NPM 工具窗口
最后修改时间:2023 年 7 月 17 日package.json 的上下文菜单 | 显示 npm 脚本
查看 | 工具窗口 | 新项目管理
使用工具窗口运行 npm、pnpm 或 Yarn 脚本。
在你开始之前
下载并安装Node.js。请注意,npm 也已安装,因此如果您要使用它,则已完成初步步骤。
要使用 Yarn,请按照Yarn 官方网站上的说明进行安装。
运行脚本
提示
当您在 IntelliJ IDEA 会话期间首次构建任务树时,npm工具窗口尚未打开。
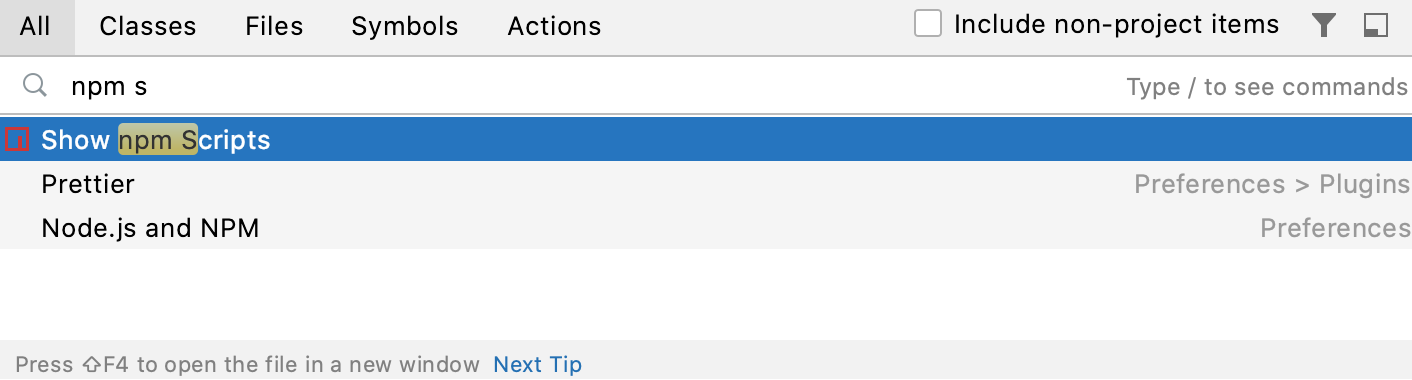
如果您已经打开了npm工具窗口,则可以通过Search Everywhere来访问它。按两次打开搜索窗口,开始输入查询,例如 ,然后从列表中选择显示 npm 脚本。Shift
npm scripts或者,选择查看 | 工具窗口 | 从主菜单中选择 npm 。
当您在项目工具窗口中选择 package.json 文件或在编辑器中打开它并从上下文菜单中选择显示 npm 脚本时,npm工具窗口将打开。
一旦您调用 npm、pnpm 或 Yarn,该工具就会开始构建在调用它的package.jsonscripts文件的属性中定义的脚本树。
如果项目中有多个package.json文件,您可以为每个文件构建一个单独的脚本树并运行脚本,而无需删除先前构建的树。每棵树都显示在单独的节点下。
工具窗口显示脚本输出,报告发生的错误,列出尚未找到的包或插件等。最后执行的脚本的名称显示在工具窗口的标题栏上。
要构建脚本树,请执行以下操作之一:
在“项目”工具窗口中选择所需的package.json文件,或在编辑器中打开它,然后从上下文菜单中选择“显示 npm 脚本” 。
在npm工具窗口中,单击
工具栏上的 ,然后从列表中选择所需的package.json文件。默认情况下,IntelliJ IDEA在项目根目录中显示package.json文件。如果您有其他package.json文件,请单击“选择 package.json” ,然后在打开的对话框中选择所需的package.json文件。IntelliJ IDEA 添加一个新节点,其标题上包含所选package.json文件的路径,并在新节点下构建脚本树。
重新构建一棵树
切换到需要的节点,点击
工具栏上的 。
按名称对树中的脚本进行排序
单击
工具栏上的 ,从菜单中选择“排序依据” ,然后选择“名称”。
默认情况下,树按照package.json中定义的顺序显示脚本(选项定义顺序)。
运行一个脚本
双击该脚本。
在树中选择脚本,然后按或从上下文菜单中选择“运行 <脚本名称>” 。Enter
运行多个脚本
使用多选模式:按住(对于相邻项目)或(对于非相邻项目)键并选择所需的脚本,然后从所选内容的上下文菜单中选择“运行”或“调试” 。ShiftCtrl
工具栏
添加package.json | 单击此按钮可为另一个package.json文件构建脚本树。从列表中选择所需的package.json文件。IntelliJ IDEA 添加一个新节点并在其下构建脚本树。 | |
| 删除package.json | 单击此按钮可删除所选节点下的脚本树。 |
重新加载脚本 | 单击此按钮可重新构建所选节点下的脚本树。更新相应的package.json文件后,您可能需要重新构建树,因为npm不会动态地将更改应用于树。 | |
全部收缩 | 单击此按钮可隐藏所有脚本树并仅显示package.json节点。 | |
单击此按钮可配置当前视图并更改工具窗口的查看模式。有关详细信息,请参阅工具窗口视图模式。 请注意,大多数菜单项都是可以打开或关闭的选项。启用的选项在其名称左侧有一个复选标记。npm特定的选项是:
| ||
隐藏 | 单击此按钮可隐藏工具窗口。要再次显示它,请选择“查看”|“ 工具窗口 | 主菜单上的npm 。工具窗口再次出现,显示所有先前构建的任务树。 |
树的上下文菜单
npm 设置 | 选择此菜单项可打开npm 设置对话框并查看或编辑Node.js配置 |
跳转至源代码 | 选择此菜单项可打开为其构建当前树的package.json文件。 |
重新加载脚本 | 选择此菜单项可重新构建所选节点下的脚本树。 |
复制路径 | 选择此菜单项可将构建当前树所依据的package.json文件的路径保存到剪贴板。 |
删除package.json | 选择此菜单项可删除所选节点下的脚本树。 |
脚本的上下文菜单
运行<脚本名称> | 选择此菜单项可运行选定的脚本。 |
编辑<脚本名称>设置 | 选择此菜单项可打开“运行/调试配置”对话框并编辑所选脚本的预定义设置。 |
跳转至源代码 | 选择此菜单项可打开为其构建当前树的package.json文件,并导航到所选脚本的定义。 |
感谢您的反馈意见!