TypeScript 工具窗口
最后修改时间:2023 年 9 月 1 日查看 | 工具窗口 | TypeScript
所需插件:
Javascript and TypeScript - 该插件仅在 IntelliJ IDEA Ultimate 中可用,默认情况下启用。
TypeScript工具窗口列出了 TypeScript 代码中的编译错误。此列表不受您对代码所做的更改的影响,并且仅当您再次调用编译时才会更新。
笔记
请注意,当前文件中检测到的错误的描述及其快速修复显示在“问题”工具窗口的“文件”选项卡以及编辑器的右侧。从验证 TypeScript了解更多信息。
仅当在TypeScript 页面上激活 TypeScript 语言服务(如TypeScript中所述)时,IntelliJ IDEA 才会显示TypeScript工具窗口。
该工具窗口仅在您首次手动编译 TypeScript 代码后才会显示。之后,可以通过View |访问工具窗口。工具窗口 | 主菜单上的TypeScript或通过工具窗口栏。
请参阅将 TypeScript 编译为 JavaScript。
编译错误
该工具窗口仅在您首次手动编译 TypeScript 代码后才会显示。这可以通过两种方式完成:
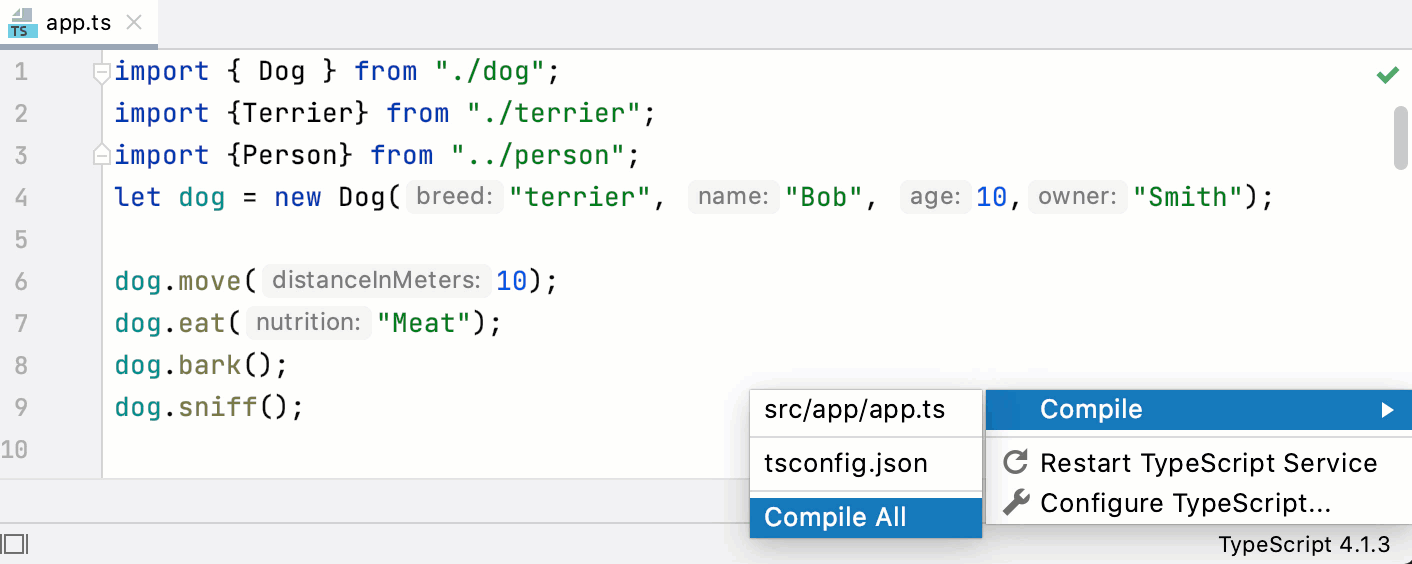
单击状态栏上的TypeScript小部件,选择“编译”,然后选择编译范围。
默认情况下,Compile All代表编译整个项目中的所有 TypeScript 文件。要更改此行为,请在tsconfig.json
files文件的属性下定义另一个范围。按以下格式键入要处理的文件的名称:"files" : ["<file1.ts>","<file2.ts>"], 动图
动图从任何 TypeScript 文件的上下文菜单中选择“编译 TypeScript” 。默认范围内的所有 TypeScript 文件都将被编译,就像当您从 TypeScript 小部件中选择“编译全部”时一样,
之后,可以通过View |访问工具窗口。工具窗口 | 主菜单上的TypeScript或通过工具窗口栏。
工具窗口列出了在所选范围内检测到的所有编译错误。此列表不受您对代码所做的更改的影响,并且仅当您再次手动调用编译时才会更新。
错误消息按检测到错误的文件进行分组。要导航到有问题的代码,请双击相应的错误消息或选择它并从上下文菜单中选择“跳转到源代码” 。
TypeScript 小部件
物品 | 描述 |
|---|---|
编译 | 选择此选项可调用手动 TypeScript 编译,然后选择要编译的文件范围。
|
配置 TypeScript | 选择此选项可打开TypeScript页面并编辑 TypeScript 设置。 |
重新启动 TypeScript 服务 | 选择此选项可清除重新运行 TypeScript 语言服务。 |
工具栏
物品 | 工具提示和快捷方式 | 描述 |
|---|---|---|
| 展开全部 CtrlNumPad + 全部收缩 CtrlNumPad - | 使用这些按钮可以展开或折叠所有节点。 |
全部清除 | 单击此按钮可从工具窗口中删除所有错误消息。 | |
关闭CtrlShiftF4 | 单击此按钮可终止编译器和 TypeScript 语言服务并关闭工具窗口。 |
上下文菜单
物品 | 图标和快捷方式 | 描述 |
|---|---|---|
跳转至源码 | F4 | 打开检测到所选错误的文件并导航到导致错误的代码片段。 |
复制 | Ctrl0C | 复制选定的错误消息以及检测到错误的文件、行和列的信息。 |
单击即可导航 | 选择此选项后,单击错误消息会将您带到导致问题的代码。 | |
全部收缩 | CtrlNumPad - | 隐藏错误消息并仅显示检测到编译错误的文件。 |
展开全部 | CtrlNumPad + | 展开工具窗口中的所有节点并显示每个文件的错误消息。 |
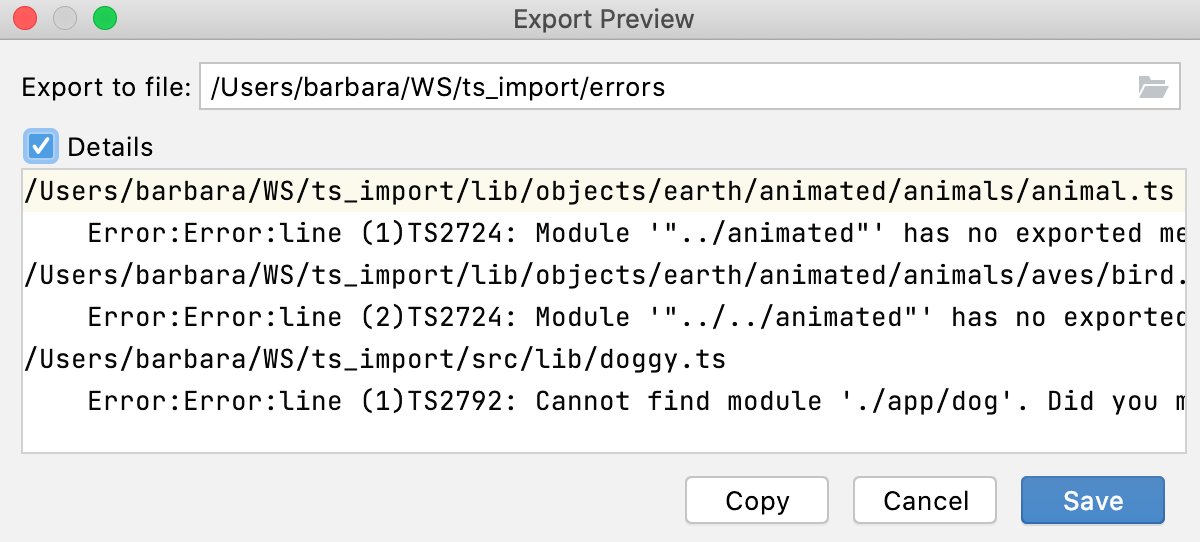
导出到文本文件 | Alt0O | 保存发生编译错误的文件列表。
|
感谢您的反馈意见!