配置Web应用程序部署
最后修改时间:2023 年 8 月 23 日Web 应用程序可以作为分解目录部署到服务器,其中文件和文件夹在文件系统中作为单独的项目或作为包含所有必需文件的Web 存档(WAR文件)呈现。因此,您需要配置项目输出的布局,以便可以以其中一种形式将其部署到服务器。在 IntelliJ IDEA 中,项目输出的布局是通过工件定义的。
当您在模块中启用 Web 开发时,IntelliJ IDEA 会配置具有以下基本结构的分解类型的工件:

您可以使用这个预定义的工件(可能需要进行必要的自定义),或者配置一个新的工件。
配置要部署的工件涉及:
建议的部署配置过程反映了基本工作流程,可以根据您的偏好和特定 Web 应用程序的要求灵活定制。
配置基本工件设置
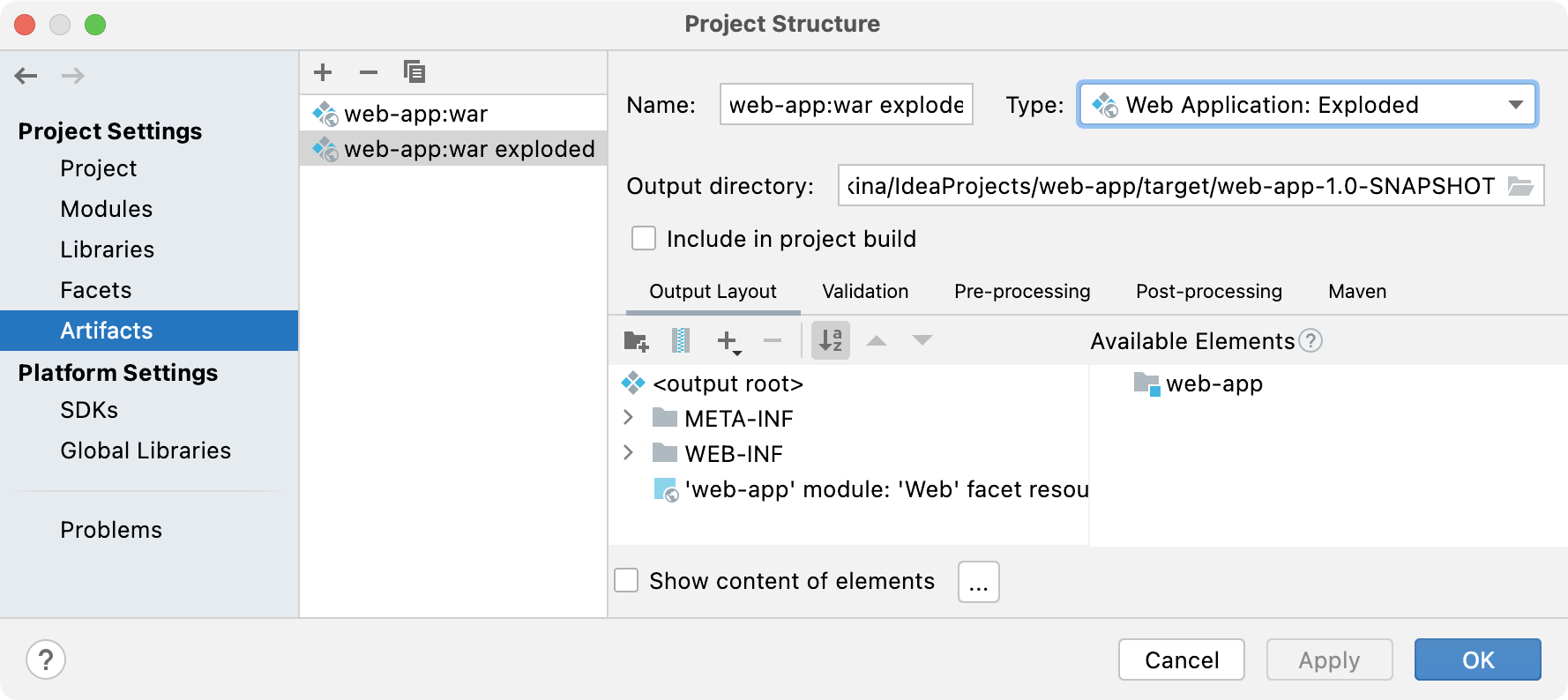
打开“项目结构”对话框(例如)。CtrlAltShift0S
单击“工件”打开“工件”页面。
执行以下操作之一:
要使用预定义的分解目录工件,请从左侧窗格的列表中选择<模块名称>war:exploded工件。如有必要,请在右侧窗格的相应字段中更改工件的名称和输出目录。
要创建新工件,请单击左侧窗格中的“新建” ,然后从 “新建”列表中选择工件类型。
要将应用程序部署为目录,请选择Web Application: Exploded。
要以打包形式部署应用程序,请选择Web Application: Archive。
在右侧窗格中,在相应字段中指定工件的常规设置,例如名称和输出目录。
添加静态Web内容资源
打开所需的工件并切换到右侧窗格,“输出布局”选项卡。
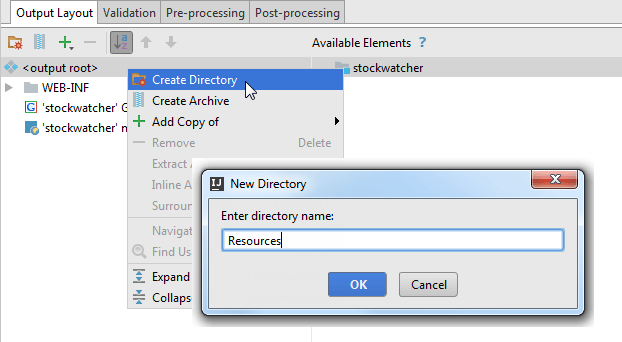
选择输出根节点后,从上下文菜单中选择“创建目录”项或单击“创建目录”工具栏按钮
。在打开的对话框中指定新文件夹的名称,例如Resources:

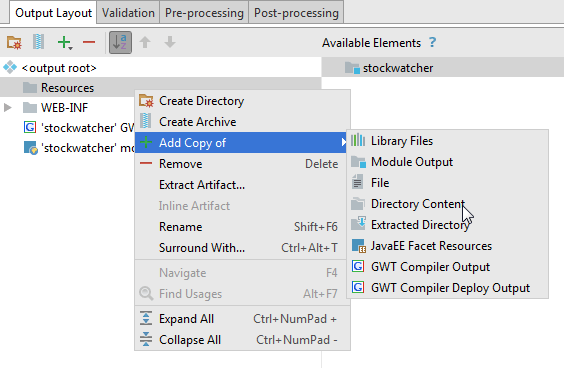
选择新文件夹后,从上下文菜单中选择“添加副本”项目或单击“添加副本”工具栏按钮
。
从上下文菜单中,选择“目录内容”项。在打开的对话框中,选择存储所需 Web 内容资源的目录。

感谢您的反馈意见!