Node.js 与 Docker Compose
最后修改时间:2023 年 8 月 23 日所需插件:
Javascript and TypeScript、Node.js、Node.js Remote Interpreter、Docker - 这些插件仅在 IntelliJ IDEA Ultimate 中可用,默认情况下启用。
请参阅下面的开始之前。
Docker Compose用于运行多容器应用程序。例如,您可以将 Web 服务器、后端数据库和应用程序代码作为单独的服务运行。如有必要,可以通过添加更多容器来扩展每个服务。这使您能够在类似于生产的动态环境中执行高效的开发和测试。
在你开始之前
确保JavaScript 和 TypeScript、JavaScript Debugger、Node.js、Node.js Remote Interpreter和Docker所需的插件已在“设置”|“启用”中启用。插件页面,选项卡已安装。有关更多信息,请参阅管理插件。
在“设置”| “安装并启用Node.js 远程解释器”插件 插件页面,选项卡Marketplace ,如从 JetBrains Marketplace 安装插件中所述。
按照Docker中的说明下载、安装和配置Docker
使用 Docker Compose 配置 Node.js 解释器
Docker 中的 Node.js 解释器是在“配置 Node.js 远程解释器”对话框中配置的。当您创建或编辑用于运行或调试应用程序的Node.js 运行/调试配置时,您可以从“设置”对话框的Node.js页面或更高版本打开此对话框。
推荐的方法是在“设置”对话框中配置远程 Node.js 解释器。在这种情况下,您可以将解释器和关联的包管理器设置为项目的默认值。因此,您不仅可以使用 Docker 中配置的 Node.js 解释器运行和调试应用程序,还可以管理项目依赖项、运行测试和检查代码。请参阅下面的 npm、pnpm 和使用 Docker 的纱线、测试您的应用程序以及使用 Docker 的 ESLint。
您在 Node.js 运行/调试配置中正确配置的远程 Node.js 解释器只能与此运行/调试配置一起使用。
打开“设置”对话框 ( ) 并转到“语言和框架”| 节点.js。CtrlAlt0S
单击节点解释器
字段旁边的。
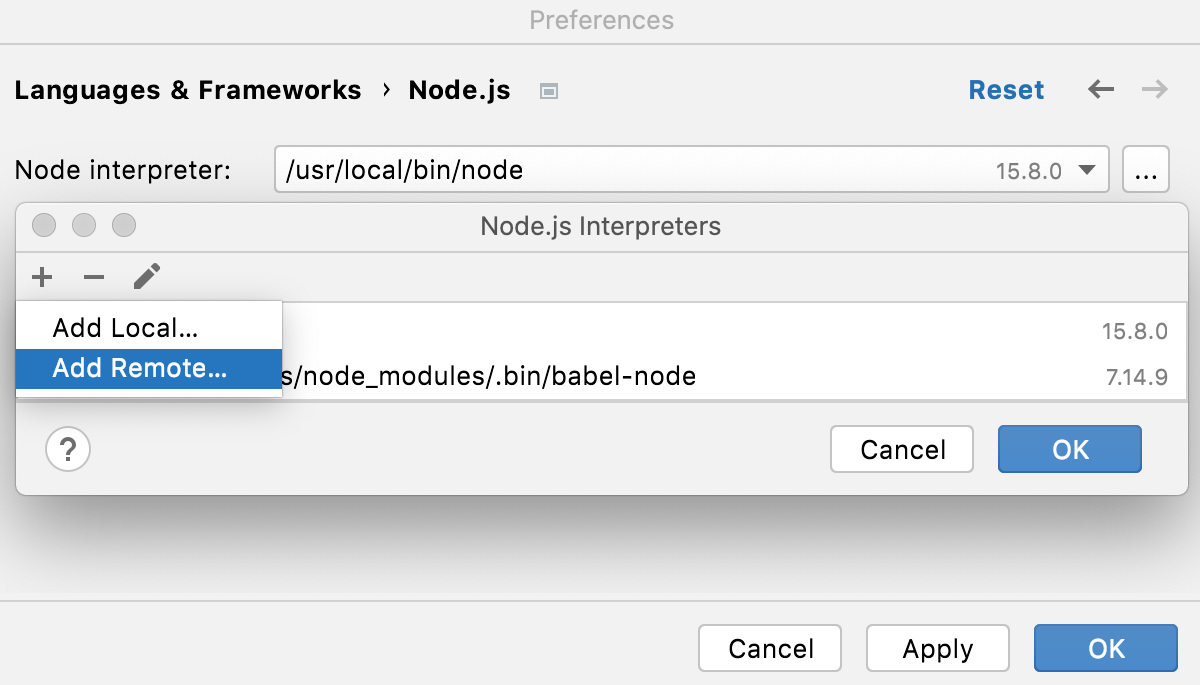
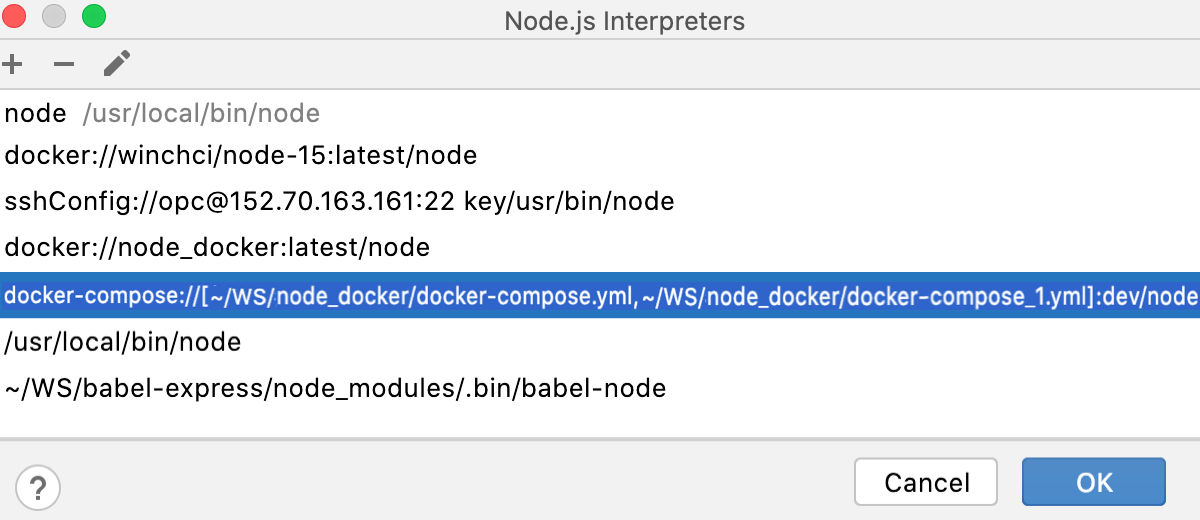
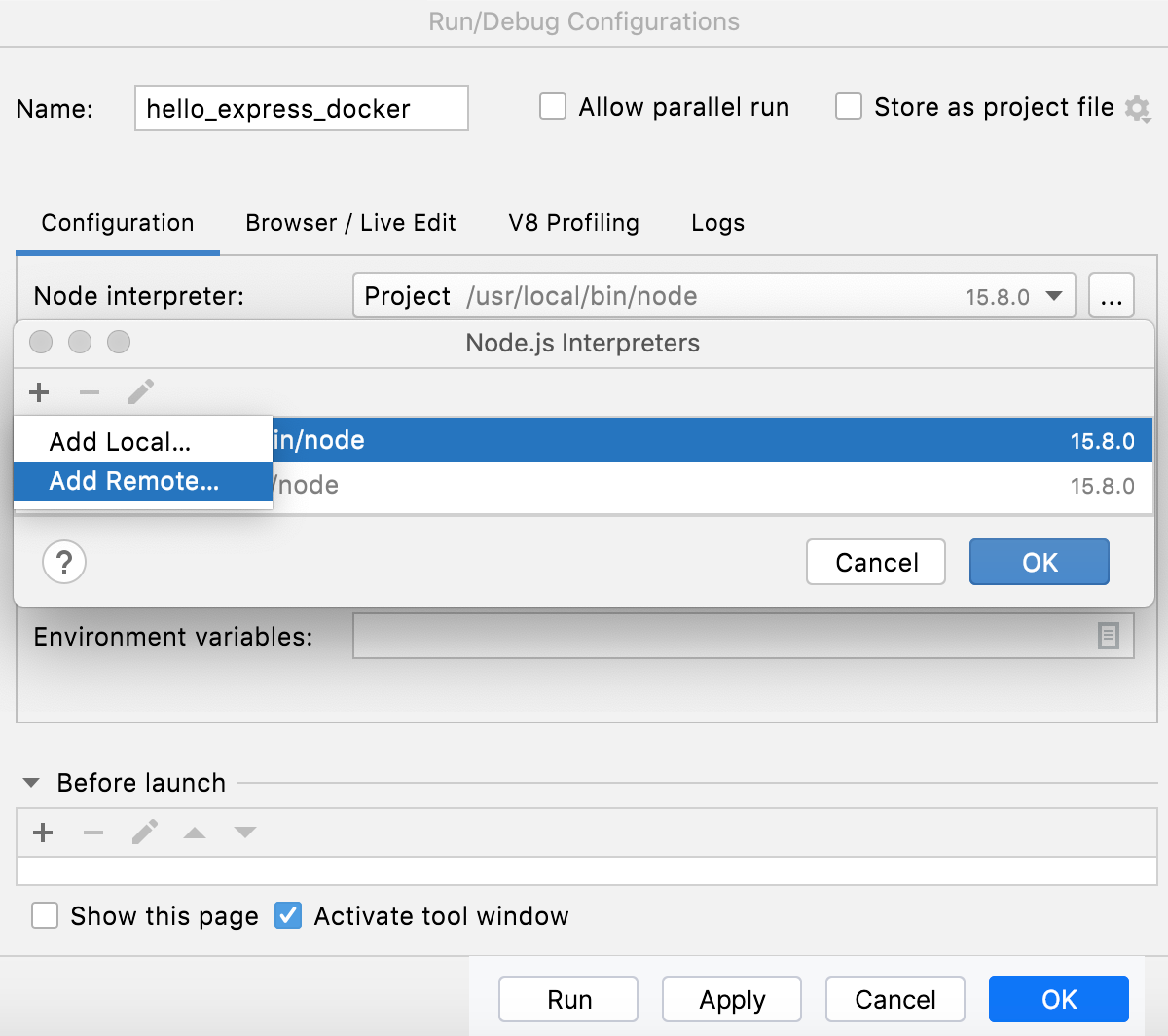
在包含当前配置的所有解释器列表的Node.js 解释器
对话框中,单击工具栏上的 ,然后从上下文菜单中选择“添加远程” 。

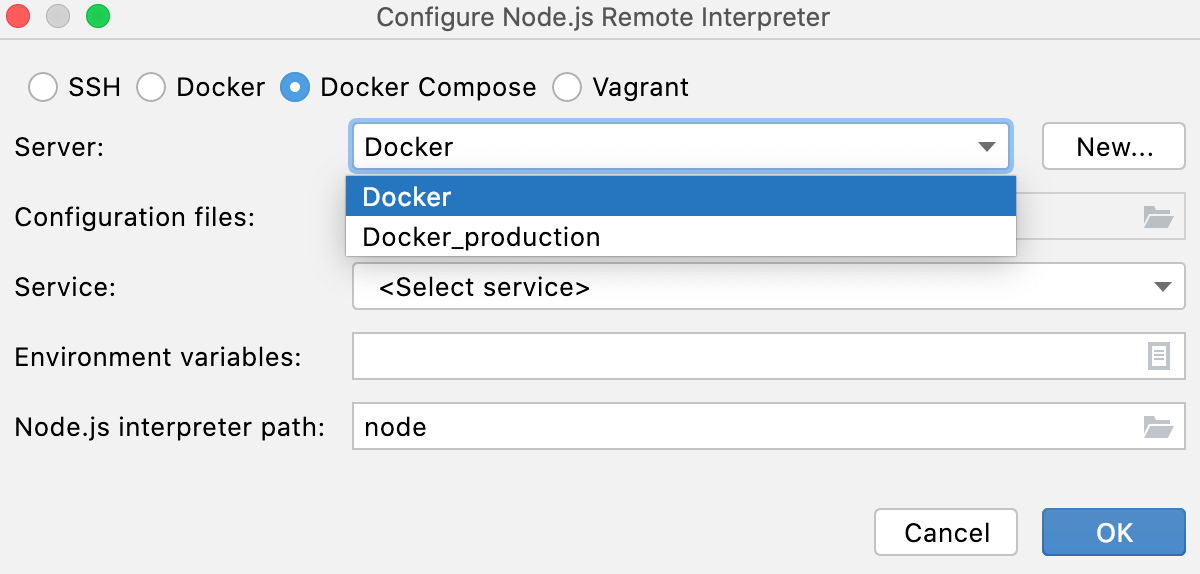
在打开的“配置 Node.js 远程解释器”对话框中,选择Docker Compose。
从服务器列表中,选择要使用的 Docker 配置。

或者,单击该字段旁边的新建并按照启用 Docker 支持中所述配置 Docker 服务器。
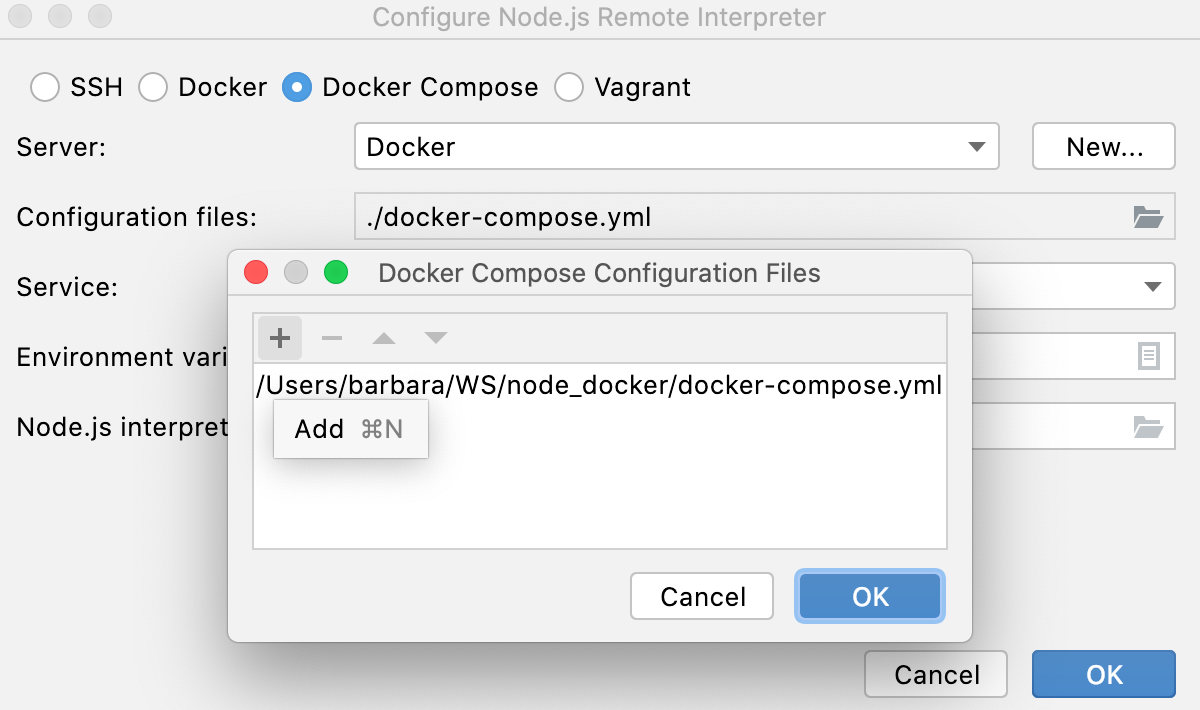
在配置文件字段中,指定要使用的docker-compose配置文件。按“浏览”并在打开的“Docker Compose 配置文件”对话框中创建配置文件列表。

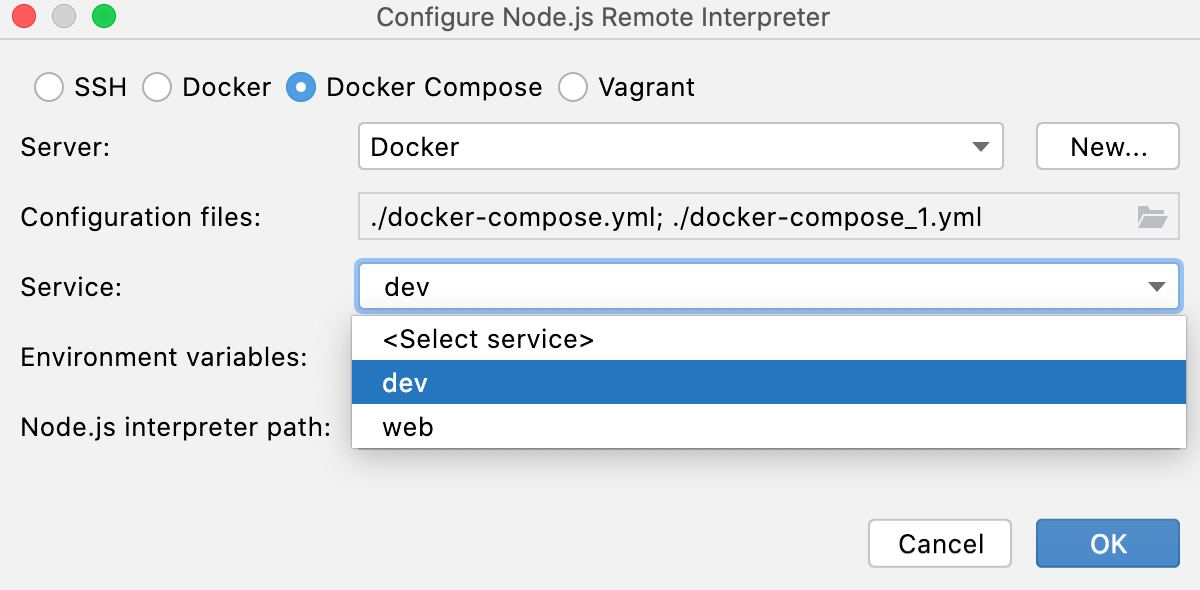
从服务列表中,选择要使用的服务:

单击“确定”返回到“Node.js 解释器”对话框,其中新解释器已添加到列表中。

要将新配置的解释器设置为项目默认值,请在列表中选择它,然后单击“确定”返回Node.js对话框。

每次您
Project从节点解释器列表中选择别名时(例如,创建运行/调试配置时),IntelliJ IDEA 都会自动使用此解释器。要使用与新解释器关联的包管理器来管理项目依赖项,请将此包管理器设置为项目中的默认值。为此,请在“包管理器”字段中指定包管理器的位置。从指定项目中的默认 Node.js 解释器和包管理器了解更多信息。
指定项目中默认的 Node.js 解释器和包管理器
每次您Project从节点解释器列表中选择别名时(例如,创建运行/调试配置时),IntelliJ IDEA 都会自动使用默认项目解释器。
默认的项目包管理器会自动用于管理依赖项,例如,当您<package manager> install从package.json文件运行或安装第三方工具(例如 ESLint、Prettier 等)时。
打开“设置”对话框 ( ) 并转到“语言和框架”| 节点.js。CtrlAlt0S
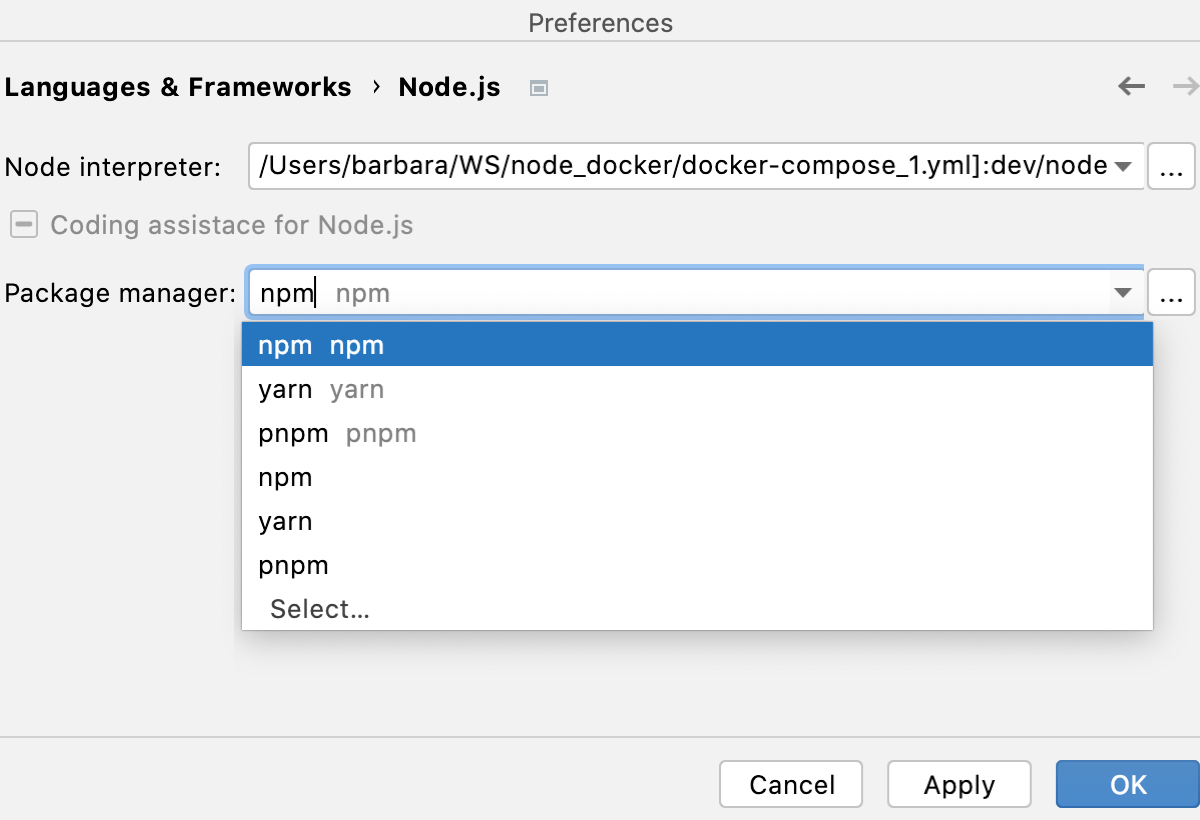
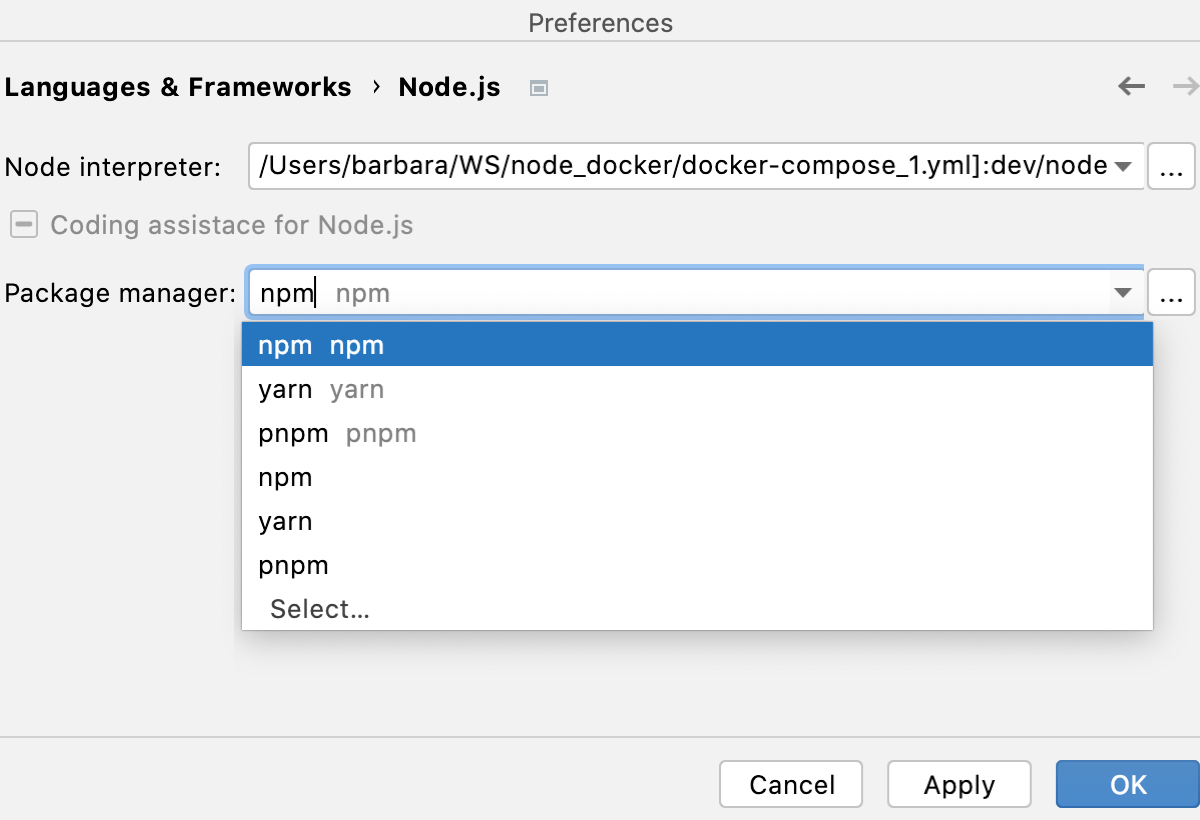
从节点解释器列表中,选择当前项目中默认使用的配置。
从包管理器列表中,选择与要使用的包管理器关联的别名。IntelliJ IDEA 会自动检测其位置。

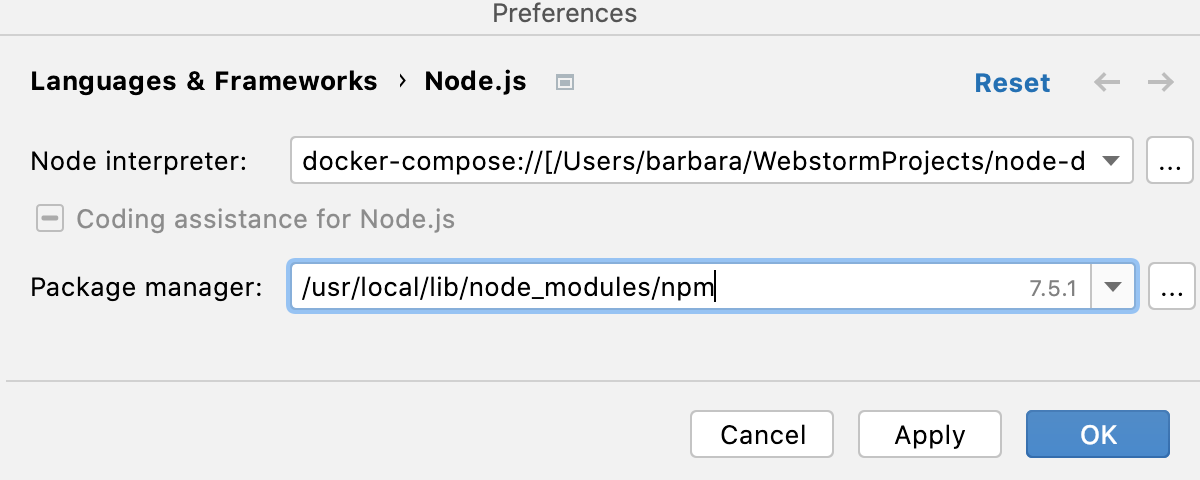
或者,手动指定所需包管理器的位置。
npm 可执行文件的默认位置是
/usr/local/lib/node_modules/npm.pnpm 的默认位置取决于安装方法:
/usr 通过 npm 安装。/local /lib /node_modules /pnpm /usr 用于通过curl (/local /pnpm-global /<version> /node_modules /pnpm curl -f https://get.pnpm.io/<version>.js | node - add --global pnpm) 安装。
请访问pnpm 官方网站了解更多信息。
纱线的默认位置是/opt /yarn-<version>5,例如/opt /yarn-v1.22.5。

创建 Node.js 运行/调试配置
转到“运行”| 编辑配置。在打开的“编辑配置”
对话框中,单击工具栏上的 并从上下文菜单中选择Node.js。将打开“运行/调试配置:Node.js”对话框。
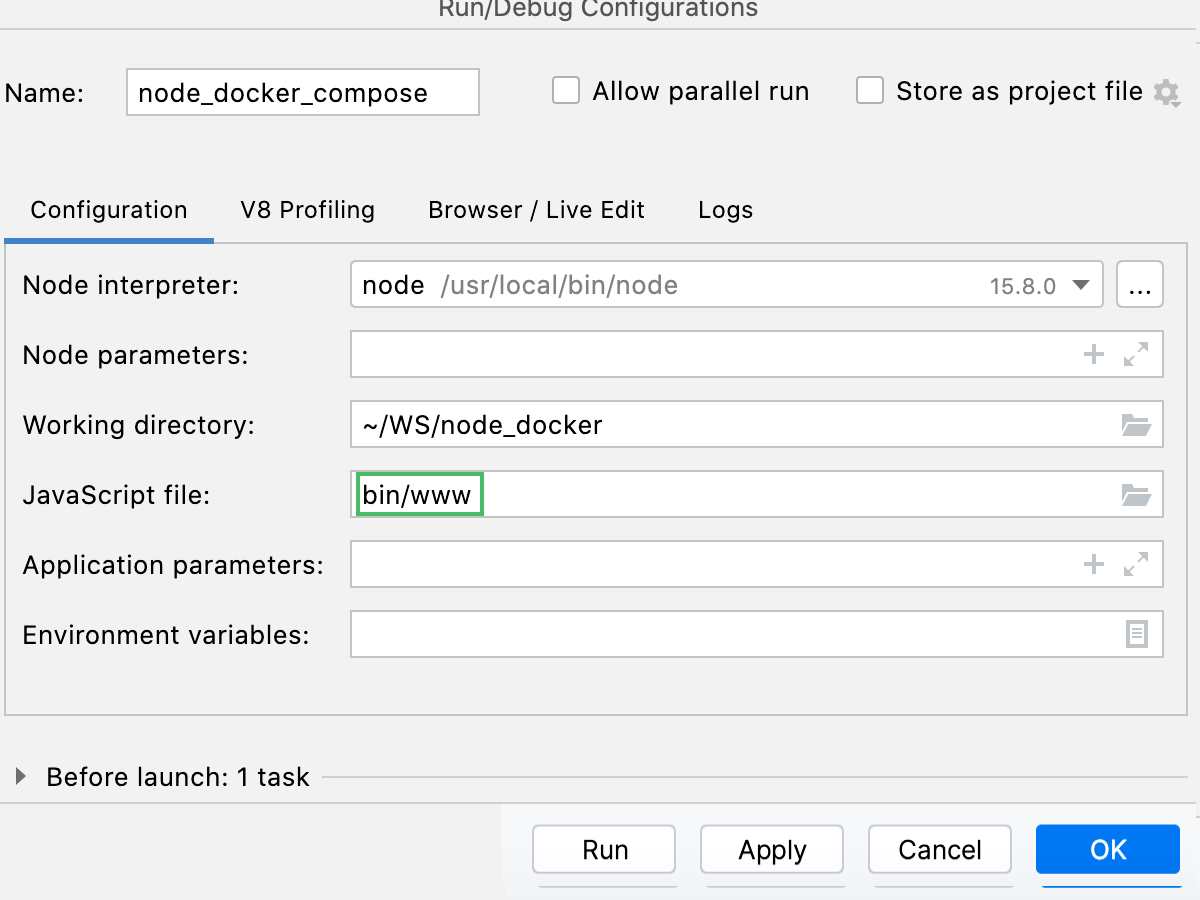
在“JavaScript 文件”字段中,指定启动它的应用程序的主文件的路径(例如,对于Express应用程序,为bin/www)。

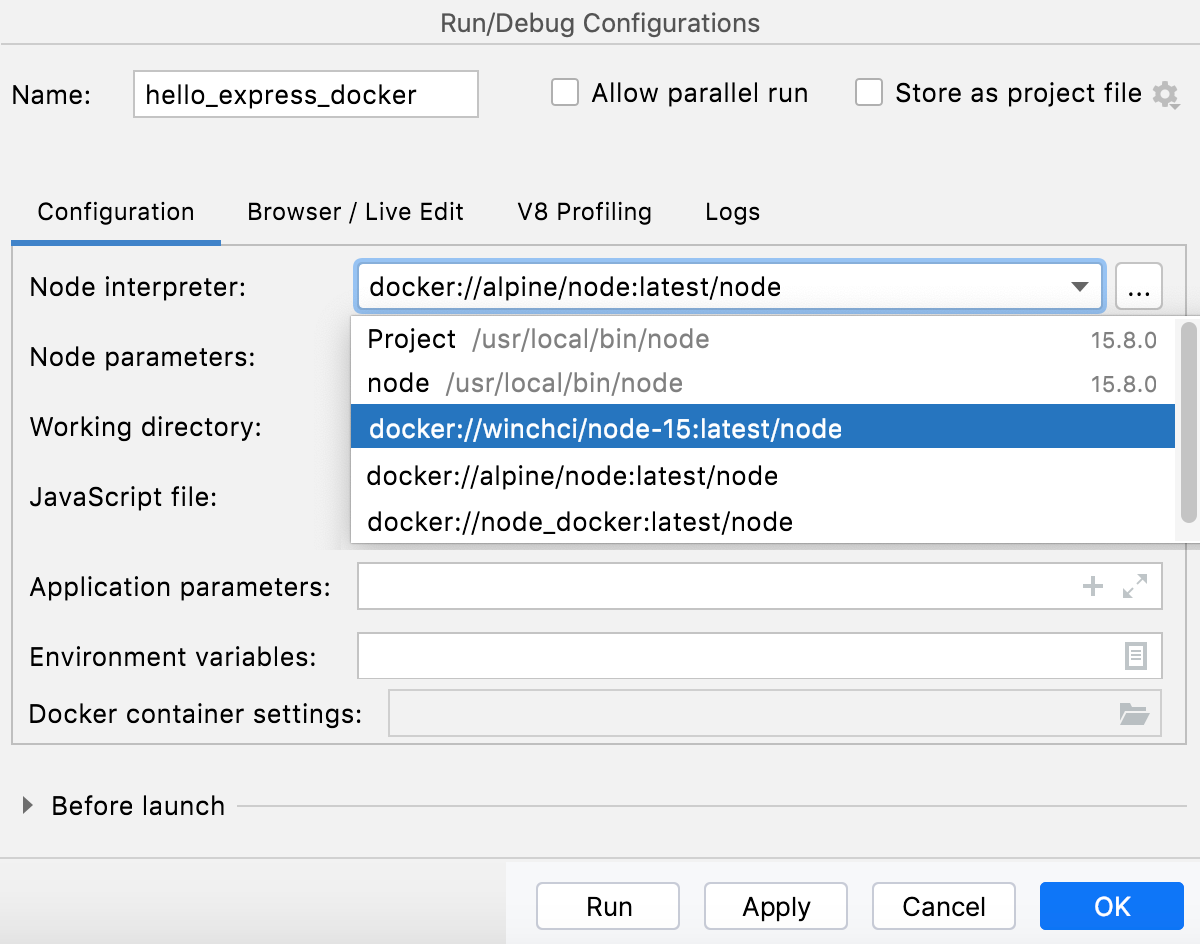
从Node 解释器列表中,通过 Docker Compose 选择相关的远程 Node.js 解释器。

或者,单击“节点解释器”
字段旁边的并按上述方式配置远程 Node.js 解释器。

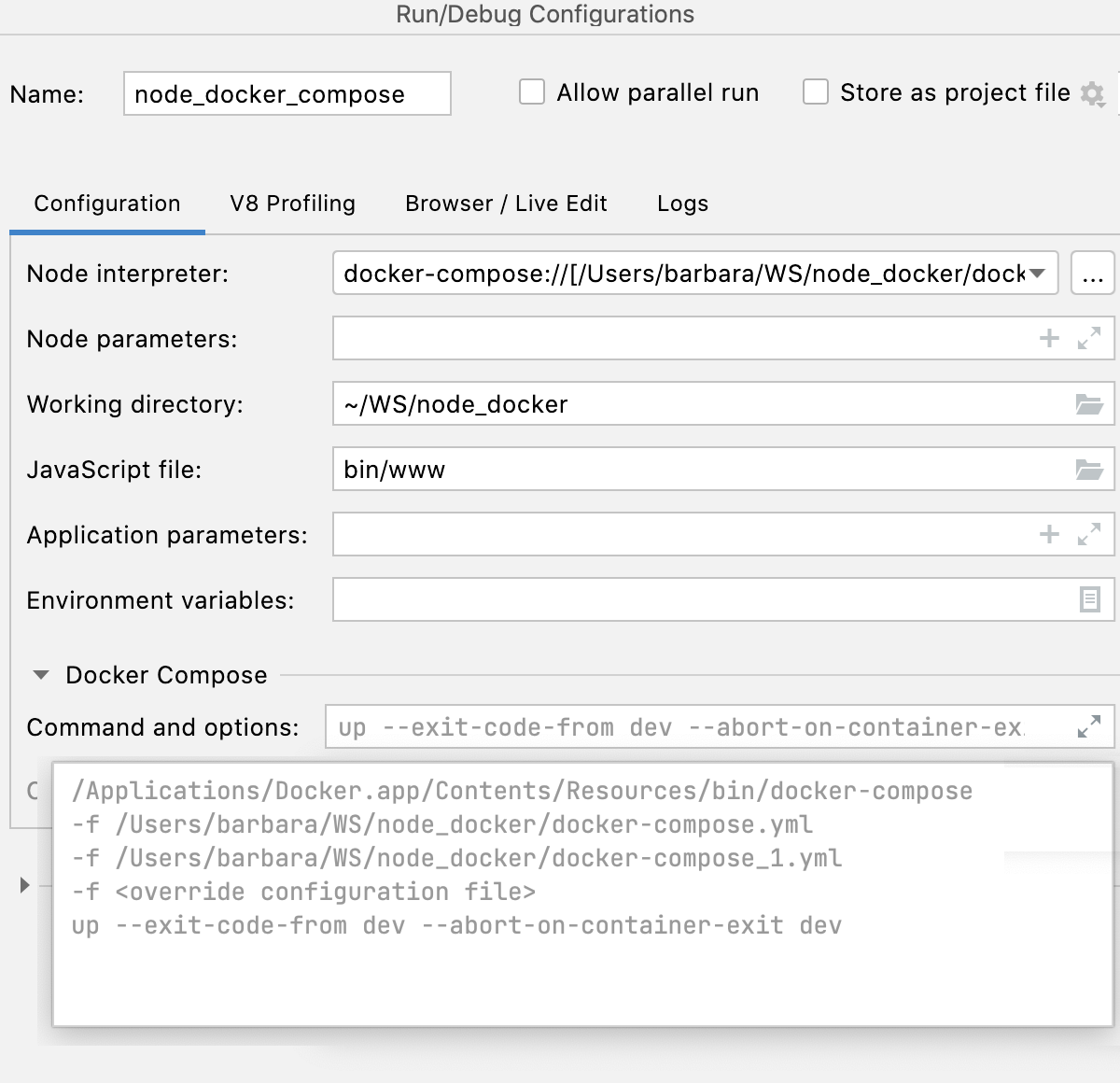
在Docker Compose区域中,指定要传递给 Docker Compose 的命令和选项。接受默认设置或单击
并指定自定义设置,例如自定义 Docker Compose 标志,如
--rm或--service-ports。从Docker 官方网站了解更多信息。检查命令预览。

感谢您的反馈意见!