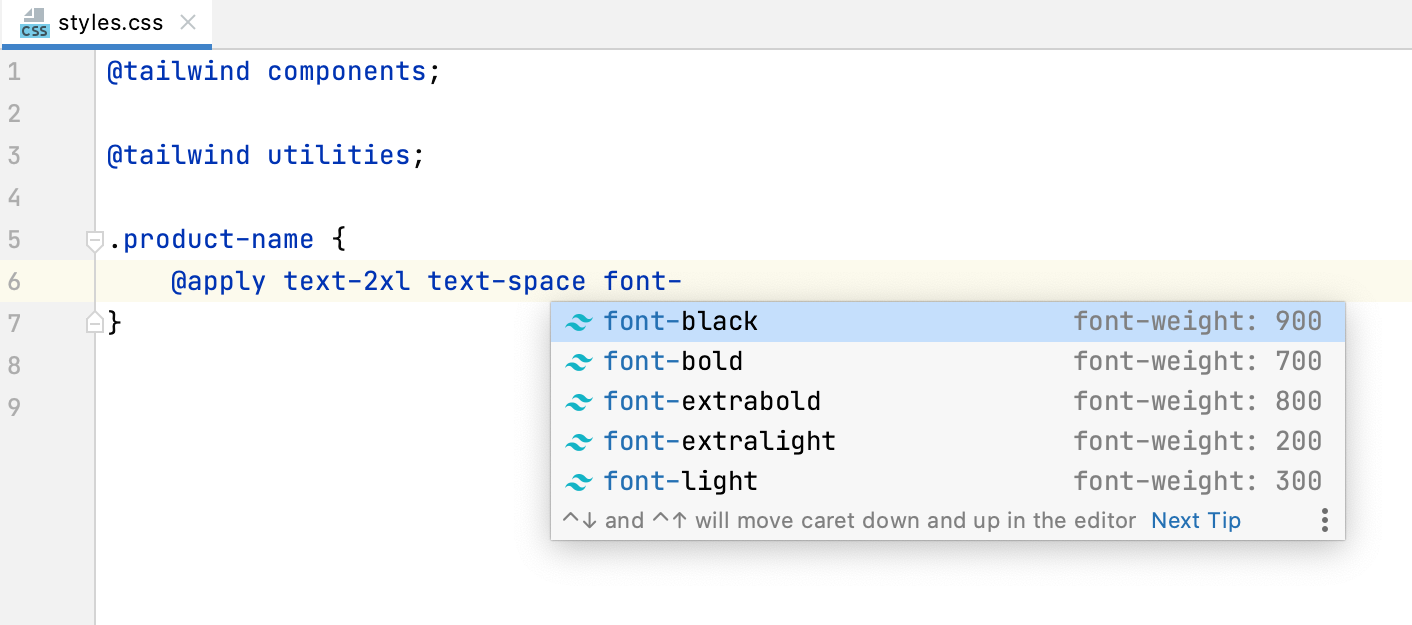
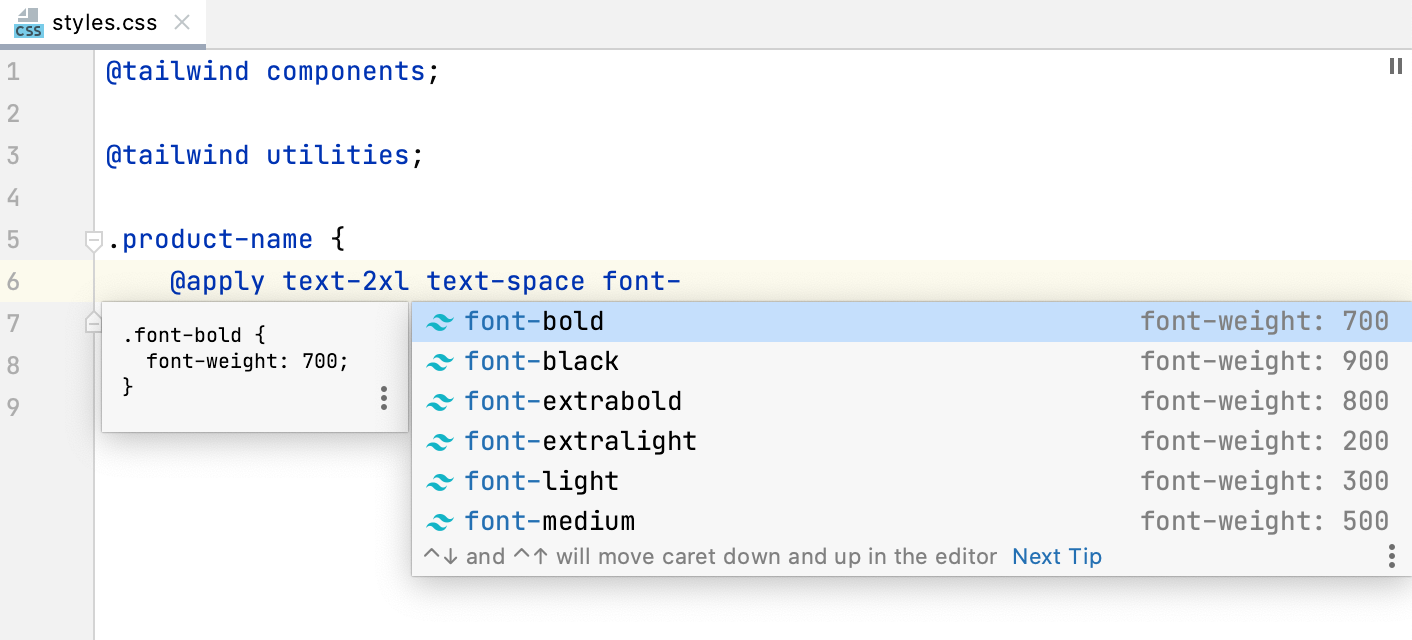
IntelliJ IDEA 在指令之后自动补全 HTML 文件和 CSS 文件中的 Tailwind 类@apply。

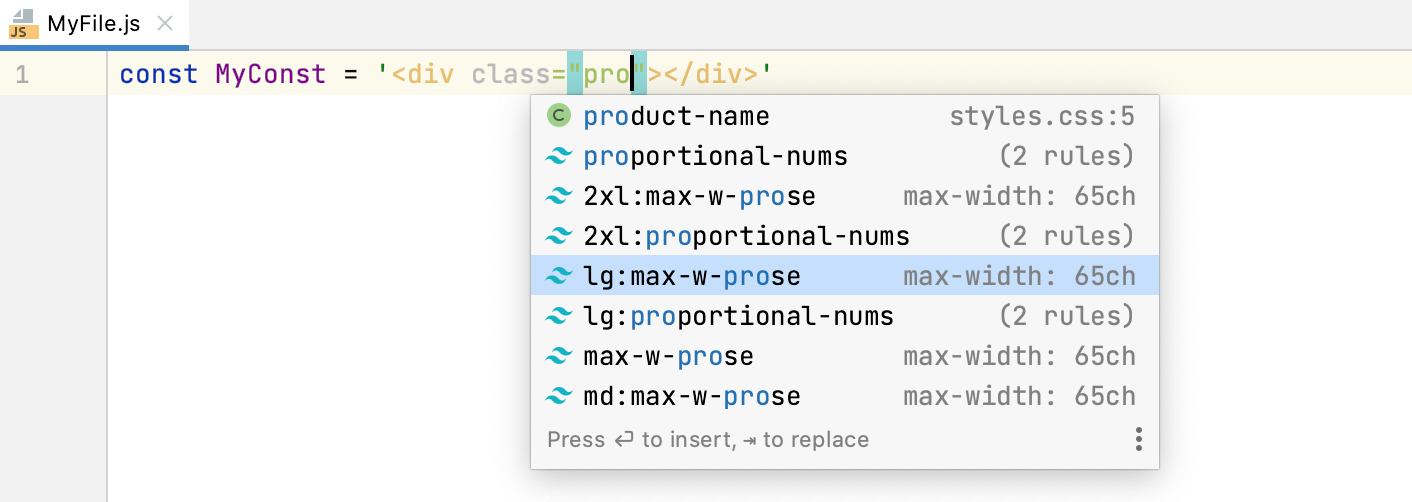
IntelliJ IDEA 建议使用 Tailwind 类来完成 JavaScript 字符串文字。

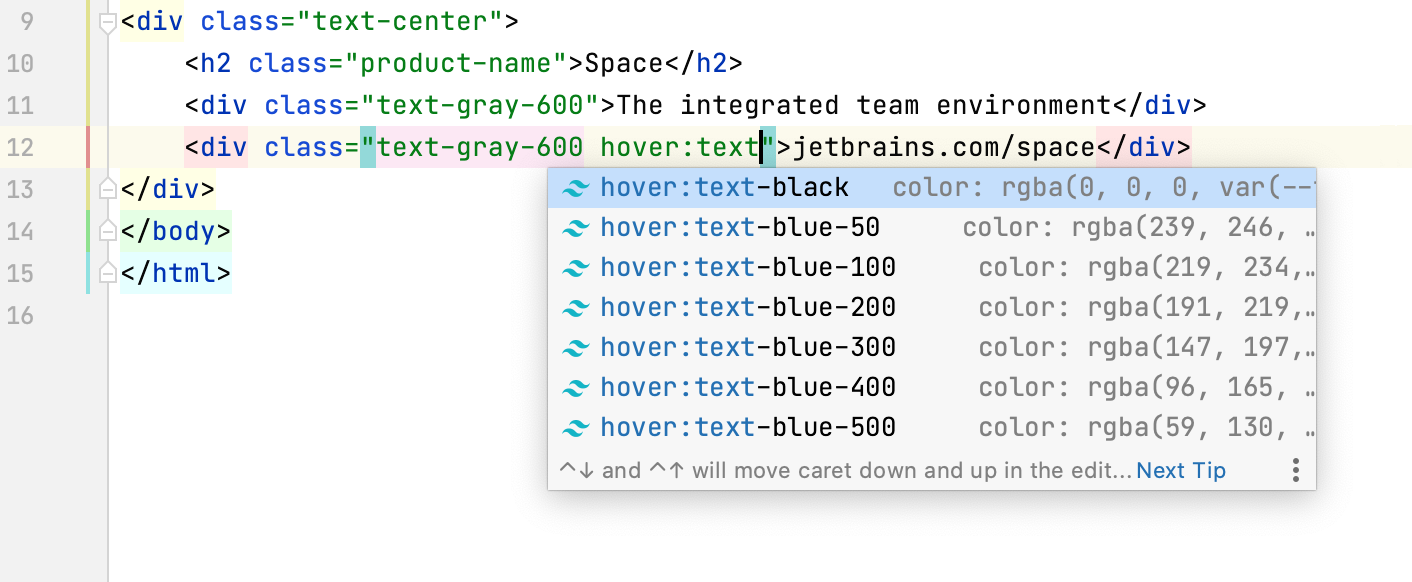
还显示了伪类变体的完成建议。

在其他环境中完成 Tailwind 课程
IntelliJ IDEA 可以为Slim 模板以及.haml、.jte和.kte文件中的 Tailwind 类提供补全。
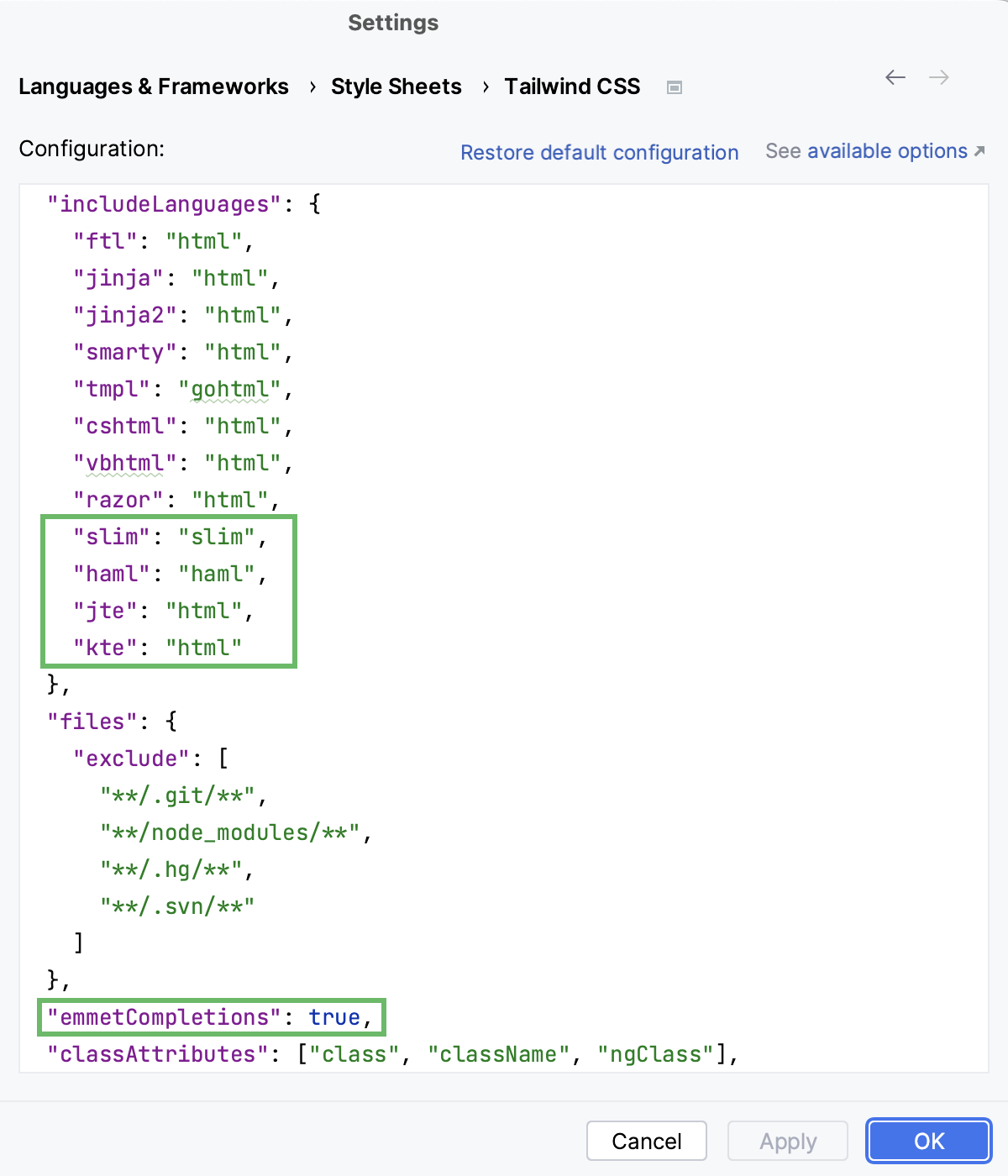
按打开 IDE 设置,然后选择语言和框架 | 样式表| 顺风 CSS。CtrlAlt0S
在
includeLanguages属性中,添加您想要完成 Tailwind 类的上下文。使用以下格式:"slim": "slim""haml": "haml""jte": "html""kte": "html"
要在 Slim 模板和.haml文件中启用 Tailwind 类完成,请将该
emmetCompletions属性设置为true。
预览生成的 CSS
当您将鼠标悬停在 HTML 或 CSS 文件中的 Tailwind 类上时,IntelliJ IDEA 会向您显示生成的 CSS 的预览。
当您完成代码时,预览也会显示在文档弹出窗口 ( ) 中。Ctrl0Q

编辑 tailwind.config.js
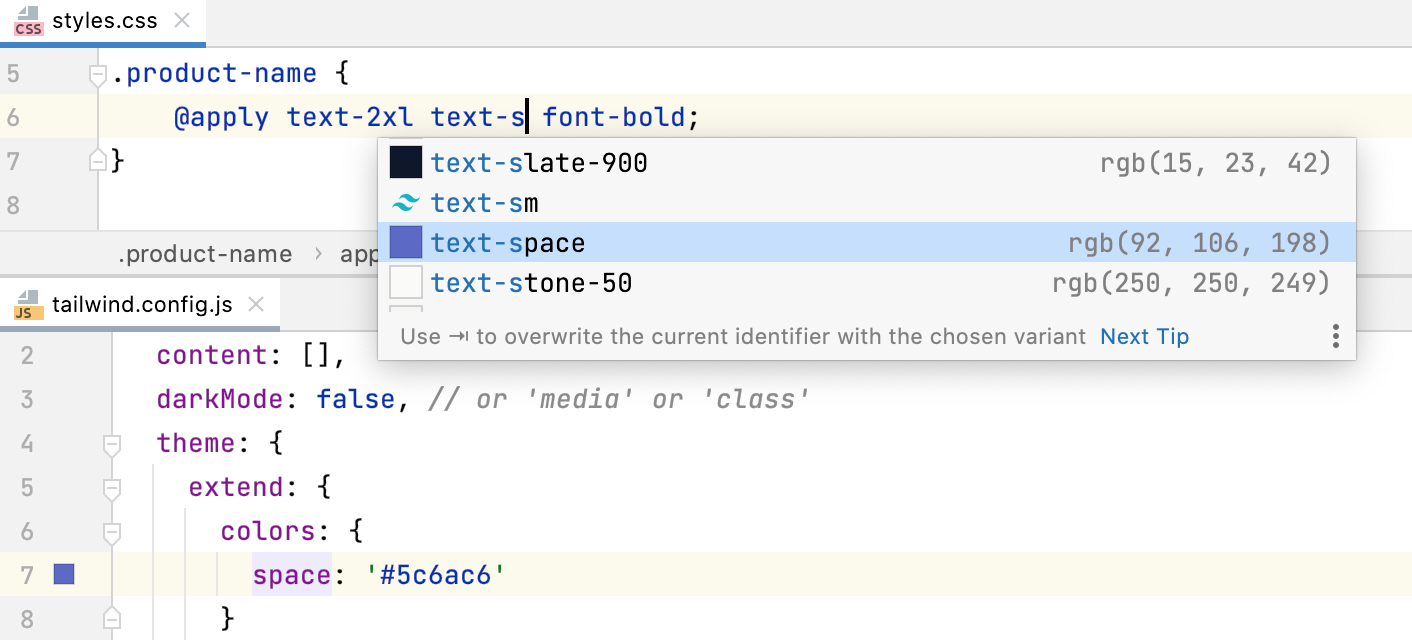
IntelliJ IDEA 根据您通过tailwind.config.js配置文件进行的自定义提供代码补全。例如,如果您使用新颜色定义自定义主题,则新生成的具有自定义颜色名称的类将显示在完成弹出窗口中。

配置 Tailwind 选项
您还可以自定义默认的 Tailwind配置选项。例如,您可能想要调整提供类补全的HTML 属性列表,或者使用实验性正则表达式格式来指定应触发补全的其他位置。
打开“设置”对话框 ( ) 并转到“语言和框架”| 样式表| 顺风 CSS。CtrlAlt0S
更新属性以添加配置选项。
感谢您的反馈意见!