使用交互式调试器控制台
最后修改时间:2023 年 6 月 26 日所需插件:
Javascript and TypeScript, JavaScript Debugger, Node.js - 这些插件仅在 IntelliJ IDEA Ultimate 中可用,默认情况下启用。
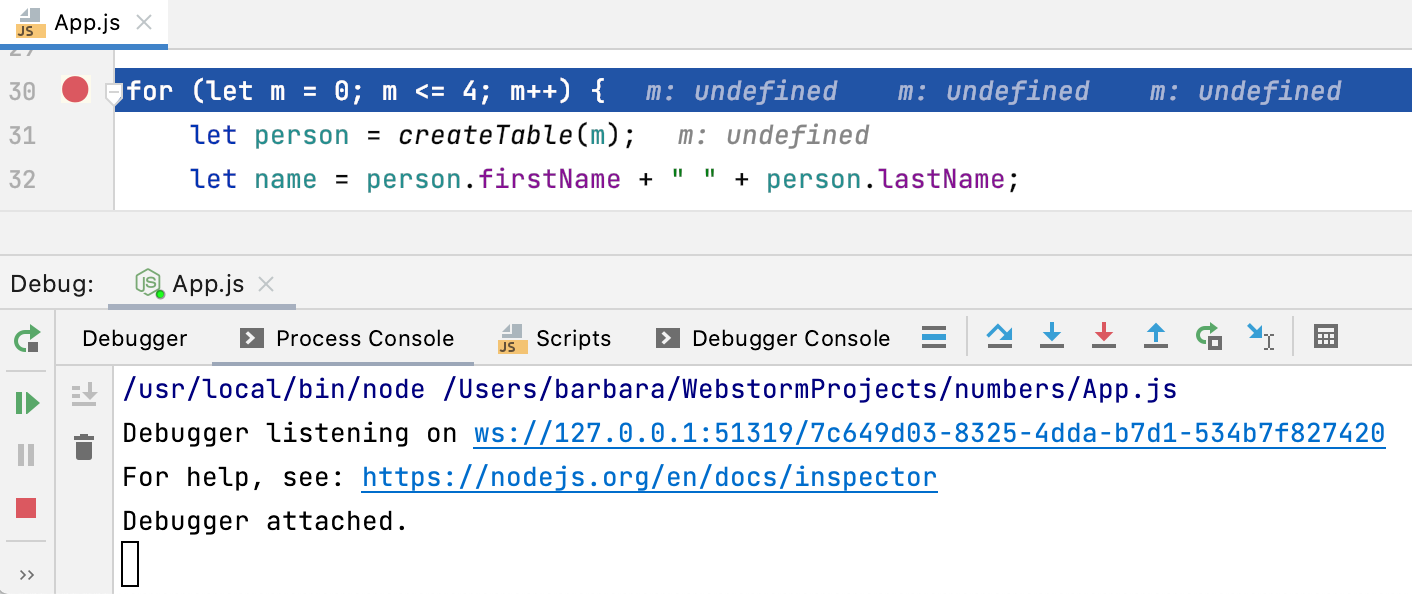
当您调试 Node.js 应用程序时,IntelliJ IDEA 在调试工具窗口中显示两个控制台选项卡 - Process Console和Debugger Console。
Process Console选项卡显示节点进程本身的输出,即直接写入process.stdout和process.stderr或使用console.*记录的所有内容。

在调试器控制台中,您可以运行 JavaScript 代码片段并查看console.*消息。

在调试器控制台中运行 JavaScript
>开始在输入字段中输入语句。当您键入时,IntelliJ IDEA 会建议完成变体。提示
键入多行代码片段时,按可开始新行并拆分行。ShiftEnterCtrlEnter
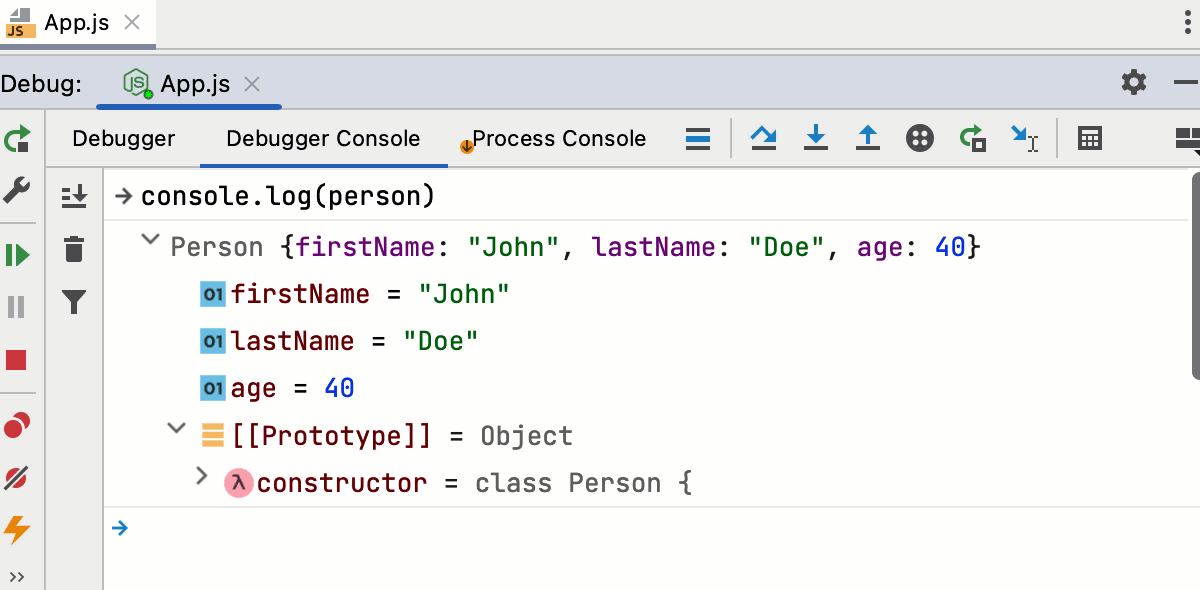
选择相关语句并按。IntelliJ IDEA 在调试器控制台中显示了它的价值。Enter
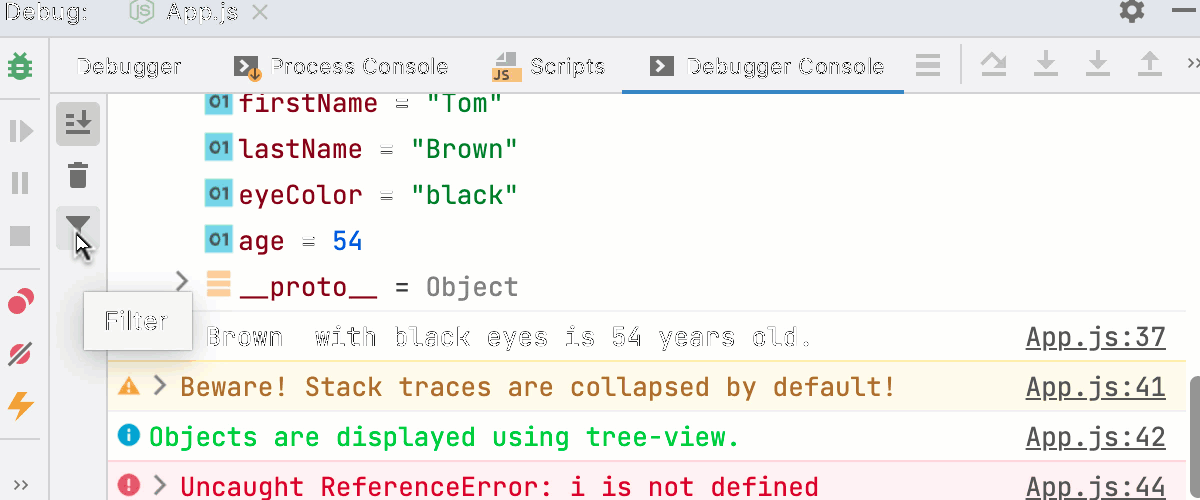
IntelliJ IDEA 显示对象的预览,因此您无需展开它们。如果您仍然展开对象,您将仅获得其自身属性的概述,
__proto__默认情况下内容是隐藏的。
导航至源代码
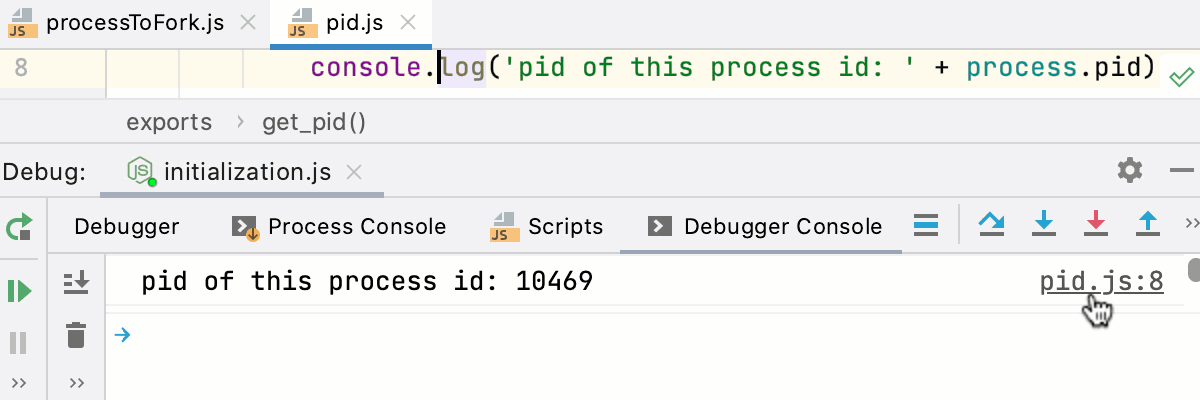
在输出为 的每一行
console.*,IntelliJ IDEA 都会显示文件的名称以及调用该文件的行。点击该链接可以跳转到源码中的调用。 动图
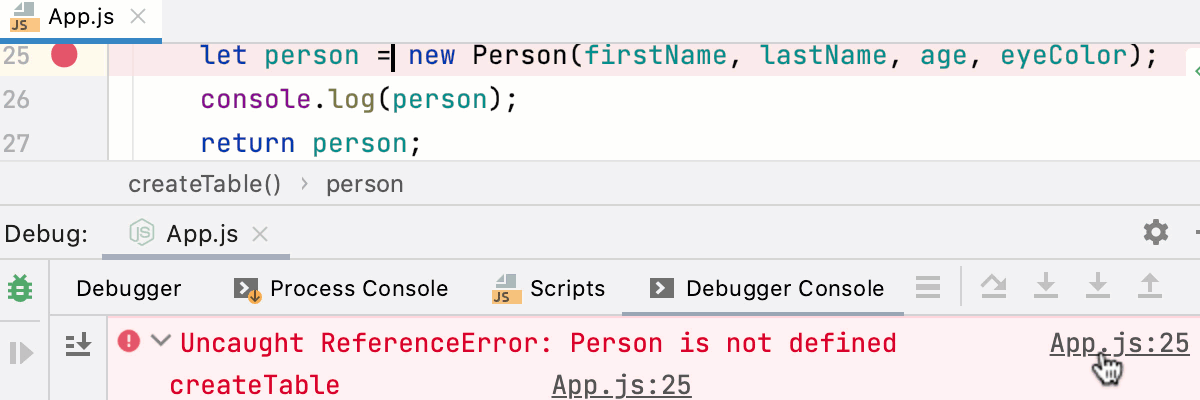
动图调试器控制台还显示堆栈跟踪。单击报告的问题旁边的链接可跳转到发生此问题的代码行。
 动图
动图
过滤掉消息
“调试器控制台”选项卡以树视图显示对象,默认情况下堆栈跟踪是折叠的。警告console.warn()、错误console.error()和信息console.info()消息具有不同的图标和背景颜色,以便更容易注意到。
要隐藏特定类型的日志消息,请单击
并选择要过滤掉的严重性。
 动图
动图
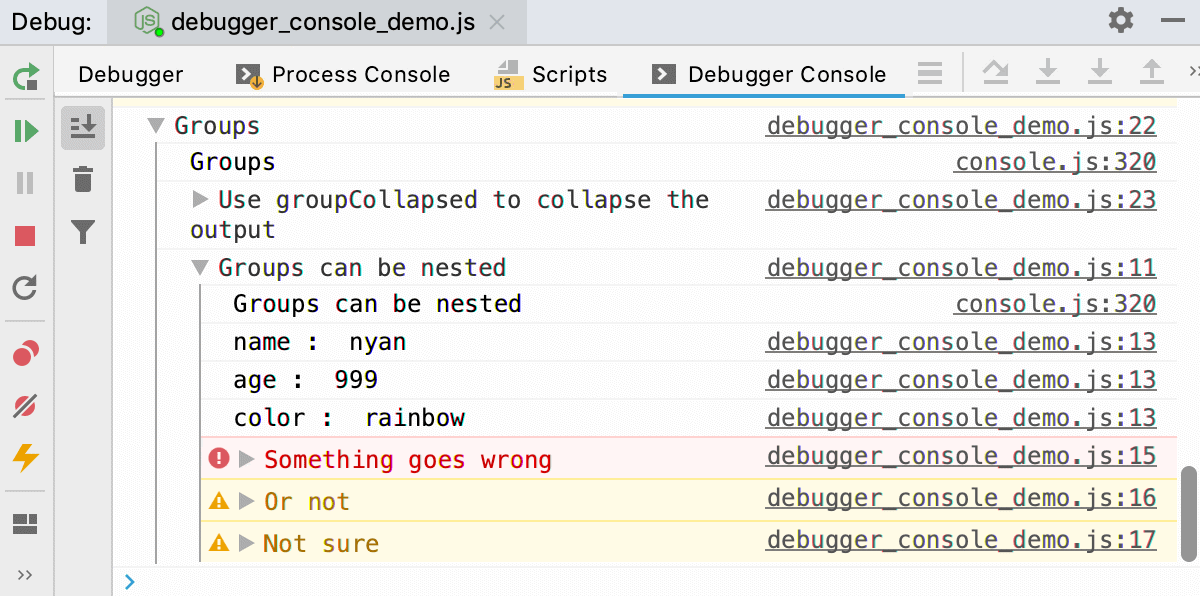
群组消息
console.group()使用和分组的日志消息console.groupEnd()显示为树形结构。要显示默认折叠的输出,请使用console.groupCollapsed().
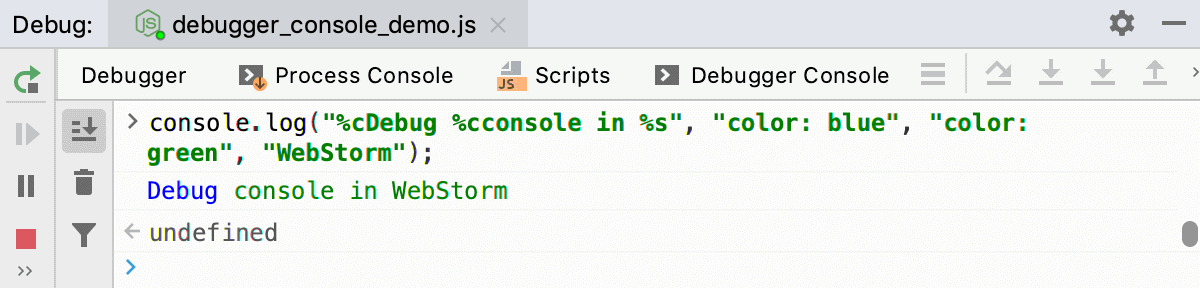
应用 CSS 样式
使用 CSS 和
%c标记将样式应用于日志消息。
有关更多信息,请参阅使用 CSS 设置控制台输出样式。
感谢您的反馈意见!