组件树视图
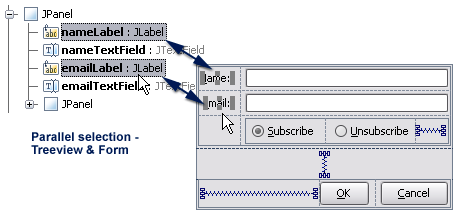
最后修改时间:2023 年 8 月 23 日此树视图显示设计表单中包含的组件,使您能够导航到并选择一个或多个组件。这里选择一个或多个组件会并行反映在设计表单上,反之亦然,如下图所示:

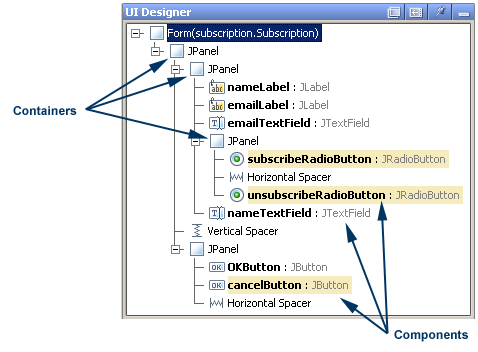
树视图层次结构表示包含。可扩展节点代表某种类型的容器。容器的子节点代表UI组件(包括嵌套容器)。根节点代表表单,它实际上是您使用 GUI 设计器构建的 GUI 的顶级容器。当您创建新表单时,JPanel 组件会自动添加到表单工作区,并且它在组件树视图中显示为表单的子级。此 JPanel 是当前 Form 的 UI 组件层次结构(在 Java 意义上)的顶部。所有其他 Swing 或其他 UI 组件都包含在其中,如下图所示:

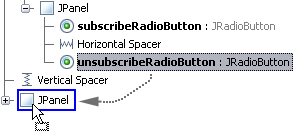
可以使用组件树视图中的拖放操作将组件从一个容器移动到另一个容器:

感谢您的反馈意见!
此页面是否有帮助?