教程:IntelliJ IDEA 中的文件观察器
最后修改时间:2023 年 9 月 1 日本教程的内容
本教程旨在逐步引导您在 IntelliJ IDEA 中使用文件观察器。
文件观察器的基础知识,特别是 LESS 和 CoffeeScript 的使用,超出了本教程的范围。
先决条件
确保:
您正在使用 IntelliJ IDEA 。
Node.js已下载并安装。建议根据您的特定操作系统,将 Node.js 可执行文件的路径添加到 Path 环境变量中。
在开始使用文件观察器之前,请确保插件已启用。该插件与 IntelliJ IDEA 捆绑在一起,并且默认情况下处于激活状态。如果插件未激活,请在IDE 设置的 插件页面上启用它,如安装插件中所述。CtrlAlt0S
建议您提前熟悉相关情况。请阅读文件观察者部分。
在本教程中,我们将使用Less和CoffeeScript文件。因此,在开始锻炼之前,请执行一些初步步骤。
安装 Node.js 插件
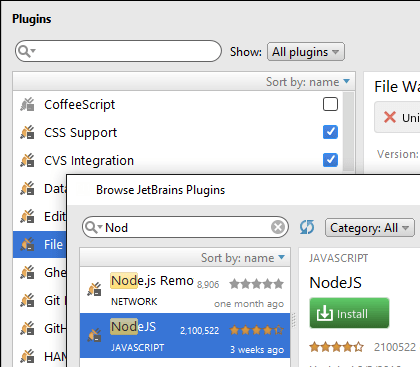
首先,下载并安装 Node.js 插件。它不是捆绑的;因此,要安装它,请打开“插件”页面(单击主工具栏,还记得吗?)并在 JetBrains Marketplace 中查找此插件:

要使更改生效,请重新启动 IntelliJ IDEA。重新启动后,您将在“设置”对话框 ( ) 中的“语言和框架”节点下注意到一个新页面- Node.js。CtrlAlt0S
安装 LESS 和 CoffeeScript 编译器
打开 Settings ,然后打开Node.js页面。在此页面上,指定 Node 解释器(其版本是自动确定的),然后单击- 一次安装less,另一次安装Coffeescript。
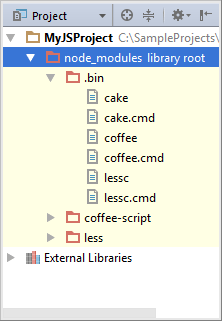
正如您已经注意到的,LESS 和 CoffeeScript 是本地安装的,因此相应的编译器文件写入项目根目录下:

稍后将需要这些文件。现在,是时候开始了!
配置文件观察器
当 IntelliJ IDEA 检测到您正在使用它可以“监视”的文件时,它会提示设置文件监视程序。
为 LESS 文件配置文件观察器
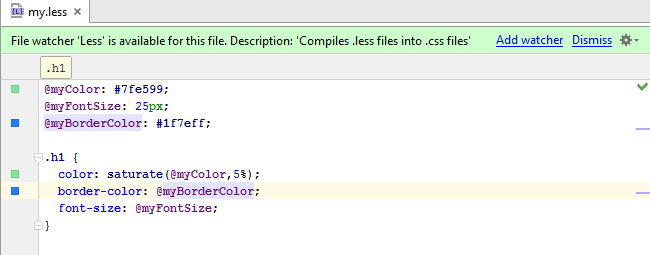
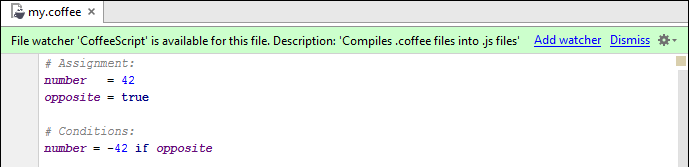
例如,当您打开编辑 LESS 文件时,IntelliJ IDEA 会显示通知横幅:

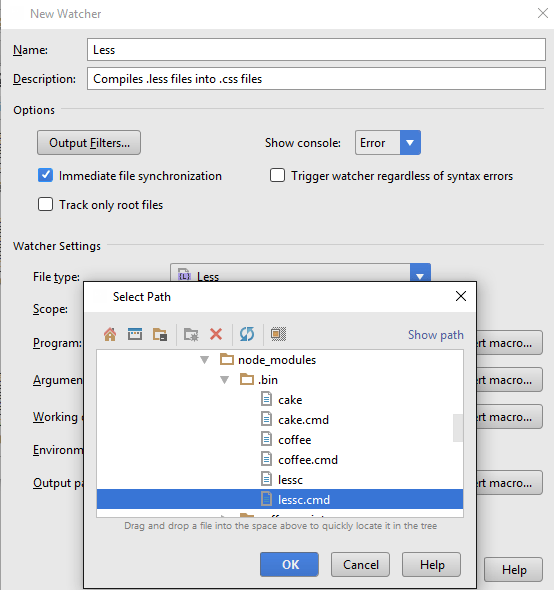
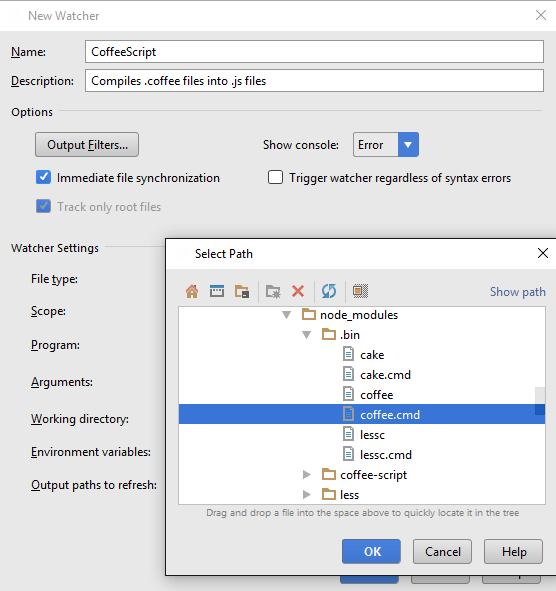
单击链接添加观察者。IntelliJ IDEA 显示以下对话框,您必须在其中指定文件观察器类型(此处为 Lessc)、可执行文件(此处为lessc.cmd),并选择从 stdout 生成输出的选项:

看看这个配置,您可以轻松地弄清楚文件观察器实际上做了什么:
监视项目中所有 Less 文件的更改。
使用在Program字段中指定的编译器lessc.cmd将扩展名为.less的文件编译为扩展名为css的文件。
为 CoffeeScript 配置文件观察器
接下来,打开并编辑 CoffeeScript 文件。IntelliJ IDEA 立即提示您为其配置文件观察器:

再次单击添加观察程序并指定文件观察程序设置,特别是 CoffeeScript 可执行文件:

这个文件观察器有什么作用?
它还跟踪项目中所有 CoffeeScript 文件的更改。
如果使用在Program字段中指定的编译器Coffee.cmd将扩展名为.coffee的文件编译为扩展名为 .js 的文件。
它使用Program字段中指定的编译器Coffee.cmd将扩展名为.coffee的文件编译为扩展名为扩展名的文件。
.map
编辑文件观察器
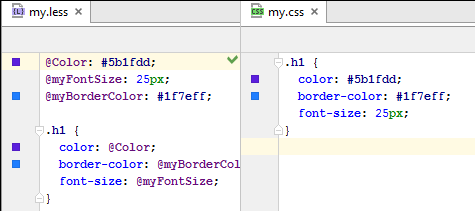
好的,我们到了。打开编辑文件my.less,并进行一些更改,例如将变量重命名@myColor为@Color,并更改其值。文件观察器立即处理更改后的源文件,并生成扩展名为css的输出文件:

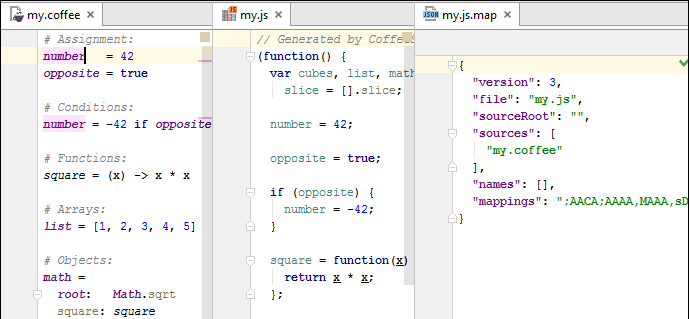
接下来,打开编辑 CoffeeScript 文件并更改其中的某些内容。配置好的文件观察器会生成一个 JavaScript 文件和一个源映射文件:

请注意,无论哪种情况,IntelliJ IDEA 都会在 源文件下的项目工具窗口中显示生成的文件。
故障排除,或者是否发生错误?
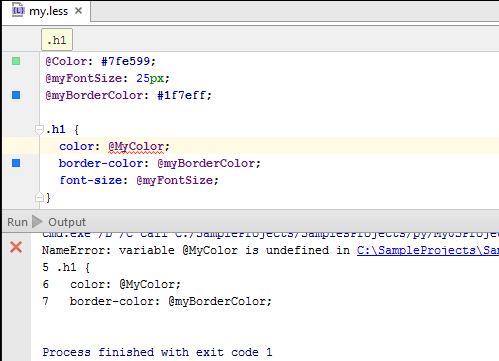
如果文件观察器执行的命令行工具失败,IntelliJ IDEA 会在运行工具窗口中显示其输出:

对于故障排除很有帮助,不是吗?
感谢您的反馈意见!