使用交互式小部件
最后修改时间:2023 年 9 月 8 日警告
以下仅在安装并启用Python插件时有效。
IntelliJ IDEA 支持交互式小部件,这些小部件提供在笔记本内核中运行的 Python 代码与在浏览器中运行的 JavaScript 之间的集成。有关更多信息,请参阅Jupyter 小部件文档,了解有关交互式小部件的种类和特性的更多详细信息。
将小部件代码添加到您的 Jupyter 笔记本
要将交互式小部件添加到笔记本中,请首先添加代码单元。按Alt + Shift + A (Windows) 或⌥ ⇧ A(macOS) 在当前所选单元格上方插入新单元格,或按Alt + Shift + B(Windows) 或⌥ ⇧ B(macOS) 在所选单元格下方创建新单元格。有关更多详细信息,请参阅创建和编辑 Jupyter 笔记本。
编辑交互式小部件的代码时,使用代码完成来方便添加构造和快速修复以添加缺少的导入语句。
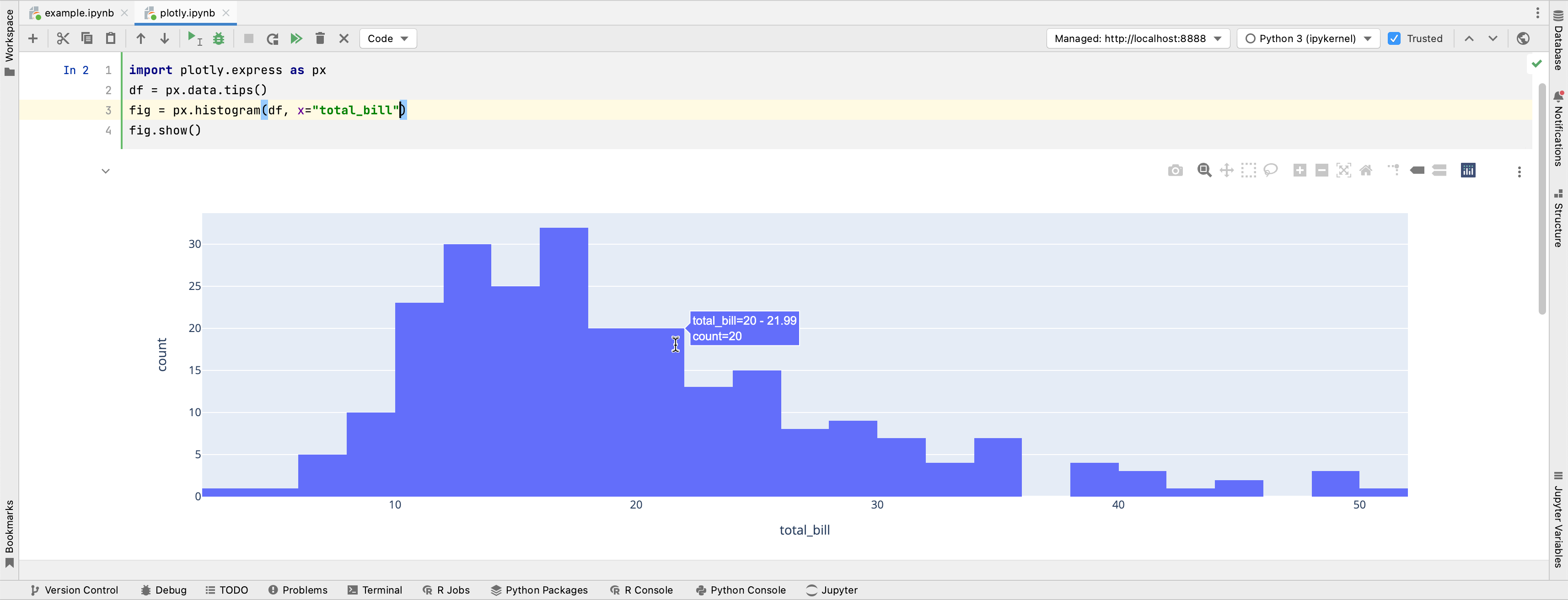
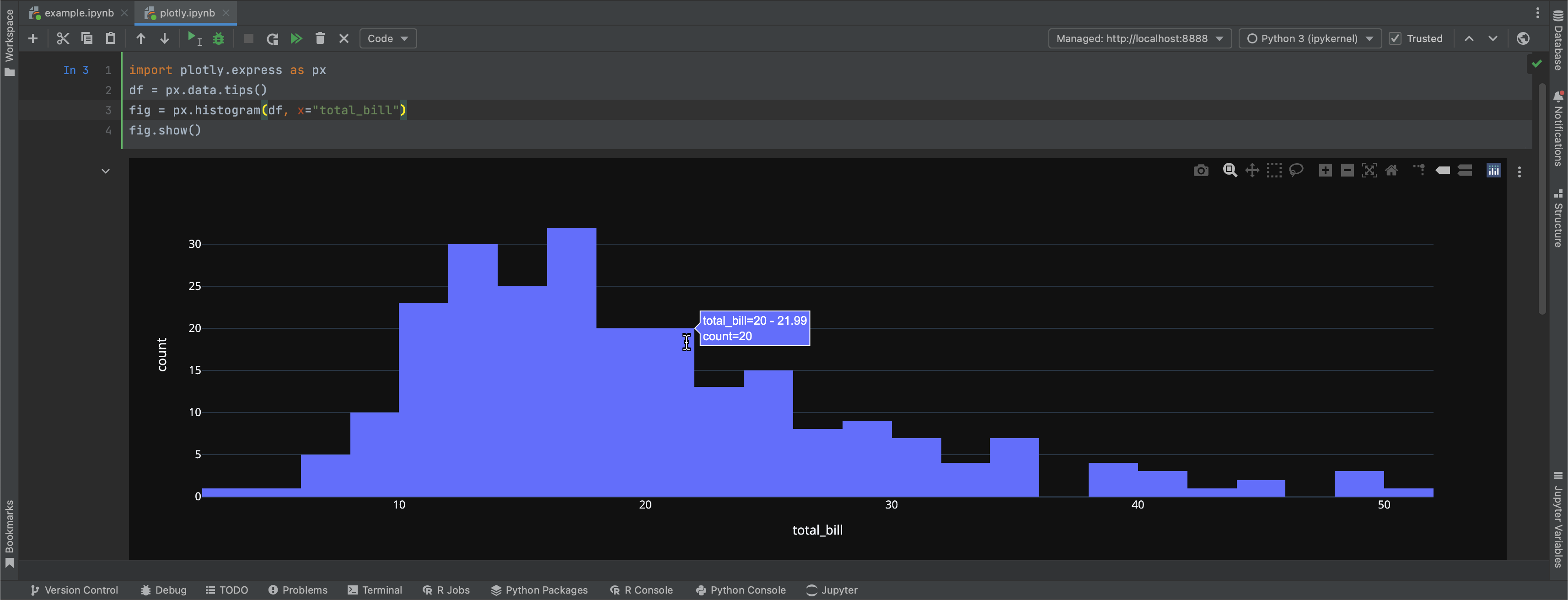
要预览小部件,您需要执行相应的代码单元。请注意,当您切换 IntelliJ IDEA 主题时,一旦执行代码单元,交互式输出的背景颜色就会发生变化。


您可以看到编辑器中内联的小部件变量的值,并在Jupyter工具窗口的“变量”选项卡中列出。
处理安全要求
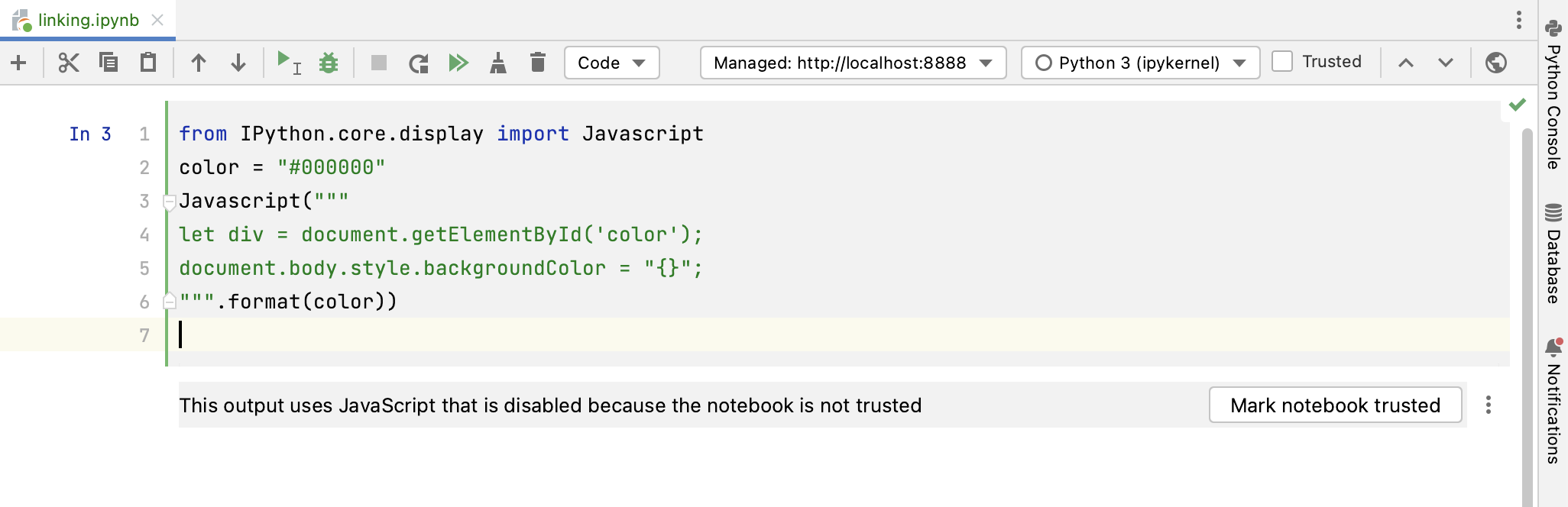
如果您打开在项目外部创建的笔记本文件中的任何 JavaScript 代码,则该笔记本将被视为不受信任。根据为 Jupyter Notebook 建立的安全模型,不受信任的 JavaScript 代码永远不会执行。这就是为什么当您尝试在这样的笔记本中执行 JavaScript 时,您将收到一条错误消息:This output uses JavaScript that is disabled because the notebook is not trusted。
单击“将笔记本标记为可信”或选择Jupyter 工具栏上的“可信”复选框,以明确允许在 Jupyter 笔记本中执行 JavaScript。

感谢您的反馈意见!