缩小CSS
最后修改时间:2023 年 7 月 13 日缩小或压缩意味着删除所有不必要的字符,例如空格、换行符、注释,而不改变源代码的功能。在开发和调试过程中,这些字符使代码更易于阅读。在生产阶段,它们只会增加要传输的代码的大小。
大多数情况下,压缩是使用webpack等工具作为构建过程中的一个步骤完成的。如果您不使用构建工具,则可以使用独立工具,例如CSSO或cssnano。
要自动缩小代码,您需要安装缩小工具并配置文件观察器,它将跟踪文件的更改并运行缩小工具。
默认情况下,一旦文件观察器范围内的 CSS 文件发生更改并保存,缩小就会开始。您可以指定调用该工具的其他事件。从文件观察者了解更多信息。
生成的缩小代码存储在一个单独的文件中,其名称为源 CSS 文件,扩展名为min.css。生成的文件的位置在“新建观察程序”对话框的“刷新输出路径”字段中定义。但是,在项目树中,包含缩小代码的文件显示在源 CSS 文件下,该文件显示为节点。要更改此默认呈现方式,请在“项目”工具窗口中配置文件嵌套。
下面的示例展示了如何使用 CSSO 直接从 IntelliJ IDEA 缩小 CSS 代码。
笔记
该示例仅说明工作流程。您可以安装另一个缩小工具并按照以下示例中的步骤进行配置。
示例:使用 CSSO 压缩 CSS
要自动缩小代码,您需要安装 CSSO 并配置CSSO 文件观察器,它将跟踪文件的更改并运行该工具。
默认情况下,一旦文件观察器范围内的 CSS 文件发生更改并保存,缩小就会开始。您可以指定调用 CSSO 的其他事件。从文件观察者了解更多信息。
生成的缩小代码存储在一个单独的文件中,其名称为源 CSS 文件,扩展名为min.css。生成的文件的位置在“新建观察程序”对话框的“刷新输出路径”字段中定义。但是,在项目树中,包含缩小代码的文件显示在源 CSS 文件下,该文件显示为节点。要更改此默认呈现方式,请在“项目”工具窗口中配置文件嵌套。
在你开始之前
确保您的计算机上有Node.js。
确保在设置中启用CSS插件。按打开 IDE 设置,然后选择插件。单击“已安装”选项卡。在搜索字段中,输入CSS。有关插件的更多信息,请参阅管理插件。CtrlAlt0S
在“设置”| “安装并启用文件观察器”插件 插件页面,选项卡Marketplace ,如从 JetBrains Marketplace 安装插件中所述。
全局安装 CSSO-CLI
在嵌入式终端( ) 中,键入:AltF12
npm install -g csso-cli
创建 CSSO 文件观察器
在“设置”对话框 ( ) 中,单击“工具”下的“文件观察器”。打开的文件观察器页面显示已配置的文件观察器的列表。CtrlAlt0S
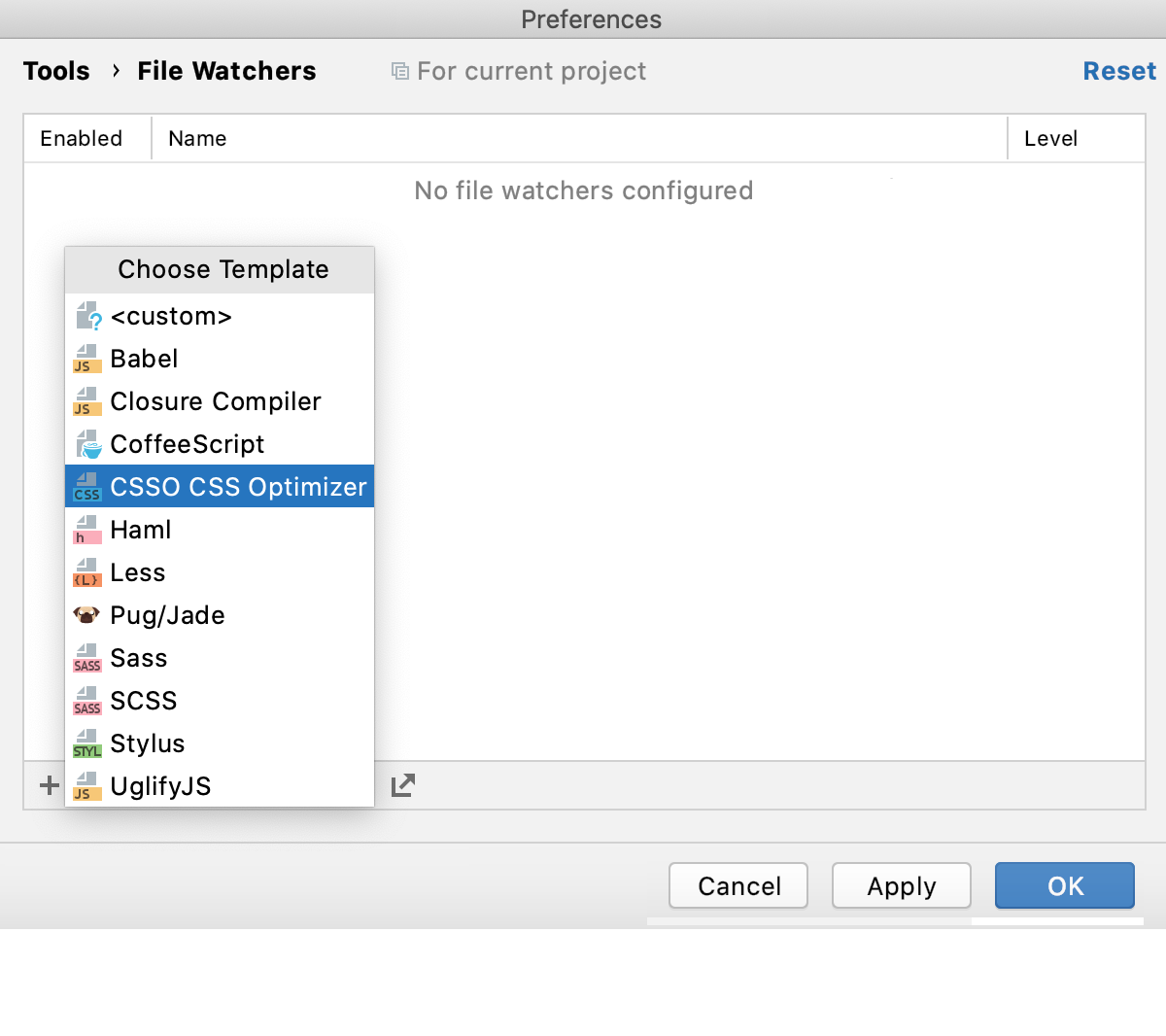
单击
或按并从列表中选择CSSO CSS Optimizer预定义模板。AltInsert

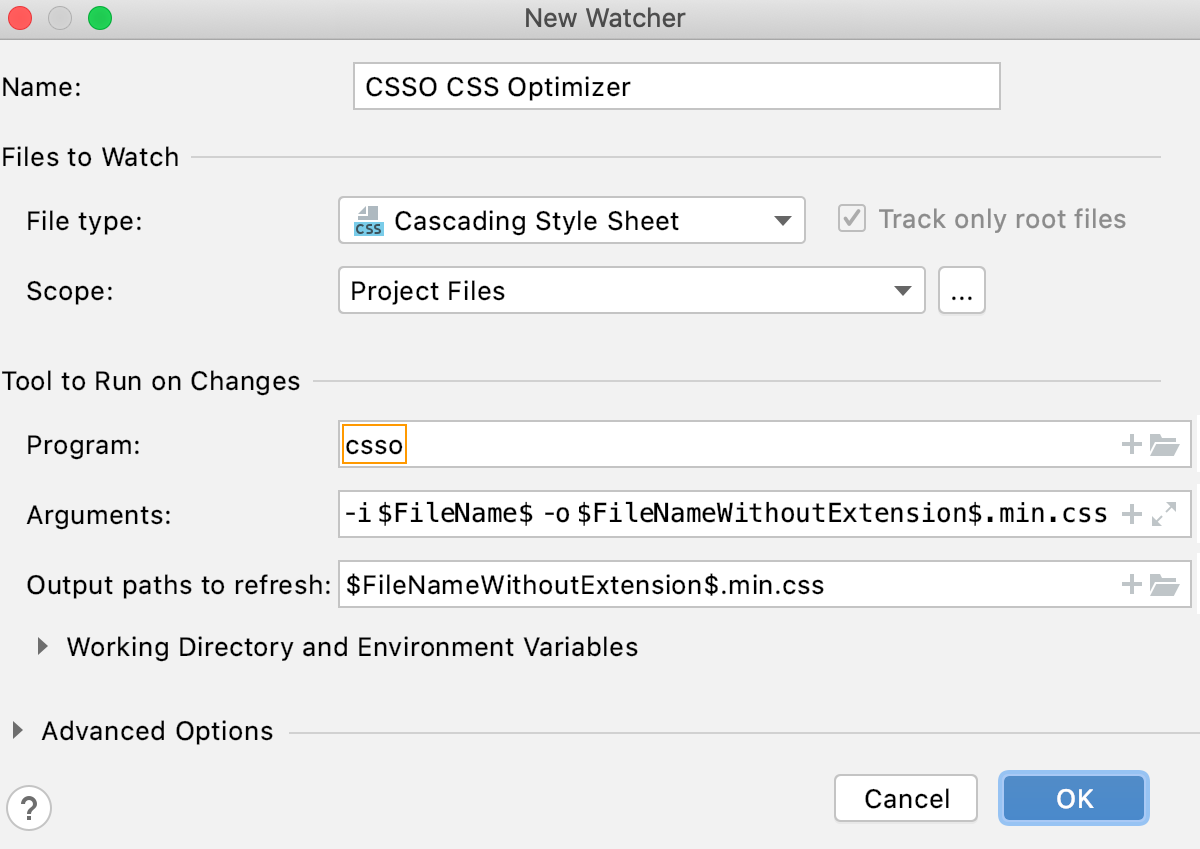
“新建观察程序”对话框打开。

在程序文本框中,指定可执行文件的位置
csso。csso-cli如果您通过Node Package Manager安装,IntelliJ IDEA 会找到包本身并使用别名自动填充字段csso。否则,请手动键入路径或单击并在打开的对话框中选择文件位置。
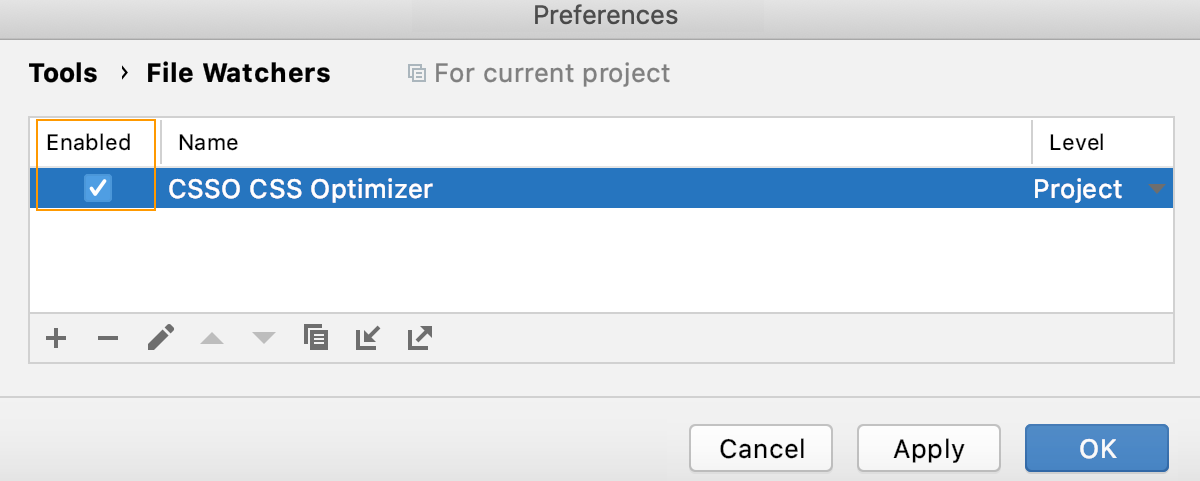
接受默认的文件观察器设置或根据需要重新配置它们,如文件观察器中所述,然后单击确定。IntelliJ IDEA 带您返回“文件观察器”页面,其中新的文件观察器已添加到列表中:

确保选中“已启用”复选框。
默认情况下,文件观察器将在当前项目中可用。要在其他项目中使用它,请从“级别”列表中选择“全局”。
感谢您的反馈意见!